Dessin de l'API de l'applet WeChat createCircularGradient (créer un dégradé circulaire)
createCircularGradient
Définition
Crée une couleur de dégradé circulaire.
Astuce : Le point de départ est au centre du cercle et le point final est à l'anneau.
Astuce : Vous devez utiliser addColorStop() pour spécifier des points de dégradé, au moins deux.
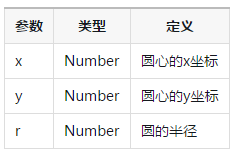
Paramètres
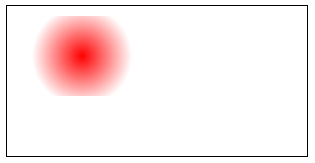
Exemple
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()