Dessin de l'API de l'applet WeChat closePath (fermer un chemin)
closePath
Définition
Fermer un chemin
Astuce : Fermer un chemin reliera le point de départ et le point d'arrivée.
Astuce : Si vous fermez un chemin sans appeler fill() 或者 stroke() et ouvrez un nouveau chemin, le chemin précédent ne sera pas rendu.
Exemple
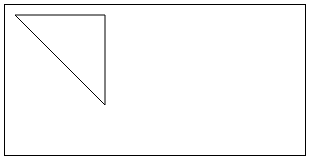
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
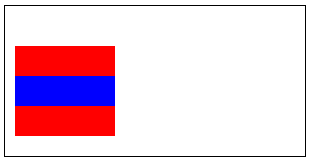
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.closePath()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()