API de l'applet WeChat dessinant clearRect (effacer les pixels sur le canevas dans une zone rectangulaire donnée)
clearRect
Définition
Effacez le contenu sur la toile dans cette zone rectangulaire.
Astuce : clearRect ne dessine pas de rectangle blanc dans la zone d'adresse, mais l'efface. Afin d'avoir une sensation intuitive, une couche de couleur d'arrière-plan est ajoutée au canevas.
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
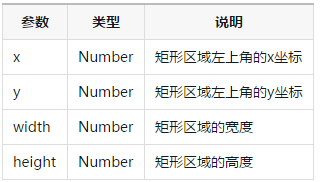
Paramètres
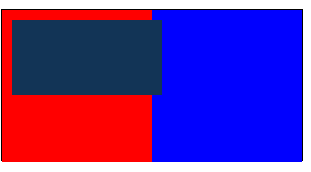
Exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()