Problème de mise en cache WebView
Introduction à cette section :
De nos jours, il existe de nombreux sites Web d'information sur portail, tels que Huxiu, ifanr, Titanium Media et d'autres applications. Pour faire simple, ce sont des lectures d'informations. Il existe de nombreuses applications. Ils emboîtent tous directement une WebView pour afficher des informations pertinentes, ce qui peut impliquer le cache de WebView !
Ce qu'on appelle la mise en cache des pages Cela signifie : sauvegarder le HTML, JS, CSS et autres données liées à la page et autres ressources nécessaires lors du chargement d'une page Web, lorsqu'il n'y a pas d'Internet ou Lorsque l'état du réseau est mauvais, chargez les données pertinentes enregistrées localement ! Il existe deux manières d'implémenter ce cache. La première consiste à écrire un cache en arrière-plan. Le service téléchargé télécharge les données relatives à l'article dans la base de données en fonction de vos propres besoins ou les enregistre dans le dossier correspondant, puis les charge la prochaine fois. Avant de correspondre à l'URL, déterminez d'abord s'il existe un cache local, chargez d'abord le cache local. Sinon, exécutez la requête réseau et le cache en même temps. Les ressources associées, généralement l'ancienne version de 36Kr, mettront d'abord l'article hors ligne après l'avoir saisi, puis l'afficheront !
Bien sûr, ce que cette section va expliquer n'est pas Cette façon d'écrire votre propre logique utilise à la place la fonction de mise en cache de WebView elle-même pour mettre la page en cache. Cette méthode est très simple à utiliser. C'est simple, il suffit d'activer les fonctions pertinentes pour les paramètres WebView et de définir le chemin du cache de la base de données pour compléter le cache ! spécifique Implémentons-le un par un~
1. Classification du cache :
La première chose à dire est la classification du cache. Les données que nous mettons en cache sont divisées. dans Pour : Cache de pages et cache de données
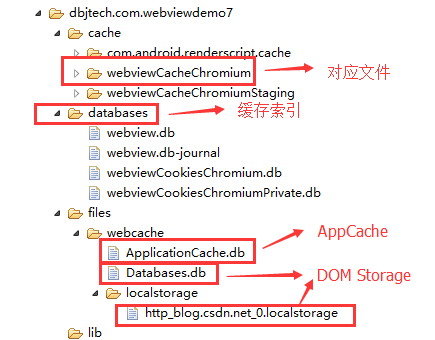
Cache de pages : html, JS, CSS et autres données de page ou de ressources lors du chargement d'un site Web page, Ces ressources mises en cache sont dues au navigateur Générées par le comportement du navigateur, les développeurs ne peuvent affecter qu'indirectement ces données mises en cache en configurant les en-têtes de réponse HTTP pour influencer le comportement du navigateur. L' index mis en cache est placé sous : /data/data/<package name>/databases et le fichier correspondant est placé sous : /data/data/package_name/cache/webviewCacheChromunm
Cache de données : divisé en AppCache et stockage DOM Ce que nous, les développeurs, pouvons contrôler nous-mêmes, ce sont ces ressources de cache,
AppCache : nous pouvons tout mettre en cache de manière sélective dans le navigateur Web, des pages aux images en passant par les scripts, les CSS, etc. Ceci est particulièrement utile lorsqu'il s'agit de fichiers CSS et JavaScript appliqués à plusieurs pages du site Web. Sa taille est actuellement généralement de 5M. Sur Android, vous devez activer manuellement (setAppCacheEnabled) et définir le chemin (setAppCachePath) et la capacité. (setAppCacheMaxSize) et Android utilise ApplicationCache.db pour enregistrer les données AppCache !
Stockage DOM : stocke des données simples qui peuvent être résolues avec des paires clé/valeur. Selon la portée, il existe une session. Il existe deux types de stockage et de stockage local, respectivement utilisés pour le stockage au niveau de la session (la page disparaît lorsqu'elle est fermée) et le stockage localisé (sauf s'il est activement activé). Supprimer, sinon les données n'expireront jamais) Vous pouvez activer manuellement le stockage DOM (setDomStorageEnabled) dans Android, Définir le chemin de stockage (setDatabasePath) Webkit dans Android générera deux fichiers pour DOMStorage (my_path/localstorage/http_blog.csdn.net_0.localstorage et my_path/Databases.db)
Ok , après avoir lu ce qui précède, tu as envie de dire, putain de merde, qu'est-ce que c'est, ça a l'air si compliqué  Bien sûr, ne le mémorise pas, c'est bien de savoir que ces choses existent, et tu peux les étudier lentement lorsque vous les utilisez dans le développement réel, et nous nous soucions généralement uniquement de la façon dont
Configuration du cache pour WebView et comment supprimer le cache !
Nous pouvons jeter un œil à la structure des fichiers après avoir exécuté la démo que nous avons écrite ci-dessous et ouvrir l'explorateur de fichiers de DDMS :
Bien sûr, ne le mémorise pas, c'est bien de savoir que ces choses existent, et tu peux les étudier lentement lorsque vous les utilisez dans le développement réel, et nous nous soucions généralement uniquement de la façon dont
Configuration du cache pour WebView et comment supprimer le cache !
Nous pouvons jeter un œil à la structure des fichiers après avoir exécuté la démo que nous avons écrite ci-dessous et ouvrir l'explorateur de fichiers de DDMS :

Hé, c'est clair en un coup d'œil, n'est-ce pas~ , d'ailleurs, il y a autre chose à dire Plusieurs modes de mise en cache :
- LOAD_CACHE_ONLY : N'utilise pas le réseau, lit uniquement les données du cache local
- LOAD_DEFAULT : Déterminez s'il faut récupérer les données du réseau en fonction du contrôle du cache.
- LOAD_CACHE_NORMAL : Obsolète au niveau API 17, à partir du niveau API 11, il fonctionne de la même manière que le mode LOAD_DEFAULT
- LOAD_NO_CACHE : N'utilise pas cache, uniquement à partir de Récupérer les données du réseau
- LOAD_CACHE_ELSE_NETWORK, tant qu'elles sont disponibles localement, qu'elles soient expirées ou sans cache, les données dans le cache seront utilisé.
Résumé : Sur la base des deux modes ci-dessus, la stratégie de cache recommandée consiste à déterminer s'il existe un réseau, et si c'est le cas, utilisez LOAD_DEFAULT, Lorsqu'il n'y a pas de réseau, utilisez LOAD_CACHE_ELSE_NETWORK.
C’est l’heure du stacking !
2. Activez la fonction de mise en cache pour WebView
Allumons la fonction de mise en cache pour WebView. Tout d'abord, jetons un coup d'œil aux rendus d'implémentation :
. Rendu des opérations :

Analyse du processus : 1. Après avoir accédé à la page, l'url est chargée par défaut, puis cliquez sur un lien pour accéder à la deuxième page et quitter l'APP. 2. Désactivez le wifi et le réseau mobile, puis entrez à nouveau. On constate que la page est toujours chargée même s'il n'y a pas de réseau. Elle peut aussi être chargée à l'ouverture du premier lien, mais à l'ouverture d'autres liens, je constate que la page web est introuvable ! 3. Cliquez pour vider le cache, fermez l'application, entrez à nouveau et constatez que la page ne peut pas être ouverte !
Vient ensuite l'implémentation du code : MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = "/webcache"; // web缓存目录
private static final String URL = "http://blog.csdn.net/coder_pig";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//设置缓存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 开启DOM storage API 功能
settings.setDomStorageEnabled(true);
// 开启database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 设置数据库缓存路径
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i("databasepath", settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重写回退按钮的点击事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
}Le code est très simple. Tout ce que nous faisons est d'activer la fonction de cache et de définir le mode cache. et cache C'est juste le chemin d'accès aux données !
3. Supprimez les données mises en cache de WebView
Dans l'exemple ci-dessus, nous avons réalisé la suppression du cache en appelant la méthode clearCache(true) de WebView ! En plus de cette méthode, il existe également les méthodes suivantes :
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase("WebView . db"); et deleteDatabase("WebViewCache.db");
- webView.clearHistory();
- webView.clearFormData() ;
- getCacheDir().delete();
- Écrivez la méthode de suppression manuellement et supprimez le dossier cache de manière itérative !
Bien sûr, comme mentionné précédemment, ce que nous pouvons directement exploiter n'est que la partie données, et le cache des pages est dû au navigateur généré par le comportement, nous ne pouvons affecter le comportement du navigateur qu'indirectement en configurant l'en-tête de réponse HTTP. Ces données sont mises en cache. La méthode ci-dessus supprime donc uniquement le cache de la partie données !
4. Exemple de téléchargement de code :
WebViewDemo7.zip : Télécharger WebViewDemo7.zip
5. Résumé de cette section :
D'accord, c'est tout pour cette section sur les problèmes de mise en cache de WebView. Ici, nous écrivons simplement comment activer la mise en cache pour WebView. En plus de supprimer le cache, je l'examinerai plus tard lorsque je le rencontrerai. Voici une image~ Eh bien, c'est tout~ Merci
Au fait, je. J'ai presque oublié de publier les liens de référence de cette section :
Cache de cache Android webView + solution de fonction hors ligne HTML5
Enregistrement Android 25-WebView implémente la lecture du cache hors ligne









