Utilisation de base de ViewFlipper (vue inversée)
Présentation de cette section :
Cette section vous présente ViewFlipper, qui est un contrôle de gestion multipage fourni avec Android et pouvant être lu automatiquement ! Contrairement à ViewPager, ViewPager est couche par page, tandis que ViewFlipper est couche par couche comme ViewPager, plusieurs fois. Il est utilisé pour implémenter la page de guide après être entré dans l'application, ou pour le carrousel d'images. Dans cette section, nous utiliserons ViewFlipper pour écrire une image simple. Un exemple de carrousel~API officielle : ViewFlipper
1 Deux façons d'ajouter View à ViewFlipper
1) Importation statique
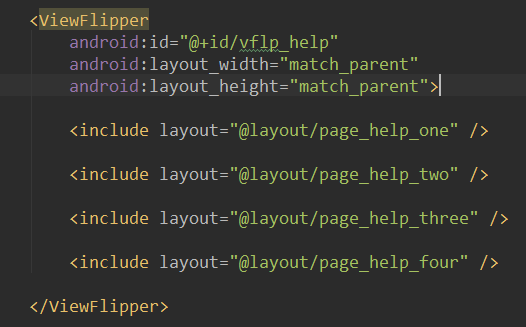
Le. la soi-disant importation statique consiste à ajouter chaque page au milieu de ViewFlipper comme indiqué sur l'image !

2) Importation dynamique
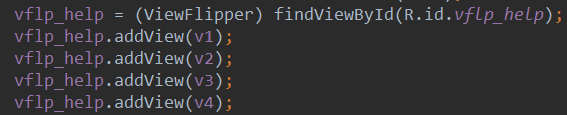
Remplir la vue via la méthode addView

2. Certaines méthodes couramment utilisées
- setInAnimation : Définissez l'animation utilisée lorsque View entre dans l'écran
- setOutAnimation : Définissez l'animation utilisée lorsque View quitte l'écran
- showNext : Appelez cette méthode pour afficher la vue suivante dans ViewFlipper
- showPrevious : Appelez cette méthode pour afficher la vue précédente de ViewFlipper
- setFilpInterval : Définissez l'intervalle de temps pour basculer entre les vues
- setFlipping : Utilisez l'intervalle de temps défini ci-dessus pour commencer à changer de vue, et le changement passera par
- stopFlipping : Arrêter le changement de vue
3. Exemples d'utilisation
1) Exemple 1 : Utiliser ViewFlipper pour implémenter un carrousel d'images (importation statique)
Pour implémenter des rendus :

Code d'implémentation :
La mise en page de chaque page est une simple ImageView, je ne la publierai donc pas ici~ Tout d'abord, publiez les deux entrées et Sortie de l'animation :
right_in.xml :
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android : fromXDelta="100%p"
android:toXDelta="0" />
</set>
right_out.xml:
<set xmlns:android ="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
然后是activity_main.xml布局文件:
xmlns:tools="http://schemas.android.com/ outils"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id ="@+id/vflp_help"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/right_in"
android:outAnimation="@ anim/right_out"
android:flipInterval="3000">
<include layout="@layout/page_help_one" />
<include layout="@layout /page_help_two" />
<include layout="@layout/page_help_two" />
<include layout="@layout/page_help_four" />
</ViewFlipper>
</RelativeLayout>
Ici, nous définissons flipInterval = 3000, ce qui signifie revenir en arrière toutes les 3000 ms~ Enfin, il suffit d'appeler la méthode startFlipping() de ViewFlipper dans MainActivity.java pour commencer à glisser !
<<> MainActivity.java :
Private ViewFlipper Vflp_hel
@Override
Protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_ help);
vflp_help .startFlipping();
}
}
2) Exemple 2 : ViewFlipper (importation dynamique) qui prend en charge le glissement gestuel
pour réaliser l'effet Figure :

Implémentation du code :
Parce que nous sommes divisés entre entrer dans la page précédente et entrer dans la suivante page, donc en plus des deux animations ci-dessus, nous ajoutons deux autres animations :left_in.xml :
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
left_out.xml:
<translate
android:duration="500"
android:fromXDelta="0 "
android:toXDelta="100%p" />
</set>
MainActivity.java:
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.m ipmap.ic_help_view_2 ,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private final static int MIN_MOVE = 200 ; //最小距离
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//实例化SimpleOnGestureListener与GestureDetector对象
mgListener = new MyGestureListener();
mDetector = nouveau GestureDetector (this, mgListener );
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//动态导入添加子View
for(int i = 0;i < resId.length ;i++){
vflp_help.addView(getImageView(resId[i]))( 🎜> @Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定义一个GestureListener,这个是View类下的,别写错哦!!!
classe privée MyGestureListener étend GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext, R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext, R.anim.left_in);
> 🎜> }
}
privé ImageView getImageView (int resId){
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}
}
Analyse des points de code :
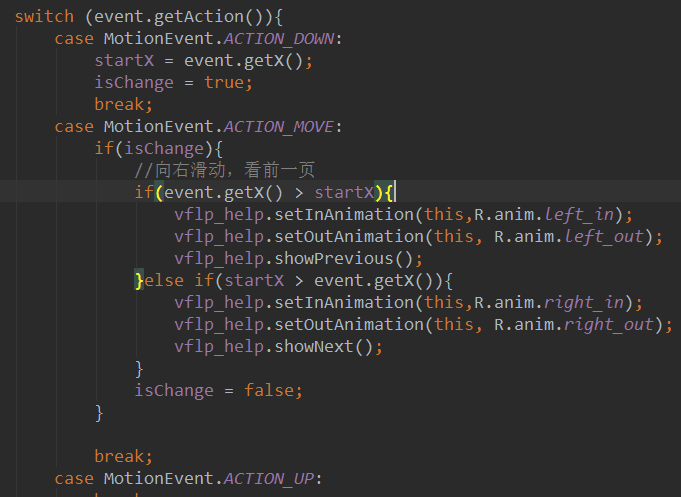
Ici, nous ajoutons View via une méthode dynamique. Voici juste une simple ImageView, qui peut être étendue en fonction. à vos propres besoins ! 2. Je pense que vous remarquerez que si vous faites attention, nos gestes ici ne sont pas directement jugés via onTouchEvent, puis réécrits onTouch, jugez l'action, puis s'il s'agit de MotionEvent.ACTION_MOVE, exécutez le code suivant
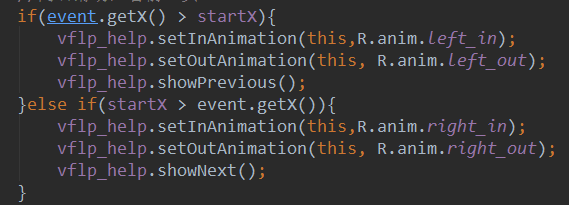
Plus tard, j'ai découvert que sur le simulateur, comme c'était une souris, elle ne tremblait pas fréquemment, mais sur la vraie machine, mes doigts n'arrêtaient pas de trembler. Donc ACTION_MOVE continuera à se déclencher, puis la vue continuera à changer. Plus tard, j'ai considéré la suggestion de Berial(B神) et je l'ai ajoutée. Pour juger par une valeur, il suffit d'ajouter un drapeau :
Oui, c'est possible, mais ça quand même C'était un peu inconfortable. Plus tard, j'y ai pensé et j'ai utilisé la classe de gestes pour le gérer directement dans onFling. Voilà, j'ai donc le code ci-dessus, et il fonctionne à merveille ~ Bien sûr, si vous n'êtes pas familier avec les gestes Gesture, vous pouvez vous référer à un article que j'ai écrit auparavant : Tutoriel Introduction de base à Android - 3.8 Gesture (Gesture)
4. Téléchargement d'un exemple de code
ViewFlipperDemo.zip
ViewFlipperDemo2.zip
Résumé de cette section :
D'accord, ceci section Je vous ai expliqué l'utilisation de base de ViewFlipper (vue inversée), et je créerai des carrousels d'images et des pages de guide à l'avenir. Vous avez encore un choix~ Eh bien, c'est tout, merci~