API Paint - Police de caractères (police)
Cette section présente la dernière API de la série Paint API, Typeface (police) D'après le sens du mot, nous pouvons probablement deviner que cela. L'API est utilisée pour définir les polices et les styles de police, et elle est très simple à utiliser ! Apprenons quelques choses liées à Typeface Usage!
Documentation officielle de l'API : Typeface~
1. Styles de polices facultatifs
Quatre entiers constantes :
- BOLD : gras
- ITALIC : italique
- BOLD_ITALIC : gras italique
- NORMAL : normal
2. Objet de police facultatif (Typeface)
L'Android Le système prend en charge trois polices par défaut, à savoir : sans, serif, monospace. Cinq valeurs d'objet statiques facultatives sont fournies :
.
- DEFAULT : Objet de police normal par défaut
- DEFAULT_BOLD : Objet de police par défaut, remarque : cela ne peut pas réellement être en gras, cela dépend des paramètres de police. Déterminé par getStyle()
- MONOSPACE : style de police monospace
- SANS_SERIF : style de police sans empattement
- SERIF : style de police serif
3. Personnalisez la police créée
Peut-être que les trois polices par défaut ne vous suffisent pas. comme la police MAC - Police Monaco, et vous souhaitez créer votre APP Le texte peut utiliser cette police. Préparez d’abord notre fichier TTF, puis jetez-le dans le répertoire assets/font/. Créez ensuite l'objet correspondant, le code clé est le suivant :
Typeface typeFace =Typeface.createFromAsset(getAssets(), "font/MONACO.ttf");
4. Exemple de code d'utilisation :
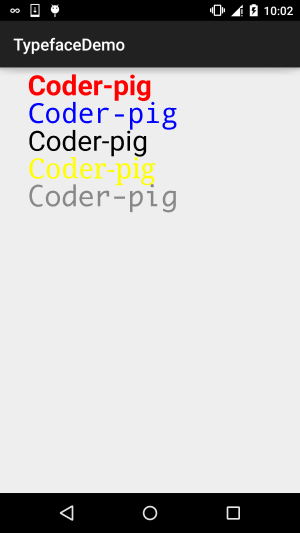
Exécution du rendu :

Classe de vue personnalisée : MyView .java:
/**
* Created by Jay on 2015/11/5 0005.
*/
public class MyView extends View{
private Paint mPaint1,mPaint2,mPaint3,mPaint4,mPaint5;
private Context mContext;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mPaint1 = new Paint();
mPaint2 = new Paint();
mPaint3 = new Paint();
mPaint4 = new Paint();
mPaint5 = new Paint();
mPaint1.setColor(Color.RED);
mPaint2.setColor(Color.BLUE);
mPaint3.setColor(Color.BLACK);
mPaint4.setColor(Color.YELLOW);
mPaint5.setColor(Color.GRAY);
mPaint1.setTextSize(100);
mPaint2.setTextSize(100);
mPaint3.setTextSize(100);
mPaint4.setTextSize(100);
mPaint5.setTextSize(100);
mPaint1.setTypeface(Typeface.DEFAULT_BOLD);
mPaint2.setTypeface(Typeface.MONOSPACE);
mPaint3.setTypeface(Typeface.SANS_SERIF);
mPaint4.setTypeface(Typeface.SERIF);
mPaint5.setTypeface(Typeface.createFromAsset(mContext.getAssets(), "font/MONACO.ttf"));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("Coder-pig", 100, 100, mPaint1);
canvas.drawText("Coder-pig", 100, 200, mPaint2);
canvas.drawText("Coder-pig", 100, 300, mPaint3);
canvas.drawText("Coder-pig", 100, 400, mPaint4);
canvas.drawText("Coder-pig", 100, 500, mPaint5);
}
}Eh bien, c'est très simple~ Je ne l'expliquerai pas si vous voulez la police, vous pouvez Baidu ou télécharger l'exemple de code~
<🎜. >Téléchargez l'exemple de code dans cette section :
Résumé de cette section :
D'accord, ici vient l'explication détaillée de l'API Paint dans plus d'une douzaine de sections. Voilà, elle aurait dû couvrir la plupart des API pouvant être utilisées. Je ne sais pas si vous l'avez encore, mais tout cela ouvre la voie aux contrôles personnalisés dans notre partie avancée~ Eh bien, c'est tout, merci~









