Bouton à bascule et interrupteur
Introduction à cette section :
Les contrôles de base de l'interface utilisateur Android présentés dans cette section sont : ToggleButton et Switch Vous pouvez faire face à deux composants. Je ne le connais pas, mais soudain je me suis souvenu que la première société d'externalisation de l'auteur avait utilisé TextView pour activer ou non la connexion à Internet via wifi, puis a appelé l'artiste Et les deux images avant et après le changement, puis définissez-les dans le code. Bien sûr, lorsque vous cliquez sur TextView, jugez le statut, puis définissez l'arrière-plan correspondant...
D'accord, je suis aussi ivre. , d'accord...Cette section Les deux expliqués sont en fait des composants de commutation, mais ces derniers ne peuvent être utilisés qu'après Android 4.0. Par conséquent, le minsdk dans le fichier AndroidManifest.xml doit être >= 14, sinon une erreur sera signalée. Voyons d'abord à quoi ressemblent ces deux contrôles. Après Android 5.0, ces deux contrôles sont bien meilleurs qu'avant. Voyons à quoi ils ressemblaient avant la version 5.0 :
ToggleButton et Switch avant la version 5.0 :
Version 5.0 :
Eh bien, un contraste saisissant. ..Apprenons ensuite à utiliser les deux contrôles. En fait, l'utilisation des deux est presque la même.
Avant de commencer, publiez l'API officielle : Switch ; ToggleButton
1 Explication de l'attribut principal :
1) ToggleButton (bouton de commutation)<🎜. >
Attributs que nous pouvons définir :2) Switch (switch) est à notre disposition Définir les attributs :
android:disabledAlpha : définir la transparence du bouton lorsqu'il est désactivé
android:textOff : Le texte affiché lorsque le bouton n'est pas sélectionné
android:textOn : Le texte affiché lorsque le le bouton est le texte sélectionné De plus, en plus de cela, nous pouvons également écrire nous-mêmes un sélecteur, puis définir la propriété Background~
android:showText : S'il faut afficher le texte lors de la mise en marche/arrêt, booléen
android:splitTrack:S'il faut définir un espace pour séparer le curseur de l'image du bas, booléen
android:switchMinWidth:Définissez le commutateur La largeur minimale de
android:switchPadding:Définissez l'espacement du texte dans le curseur
android:switchTextAppearance :Définissez l'apparence du texte du commutateur. Je n'ai pas encore trouvé d'utilité...
android:textOff : Le texte affiché lorsque le bouton n'est pas sélectionné
android:textOn : Le texte affiché lorsque le bouton est sélectionné
android:textStyle: Style de texte, gras, italique écrire les soulignés
android:track: Images en bas
android:thumb:Photo du curseur
android:typeface: Définissez la police, qui prend en charge ces trois types par défaut : sans, serif, monospace en plus, elle peut également être utilisée ; Pour les autres fichiers de polices (*.ttf), vous devez d'abord enregistrer le fichier de police dans le répertoire assets/fonts/, mais vous devez le définir dans le code Java : Typeface typeFace =Typeface. createFromAsset(getAssets() ,"fonts/HandmadeTypewriter.ttf"); textView.setTypeface(typeFace);
2. Exemple d'utilisation :
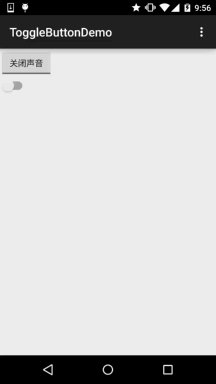
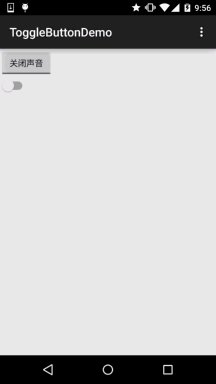
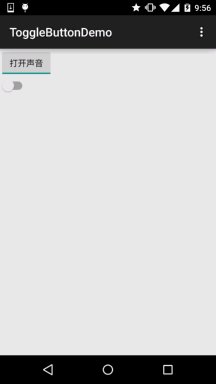
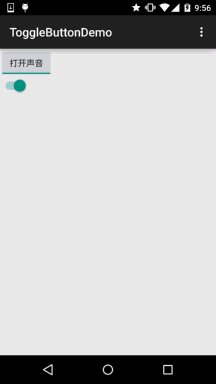
Parce que c'est relativement simple, nous les écrivons ensemble , De plus, nous définissons le curseur inférieur et l'image inférieure pour que Switch obtienne Un effet similaire au curseur d'IOS 7, mais un inconvénient est que la taille du curseur et le bas ne peuvent pas être définis en XML. La taille du matériel dépend de la taille du Switch. On peut obtenir l'objet Drawable en Java puis modifier la taille. Exemple simple :
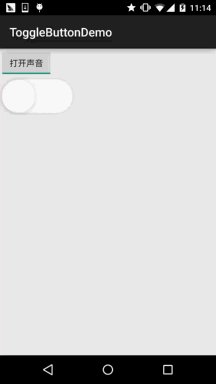
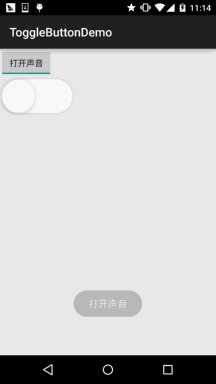
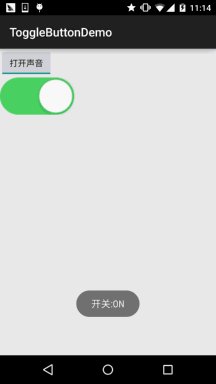
Rendu en cours d'exécution :

Code d'implémentation : Tout d'abord, il existe deux fichiers pouvant être dessinés : thumb_selctor.xml :
< xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/switch_btn_pressed"/> 🎜> <item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track_selctor.xml :
<item android:state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/>
<item android:state_checked="false" android : drawable="@drawable/switch_btn_bg_white"/>
</selector>
布局文件:activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ToggleButton
android:id="@+id/tbtn_open"
android:layout_width="wrap_content"
et roïde : layout_height="wrap_content"
android:checked="true"
android:textOff="关闭声音"
android:textOn="打开声音" />
& lt;Commutateur
android:id="@+id/swh_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
et roid:textOn=" "
android:thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
</LinearLayout>
MainActivity.java:
private ToggleButton tbtn_open;
private Switch statut_swh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbtn_open = (ToggleButton ) findViewById(R.id.tbtn_open);
swh_status = (Commutateur) findViewById(R.id.swh_status);
tbtn_open.setOnCheckedChangeListener(this);
swh_status.setOn CheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()){
case R.id.tbtn_open:
si( composéButton.isChecked()) Toast.makeText(this,"打开声音",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"打开声音",Toast.LENGTH_SHORT).show();
break;
case R.id.swh_status:
if(compoundButton.isChecked()) Toast.makeText(this,"开关:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"开关:OFF",Toast.LENGTH_SHORT).show();
break;
}
}
}