Explication détaillée de TextView (zone de texte)
Introduction à cette section :
1. Explication détaillée des attributs de base : Grâce à l'interface simple ci-dessous, nous découvrirons plusieurs des attributs les plus élémentaires :Après avoir appris les six principales mises en page d'Android, à partir de cette section, nous expliquerons un par un les contrôles de l'interface utilisateur d'Android. Le contrôle de l'interface utilisateur est : TextView (zone de texte), un contrôle utilisé pour afficher du texte. Un autre point à déclarer est que je ne traduis pas la documentation de l'API, et je ne déduirai pas les attributs un par un, j'apprends uniquement ceux couramment utilisés. et utiles dans le développement réel. Tout le monde les rencontre. Si vous trouvez des attributs inconnus, vous pouvez interroger l'API correspondante ! Bien entendu, le lien vers le document API correspondant à cette section sera posté au début de chaque section : TextView API. Bon, avant de commencer cette section, nous devons introduire les unités suivantes :
. dp(dip) : pixels indépendants de l'appareil. Différents appareils ont des effets d'affichage différents. Ceci est lié au matériel de l'appareil. Généralement, afin de prendre en charge WVGA, HVGA et QVGA, nous vous recommandons d'utiliser ceci, qui ne repose pas sur les pixels. . px : pixels . Différents appareils ont le même effet d'affichage. Généralement, HVGA représente 320x480 pixels, ce qui est plus couramment utilisé. pt : point, est une unité standard de longueur, 1pt=1/72 pouce, utilisée dans l'industrie de l'imprimerie, très simple et facile à utiliser sp : pixels mis à l'échelle (pixels agrandis)<🎜 ; >. Principalement utilisé pour l'affichage des polices, adapté à la taille du texte.

xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:background=". ./style/images/android-tutorial-textview.html">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:text="TextView(显示框)"
android:textColor="#EA5246"
Android:textStyle ="bold|italic"
android:background="../style/images/android-tutorial-textview.html"
android:textSize="18sp" />
< /RelativeLayout>
Le TextView ci-dessus a les attributs suivants :
id : Définissez un identifiant de composant pour TextView En fonction de l'identifiant, nous pouvons l'utiliser dans le code Java. Obtenez l'objet via la méthode findViewById(), puis définissez les attributs appropriés, ou lors de l'utilisation de RelativeLayout, le composant de référence utilise également l'identifiant !
layout_width : La largeur du composant, généralement écrite comme : **wrap_content** ou **match_parent(fill_parent)**, la première est la taille du contenu affiché par le contrôle, cela dépend de la taille du contrôle, et ce dernier remplira le conteneur parent où se trouve le contrôle, bien sûr, il peut également être défini sur une taille spécifique, par exemple ; d'effet d'affichage, je l'ai réglé ici sur 200dp.
layout_height : La largeur du composant, le contenu est le même que ci-dessus.
gravité : Définissez la direction d'alignement du contenu dans le contrôle, du texte dans TextView, des images dans ImageView, etc.
text : Définissons le contenu du texte affiché. Généralement, nous écrivons la chaîne dans le fichier string.xml, puis obtenons les caractères correspondants via @String/xxx. Pour le contenu de la chaîne, je l'écrirai directement en "" pour plus de commodité. Il n'est pas recommandé de l'écrire comme ça ! ! !
textColor : Définissez la couleur de la police, comme ci-dessus, référencez-la via la ressource colours.xml, ne l'écrivez pas directement !
textStyle : Définissez le style de police, trois valeurs facultatives : **normal** (aucun effet), **gras** (gras), ** italique**(italique)
textSize : taille de la police, l'unité est généralement sp !
arrière-plan : La couleur d'arrière-plan du contrôle peut être comprise comme la couleur qui remplit tout le contrôle, qui peut être une image !
2. Exemple de développement réel
2.1 TextView avec ombre
Implique plusieurs attributs :
android:shadowColor:Définissez la couleur de l'ombre, qui doit être utilisée avec shadowRadius !
android:shadowRadius:Définissez le le degré de flou de l'ombre, défini sur 0,1, devient la couleur de la police. Il est recommandé d'utiliser 3.0
android:shadowDx: pour définir le décalage de l'ombre. dans le sens horizontal, c'est-à-dire La position en abscisse du début de l'ombre horizontale
android:shadowDy:Définir le décalage de l'ombre dans le sens vertical, qui est la position ordonnée du début de l'ombre verticale
Rendu :

Code d'implémentation :
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="# F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="带阴影的TextView"
android:textColor= "#4A4AFF"
android:textSize="30sp" />
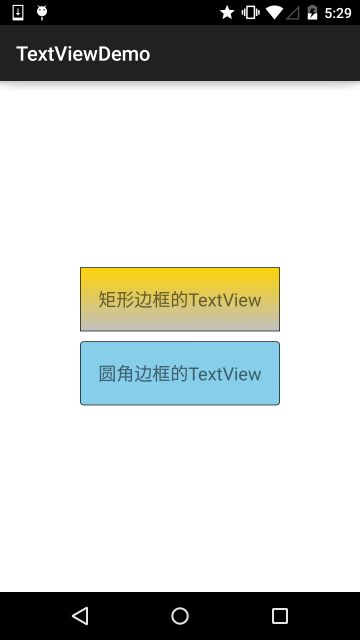
2.2 TextView avec bordure :
Si vous souhaitez définir un arrière-plan de bordure pour TextView, une bordure rectangulaire ordinaire ou une bordure arrondie ! Ce qui suit peut vous aider ! De plus, TextView est la classe parent de nombreux autres contrôles, tels que Button, et vous pouvez également définir une telle bordure ! Le principe de mise en œuvre est très simple, il suffit d'écrire vous-même un fichier de ressources ShapeDrawable ! Ensuite, TextView sera noirci Définissez-le simplement comme cette ressource pouvant être tirée !
Parlons brièvement de plusieurs nœuds et attributs du fichier de ressources shapeDrawable :
Rendu d'implémentation :
<solid android:color = "xxx"> Ceci permet de définir la couleur d'arrière-plan
<trait android:width = "xdp" android:color="xxx"> Il s'agit de définir l'épaisseur de la bordure et la couleur de la bordure
<padding androidLbottom = "xdp"...>
<coins android:topLeftRadius="10px"...> Ceci permet de définir des coins arrondis
<gradient> Ceci permet de définir la couleur du dégradé. Les attributs facultatifs sont : startColor : couleur de départ endColor : couleur de fin centerColor<. 🎜> : Couleur du milieuangle : Angle de direction, lorsqu'il est égal à 0, de gauche à droite, puis dans le sens inverse des aiguilles d'une montre, lorsque l'angle = 90 degrés, de bas en hauttype : Définissez le type de dégradé

<shape xmlns:android="http://schemas.android.com/apk/res/ android" >
<!-- Définir une bordure noire -->
<AVC android:width="2px" android:color="../style/images/android- tutoriel-textview.html"/>
<!-- Dégradé -->
<gradient
android:angle="270"
android:endColor="#C0C0C0"
android:startColor="#FCD209" />
<!--Définissez les marges pour agrandir l'espace -->
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"/>
</shape>
Étape 2 : Écrivez un Drawable avec une bordure rectangulaire arrondie :
<shape xmlns : android="http://schemas.android.com/apk/res/android">
<!-- Définir la couleur d'arrière-plan transparente -->
<solid android:color = "#87ceeb"/& gt;
& lt;!-Définir une bordure noire-& gt;
& lt; trait
Android : largeur = "2px"
Android : color = " ../style/images/android-tutorial-textview.html" />
<!-- Définir le rayon des quatre coins arrondis -->
<coins
android:bottomLeftRadius= "10px"
android:bottomRightRadius="10px"
android:topLeftRadius="10px"
android:topRightRadius="10px" />
<!-- Définir le marges, laissez Un peu plus d'espace -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top= "5dp" />
</shape>
Étape 3 : TextView的blackground属性设置成上面这两个Drawable:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background=" ../style/images/android-tutorial-textview.html"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="64dp"
android:textSize="18 sp "
android:gravity="center"
android:background="../style/images/txt_rectborder"
android:text="矩形边框的TextView" />
<TextView
android:id="@+id/txtTwo"
android:layout_width="200dp"
android:layout_height="64dp"
android:layout_marginTop="10dp"
android:textSize="18sp"
android:gravity="center"
android:background="../style/images/txt_radiuborder"
android:text="圆角边框的TextView" /> ;
</LinearLayout>
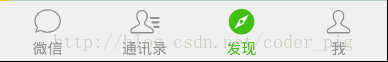
2.3 TextView avec images (drawableXxx) :
Dans le développement réel, nous pouvons rencontrer cette demande :

Comme le montre la figure, pour réaliser cet effet, peut-être que votre idée est la suivante : un ImageView pour afficher des images + un TextView pour afficher du texte, puis les jeter dans un LinearLayout, puis créer quatre de ces petites mises en page en séquence, puis les placer dans un autre. Dans un grand LinearLayout, l'effet peut être réalisé, mais cela sera-t-il un peu fastidieux ? Et comme nous l’avons déjà dit, moins il y a de niveaux de mise en page, meilleures sont les performances ! L'utilisation de drawableXxx peut enregistrer le processus ci-dessus et définir directement quatre TextViews pour répondre à nos besoins !
Utilisation de base :
Le cœur de la configuration des images est en fait : drawableXxx Vous pouvez définir des images dans quatre directions : drawableTop< ; 🎜 >(haut),drawableButtom(bas),drawableLeft(gauche),drawableRight(droite) De plus, vous pouvez également utiliser drawablePadding pour définir l'espacement entre les images et le texte !
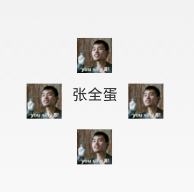
Rendu : (Définir les images dans quatre directions)

Code d'implémentation :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.test.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@drawable/ show1"
android:drawableLeft="@drawable/show1"
android:drawableRight="@drawable/show1"
android:drawableBottom="@drawable/show1"
android:drawablePadding="10d p "
android:text="张全蛋" />
</RelativeLayout>
Quelques questions : Vous constaterez peut-être que le dessin que nous avons configuré comme celui-ci ne peut pas définir la taille par lui-même, et il ne peut pas être défini directement en XML ; Il faut donc faire une modification dans le code Java !
L'exemple de code est le suivant :
import android.app.Activity
import android. graphiques.drawable .Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtZQD = (T extView) findViewById(R.id.txtZQD);
Drawable[] drawable = txtZQD); .getCompoundDrawables();
// Tableau 0~3 sous le tableau, dans l'ordre : supérieur gauche, inférieur droit
drawable[1].setBounds(100, 0, 200, 200)
txtZQD. setCompoundDrawables(drawable[0], drawable[1], drawable[2],
drawable[3]);
Rendu en cours d'exécution :

Analyse du code :
①Drawable[] drawable = txtZQD.getCompoundDrawables( ); Obtenez des ressources d'image dans quatre directions différentes. Les éléments du tableau sont : images en haut à gauche et en bas à droite
②drawable[1].setBounds(100, 0, 200, 200); Après avoir obtenu les ressources, vous pouvez appeler setBounds pour définir les points de coordonnées supérieur gauche et inférieur droit. Par exemple, les paramètres ici représentent : La longueur est : de 100dp à 200dp à partir de l'extrême gauche du texte La largeur est : s'étendant vers le haut de 200 dp à partir de 0 dp au-dessus du texte !
③txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]); Réinitialisez le tableau dessinable pour TextView ! S'il n'y a pas d'image, utilisez plutôt null ! PS : De plus, à partir de ce qui précède, nous pouvons également appeler setCompoundDrawables directement dans le code Java comme TextView donne le ton !
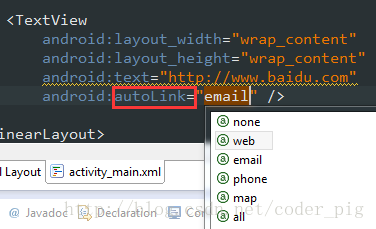
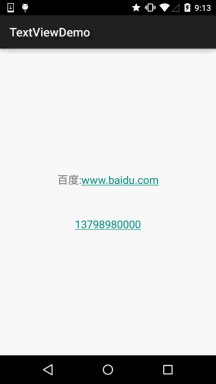
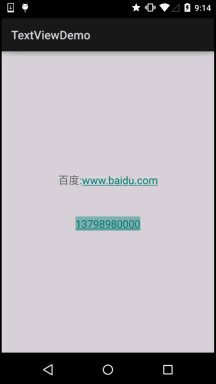
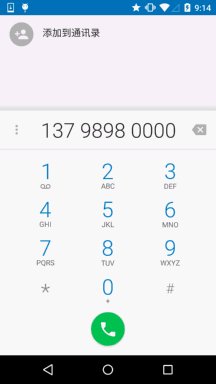
2.4 Utilisez l'attribut autoLink pour identifier le type de lien
Lorsque l'URL, l'e-mail, le numéro de téléphone, la carte apparaissent dans le texte, nous Vous pouvez définir l'attribut autoLink lorsque nous cliquons ; La partie correspondante du texte peut accéder à une application par défaut, telle qu'une chaîne de chiffres. Cliquez pour accéder à l'interface de numérotation !

Regardez le rendu :

tout est inclus, et l'entête du protocole est automatiquement reconnu~ Dans le code Java, vous pouvez appeler setAutoLinkMask(Linkify.ALL); Vous n'avez pas besoin d'écrire l'en-tête du protocole pour le moment, la liaison automatique le reconnaîtra automatiquement, mais vous devez toujours le définir pour ce TextView : setMovementMethod(LinkMovementMethod.getInstance()); Sinon, cliquer n'aura aucun effet !
2.5 TextView joue avec HTML
Comme le titre l'indique, en plus d'afficher du texte ordinaire, TextView prédéfinit également certaines balises de type HTML. Grâce à ces balises, nous pouvons. utiliser TextView affiche différentes couleurs, tailles, polices de police et affiche même des images, des liens, etc. ! Nous utilisons juste une partie du HTML Les balises, ainsi que la prise en charge de la classe android.text.HTML, peuvent compléter les fonctions ci-dessus !
PS : Bien sûr, toutes les balises ne sont pas prises en charge. Les balises couramment utilisées sont les suivantes :
<font<🎜. >> : définissez la couleur et la police.
- <
big> : Définissez la grande taille de la police
- <
small > ; : Définir la taille de la police en petite
- <
i><b> : Italique gras
- <
a> : URL de connexion
- <
img> : photo
Si vous setText directement, cela n'aura aucun effet. Nous devons appeler la méthode Html.fromHtml() pour convertir la chaîne dans l'interface CharSequence.
Ensuite, configurez-le. Si nous avons besoin des paramètres correspondants, nous devons les configurer pour TextView et appeler la méthode suivante : Java
setMovementMethod(LinkMovementMethod.getInstance())
Eh bien, écrivons du code pour essayer :
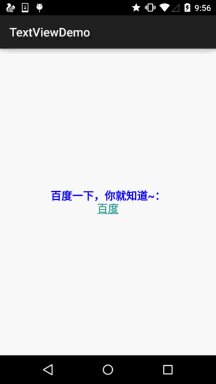
1) Testez les balises de texte et de lien hypertexte
import android.os.Bundle;
import android.support. v7.app.AppCompatActivity;
importer android.text.Html;
importer android.text.method.LinkMovementMethod;
importer android.text.util.Linkify;
importer android.widget.TextView;
classe publique MainActivity étend AppCompatActivity {
@Override
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_main);
TextView t1 = (TextView)findViewById(R.id.txtOne);
String s1 = "<font color='blue'><b> Recherchez simplement Baidu et vous saurez ~ : </b></font><br>";
s1 += "<a href = 'http://www.baidu.com'>Baidu</a>";
t1.setText(Html.fromHtml(s1));
t1.setMovementMethod(LinkMovementMethod.getInstance());
}
}
Rendu en cours d'exécution :

Eh bien, le test est terminé ~
2) Testez la balise src et insérez l'image :
Regardez le diagramme des effets en cours d'exécution :

Ensuite, jetons un coup d'œil au code d'implémentation. Le code d'implémentation semble un peu compliqué et utilise la réflexion. (au fait, n'oubliez pas de mettre une image d'icône dans le répertoire dessinable ! ):
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); < (Html.fromHtml(s1, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable draw = null;
essayer {
Champ field = R .drawable.class.getField(source);
int resourceId = Integer.parseInt(field.get(null).toString());
draw = getResources().getDrawable(resourceId);
dessiner .setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
} catch (Exception e) {
e.printStackTrace();
}
retour du tirage ;
}
}, null));
}
}
Hé, vous pouvez aussi l'essayer vous-même, par exemple, ajouter un lien hypertexte vers l'image, cliquer sur l'image pour sauter comme ça~
2.6 Texte personnalisé SpannableString&SpannableStringBuilder
En plus du HTML ci-dessus, vous pouvez En plus de personnaliser le style de notre TextView, vous pouvez également utiliser SpannableString et SpannableStringBuilder. La différence entre les deux est la suivante : le premier est pour le texte immuable, tandis que le second est pour le texte variable. nous n'expliquons que le premier. Si le second vous intéresse, vous pouvez le consulter par vous-même !
SpannableString Les API dont nous disposons sont les suivantes :
Code d'implémentation :
BackgroundColorSpan Couleur d'arrière-plan
ClickableSpan Le texte est cliquable et a un événement de clic
ForegroundColorSpan Couleur du texte (couleur de premier plan)
MaskFilterSpan Effets de modification, tels que le flou (BlurMaskFilter), le gaufrage (EmbossMaskFilter)
MetricAffectingSpan Classe parent, général Pas besoin d'utiliser
RasterizerSpan Effet raster
StrikethroughSpan Barré (ligne centrale)
SuggestionSpan est équivalent à placeholder
UnderlineSpan souligner
AbsoluteSizeSpan Taille absolue (police du texte)
DynamicDrawableSpan Définir l'image, alignée en fonction de la ligne de base ou du bas du texte.
ImageSpan Image
RelativeSizeSpan Taille relative (police du texte)
- StyleSpan
ReplacementSpan Classe parent, généralement non utilisée >
- Style de police : gras, italique, etc.
SubscriptSpan- Indice (utilisé dans les formules mathématiques)
SuperscriptSpan
- Superscript (utilisé dans les formules mathématiques)
TextAppearanceSpan- Apparence du texte (y compris la police, la taille, le style et la couleur)
TypefaceSpan- Police du texte
URLSpan
- Lien hypertexte texte
Eh bien, il y en a beaucoup. Voici l'exemple le plus simple Pour d'autres appels de paramètres, vous. peut rechercher sur Baidu et Google~- 1) L'exemple le plus simple :
Rendu d'opération :
@Override
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
TextView t2 = (TextView) findViewById(R.id.txtTwo);
SpannableString span = new SpannableString ("Appel rouge ligne de suppression oblique images subordonnées vertes :."
// 1. Définissez la couleur d'arrière-plan, lorsque setspan, vous devez spécifier le drapeau, spanned.span_exclusive_exclusive (non inclus)
SPAN.SETSPAN (SPAN.SETSPAN ( new ForegroundColorSpan(Color.RED), 0, 2, Spaned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2. Marquer le texte avec des hyperliens
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spaned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3. Marquer le texte avec style (italique)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spaned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 4. Marquer le texte avec barré
span.setSpan(new StrikethroughSpan(), 7, 10, Spaned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5. Marquer le texte avec souligné
span.setSpan(new UnderlineSpan( ), 10 , 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6. Marquer avec la couleur
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 7./ /Obtenir des ressources dessinables
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8. Créez un ImageSpan, puis utilisez ImageSpan pour remplacer le texte
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
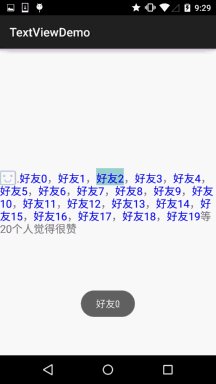
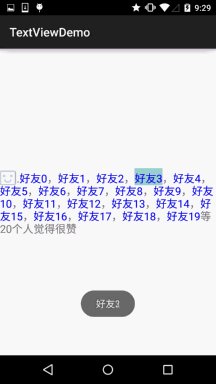
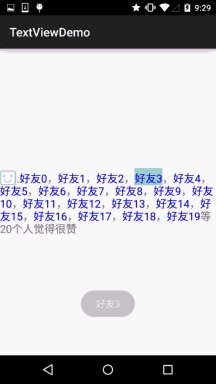
2) Implémenter un TextView partiellement cliquable Je crois que les amis qui ont joué à QQ Space et WeChat Moments connaissent les éléments suivants, nous pouvons cliquer L'utilisateur correspondant entre ensuite pour afficher les informations relatives à l'utilisateur, n'est-ce pas ?

Écrivons un exemple simple pour obtenir l'effet :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout. Activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 20; i++) {
sb.append("好友" + i + ",");
}
String likeUsers = sb.substring(0, sb.lastIndexOf(",")). toString();
t1.setMovementMethod(LinkMovementMethod.getInstance());
t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE);
}
//定义一个点击每个部分文字的处理方法
private SpannableStringBuilder addClickPart(String str) {
//赞的图标,这里没有素材,就找个笑脸代替下~
ImageSpan imgspan = new ImageSpan(MainActivity .this, R.drawable.ic_widget_face);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
/ /创建一个SpannableStringBuilder对象,连接多个字符串
SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr);
ssb.append(str);
String[] likeUsers = str.split(",");
if (likeUsers.length > 0) {
pour (int i = 0; i < likeUsers.length; i++) {
final String name = likeUsers[i];
final int start = str.indexOf(name) + spanStr.length();
ssb.setSpan(new ClickableSpan() {
@Override
vide OnClick (Afficher le widget) {
Toast.maketext (MainActivity.this, nom,
Toast.Length_Short) .show (); LIC VOID Updatedrawstate (TextPaint ds) {
super.updateDrawState(ds); ds .setColor(Color.BLUE);
ds.setUnderlineText(false) ;
}
},start,start + name.length(),0);
}
}
return ssb.append("Attendez" + likeUsers.length + "Mon avis personnel Très bien");
}
}
Rendu des opérations :

Le noyau est en fait : le paramètre de ClickableSpan~ Vous pouvez jouer avec celui avec lequel vous écrivez des commentaires sur l'espace QQ et en écrire un vous-même~
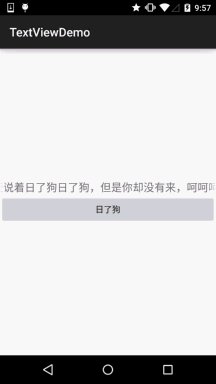
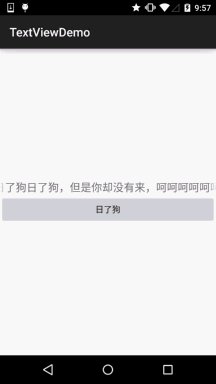
2.7 TextView pour réaliser l'effet de chapiteau
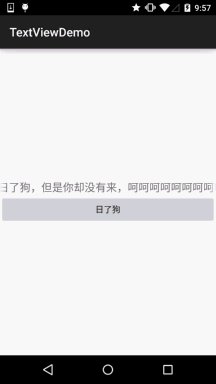
Permettez-moi de parler brièvement de ce qu'est un chapiteau. C'est similaire au Web. Il y a une ligne de texte qui continue de défiler comme ça. regarder. Les rendus d'implémentation peuvent être compris en un coup d'œil~
Rendus d'implémentation :

Implémentation du code :
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android: singleLine= "true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android: text= "Tu as parlé d'idiot toute la journée, mais tu n'es pas venu, hehehehehehehe~"/>
2.8 Définir l'espacement des mots et l'espacement des lignes de TextView
Tout comme lorsque nous écrivons habituellement des documents, nous devons composer et définir l'espacement entre les lignes ou les mots inférieurs, à droite : TextView dans Android peut également être défini comme ceci :
Espacement des caractères :
android:textScaleX:调节字间距的,默认值1.0f,值是float Java中setScaleX(2.0f);
Espacement des lignes : Lorsque TextView affiche le chinois par défaut dans Android système Sera plus compact, afin de conserver l'espacement des lignes de chaque ligne
android:lineSpacingExtra : Définissez l'espacement des lignes, tel que "3dp"android : lineSpacingMultiplier : définir des multiples d'espacement des lignes, tels que "1.2"
Dans le code Java, vous pouvez le définir via :setLineSpacingméthode
2.9 Retour à la ligne automatique
Les sauts de ligne automatiques sont définis via android:singleLine, qui est par défaut false.
Si vous avez besoin d'un retour à la ligne automatique, vous pouvez utiliser :
android:singleLine = "false"
Si vous souhaitez l'afficher sur une ligne sans retour à la ligne, vous pouvez utiliser :
android:singleLine = "true"
De plus, vous pouvez également en définir plusieurs. Si les lignes ne peuvent pas être affichées, ajoutez simplement l'attribut maxLines !
3. Résumé de cette section :
Cette section fournit une analyse détaillée du contrôle TextView dans Android et fournit des solutions à certains problèmes courants de développement, je crois. Cela apportera une grande commodité à votre développement réel. De plus, les capacités de l'auteur sont limitées et il peut y avoir des défauts dans ce que j'écris. Merci beaucoup ~ De plus, merci d'indiquer la source lors de la réimpression : coder-pig ! Merci~








