Utilisation de base de spinner (zone d'option de liste)
Présentation de cette section :
À l'origine, cette section voulait vous présenter un contrôle de Gallery, mais après y avoir réfléchi, je l'ai oublié car Il est obsolète après Android 4.1. Bien que nous puissions utiliser Gallery grâce à la compatibilité, pensez-y. Oubliez ça, car Gallery doit recréer la vue à chaque fois qu'elle change d'image, ce qui entraînera sans aucun doute Quel gaspillage de ressources ! Nous pouvons obtenir l'effet Galerie via d'autres méthodes, telles que via HorizontalScrollView. Pour obtenir l'effet de défilement horizontal, ou écrivez un ListView horizontal ~ Recherchez-le vous-même si vous êtes intéressé !
Cette section concerne un contrôle Adaptateur appelé Spinner ! Scénario d'application : lorsque notre application demande aux utilisateurs de saisir des données, en plus de permettre aux utilisateurs de taper eux-mêmes, il existe également une conception plus réfléchie : Faciliter la tâche de nos utilisateurs en répertoriant un ensemble d'options parmi lesquelles choisir ! Sans plus tarder, commençons à apprendre l'utilisation de base de Spinner~
1 Attributs associés
- android:dropDownHorizontalOffset. : Définissez la distance de décalage horizontal de la zone de liste
- android:dropDownVerticalOffset : Définissez la distance horizontale et verticale de la zone de liste
- android:dropDownSelector : Arrière-plan de la zone de liste lorsqu'elle est sélectionnée
- android:dropDownWidth : Définir la largeur de la zone de liste déroulante
- android:gravity : Définir l'alignement des composants à l'intérieur de
- android:popupBackground : définissez l'arrière-plan de la zone de liste
- android:prompt : définissez les informations d'invite ( title) de la list box en mode dialogue, ne peut référencer que string.xml L'identifiant de la ressource dans la ressource ne peut pas être écrit directement sous forme de chaîne
- android:spinnerMode : Le mode de la list box, avec deux valeurs facultatives : dialog : Dialog style Window dropdown : fenêtre de style de menu déroulant (par défaut)
- Attributs facultatifs : android:entries : utilisez les ressources du tableau pour définir les éléments de la liste du drop- zone de liste vers le bas
2. Exemple d'utilisation :
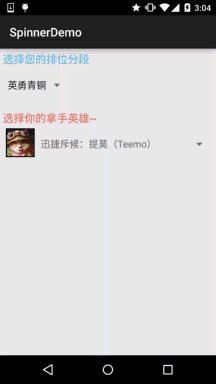
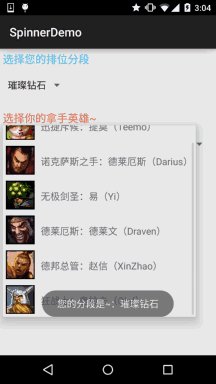
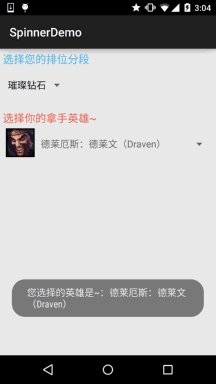
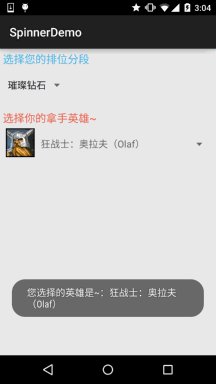
À propos, Spinner sélectionnera la première valeur par défaut, qui consiste à appeler spinner. .setSection(0) par défaut, Vous pouvez définir la valeur sélectionnée par défaut via cela. De plus, OnItemSelectedListener sera déclenché une fois. Événement, aucune solution n'a encore été trouvée. Le compromis suivant est le suivant : ajoutez une valeur booléenne, puis définissez. S'il est faux, il sera jugé lors de onItemSelected. S'il est faux, il sera déclenché par défaut et aucune opération ne sera effectuée. Définissez la valeur booléenne sur true ; si elle est vraie, l'événement sera déclenché normalement ! Dans l'exemple, deux Spinners différents sont écrits pour comparer la source de données, le style de la zone de liste, etc.~ Jetons ensuite un coup d'œil aux
rendus :

Implémentation du code :
Notre précédent BaseAdapter réutilisable est toujours utilisé ici :
La source de données du premier Spinner s'écrit :
Ecrire un fichier sous res/values : myarrays.xml avec le contenu suivant :
<ressources>
;item>Argent inflexible</item>
diamant</ article>
🎜>
Puis la mise en page du deuxième Spinner :
item_spin_hero.xml
:
<?xml version="1.0" encoding="utf- 8"?>
android:layout_height=" match_parent" android:orientation="horizontal" android:padding="5dp">
android:layout_width = 48dp :id=" @+id /txt_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginT op="15dp"
android :text ="Demacia"
android:textSize="16sp" />
</LinearLayout>
再接着编写一个Entitiy实体类:Hero.java:
* Créé par Jay le 2015/9/24 0024.
*/
public class Hero {
private int hIcon;
private String hName;
public Hero() {
}
public Hero(int hIcon, String hName) {
this.hIcon = hIcon;
this.hName = hName;
}
public int gethIcon() {
return hIcon;
}
public String gethName() {
return hName;
}
public void sethIcon(int hIcon) {
this.hIcon = hIcon;
}
public void sethName (Chaîne hName) {
this.hName = hName;
}
}
最后是MainActivity的布局与Java代码部分:
布局文件:activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android : layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择您的排位分段"
android:textColor="#44BDED"
Android : taille du texte ="18sp" />
<Spinner
android:id="@+id/spin_one"
android:layout_width="100dp"
android:layout_height="64dp"
android:entries="@array/data"
android:prompt="@string/spin_title"
android:spinnerMode="dialog" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="选择你的拿手英雄~"
android:textColor= "#F5684A"
android:textSize="18sp" />
<Spinner
android:id="@+id/spin_two"
android:layout_width="wrap_content"
android:layout_height="64dp" />
</LinearLayout>
MainActivity.java:
private Spinner spin_one;
private Spinner spin_two;
private Context mContext;
//判断是否为刚进去时触发onItemSelected的标志
private boolean one_selected = false;
private boolean two_selected = false;
private ArrayList<Hero> mData = null;
private BaseAdapter myAdadpter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_main);
mContext = MainActivity.this;
mData = new ArrayList<Hero>();
bindViews();
}
private voi d bindViews( ) {
spin_one = (Spinner) findViewById(R.id.spin_one);
spin_two = (Spinner) findViewById(R.id.spin_two);
mData.add(new Hero(R .mipmap.iv_lol_icon1,"迅捷斥候:提莫(Teemo)"));
mData.add(new Hero(R.mipmap.iv_lol_icon2,"诺克萨斯之手:德莱厄斯(Darius )" ));
mData.add(new Hero(R.mipmap.iv_lol_icon3,"无极剑圣:易(Yi)"));
mData.add(new Hero(R.mipmap.iv_lol_icon4,"德莱厄斯:德莱文(Draven)"));
mData.add(new Hero(R.mipmap.iv_lol_icon5,"德邦总管:赵信(XinZhao)"));
mData.add (new Hero(R.mipmap.iv_lol_icon6,"狂战士:奥拉夫(Olaf)"));
myAdapter = new MyAdapter<Hero>(mData,R.layout.item_spin_hero) {
@ Remplacer
public void bindView(ViewHolder holder, Hero obj) {
holder.setImageResource(R.id.img_icon,obj.gethIcon());
holder.setText(R.id.txt_name, obj.gethName()) ;
}
};
spin_two.setAdapter(myAdadpter);
spin_one.setOnItemSelectedListener(this);
spin_two.setOnItemSelectedL istener(this);
}
< id.spin_one:
if(one_selected){
Toast.makeText(mContext,"您的分段是~:" + parent.getItemAtPosition(position).toString(),
Toast.LENGTH_SHORT). show();
}else one_selected = true;
break;
case R.id.spin_two :
if(two_selected){
TextView txt_name = (TextView) view.findViewById(R .id.txt_name);
Toast.makeText(mContext,"您选择的英雄是~:" + txt_name.getText().toString(),
À ast.LENGTH_SHORT).show();
}else two_selected = true;
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
De plus, concernant OnItemSelectedListener de Spinner et comment obtenir la valeur de l'élément sélectionné, lisez simplement ce qui précède par vous-même Code~
3. Téléchargement d'un exemple de code :
SpinnerDemo.zip
Résumé de cette section
D'accord, cette section vous présente l'utilisation de Spinner (case d'option déroulante), l'exemple est assez intéressant, haha~ ! Ne me demandez pas quelle zone ou quel rang je suis, je suis le petit prince de l'homme et de la machine, mais malheureusement j'ai du mal au rang bronze~ Vous savez pourquoi
, eh bien, c'est tout pour cette section~








