Barre de recherche (barre de déplacement)
Introduction à cette section :
Dans cette section, nous continuons à en apprendre davantage sur la barre de déplacement dans le contrôle de base de l'interface utilisateur d'Android - SeekBar, je pense que tout le monde la connaît. le plus courant L'endroit est le lecteur de musique ou le lecteur vidéo. Le contrôle du volume ou le contrôle de la progression de la lecture utilisent tous cette SeekBar. Jetons d'abord un coup d'œil à la structure de classe de SeekBar et allons à la documentation officielle : SeekBar
Hé, ce truc est une sous-classe de ProgressBar, c'est-à-dire tous les les attributs de ProgressBar peuvent être utilisés. Et il a aussi son propre attribut : android:thumb, qui nous permet de personnaliser le slider~ Bon, commençons cette section !
1. Utilisation de base de SeekBar
Eh bien, l'utilisation de base est en fait très simple. Les attributs couramment utilisés ne sont que les attributs courants suivants dans le code Java. setXxx C'est ça :
android:max="100" à " //La valeur actuelle du curseur
android:progrès secondaire="70" //La progression du curseur secondaire
android:thumb = "@mipmap/sb_icon" //Curseur dessinable
Alors passons parlons de l'événement SeekBar, SeekBar.OnSeekBarChangeListener
Il suffit de réécrire trois méthodes correspondantes :
onProgressChanged
: Déclenchée lorsque la progression changeonStartTrackingTouch : Déclenché lorsque la SeekBar est enfoncée
onStopTrackingTouch : Déclenché lorsque la SeekBar est relâchée
Exemple de code simple :
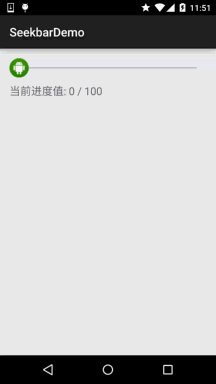
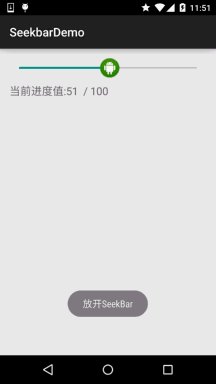
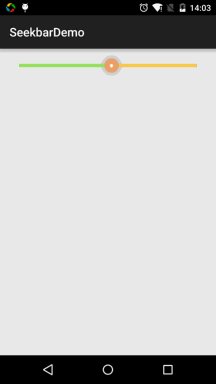
Rendu :
 Code d'implémentation :
Code d'implémentation :
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
voile protégé onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
txt_cur = (TextView) findViewById(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener( new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText ("当前进度值 :" + progrès + " / 100 ") ;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
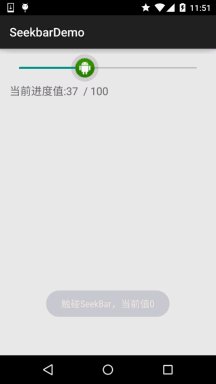
Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放开Seek Bar", Toast.LENGTH_SHORT).show();
}
});
}
}
2. Personnalisation simple de SeekBar :
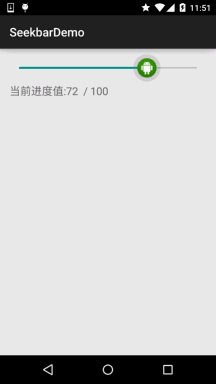
À l'origine, je pensais à personnaliser SeekBar, mais j'y ai ensuite pensé et j'ai oublié que certaines choses impliquant une vue personnalisée peuvent ne pas fonctionner. d'abord. Je ne comprends pas, et cela semble un peu difficile. Concernant la personnalisation de la Vue, je ferais mieux de la mettre dans la section avancée, voici donc juste une simple personnalisation de la SeekBar ! Le contenu personnalisable comprend des curseurs et des rails !
Exemple de code :
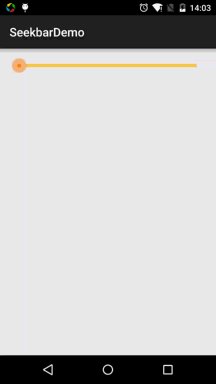
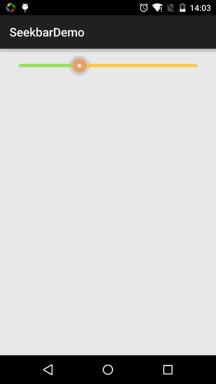
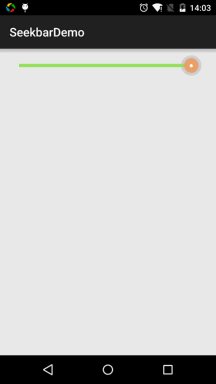
Exécution du rendu :

Implémentation du code : 1. Statut du curseur Drawable : sb_thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android : drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
2. Dessinable de la barre bar Bar : sb_bar.xml
Une ressource dessinable de liste de couches est utilisée ici ! En fait, il s'agit d'une image plastifiée, dans l'ordre : arrière-plan, barre de progression secondaire, progression actuelle :
< ;layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background ">
m android:id= "@android:id/secondaryProgress">
< pe> 🎜> ></layer-list> >
3. Ensuite, après avoir introduit SeekBar dans la mise en page, définissez progressDrawable et Thumb !
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="5.0dp"
android:minHeight="5.0dp"
android:progressDrawable="@drawable/sb_bar"
android:thumb="@drawable/sb_thumb"/>
C'est aussi simple que ça !
Résumé de cette section :
D'accord, c'est tout à propos de SeekBar, merci à tous~