RatingBar (barre de classement par étoiles)
Introduction à cette section :
La SeekBar de la section précédente n'est-elle pas très simple ? La RatingBar (barre de classement par étoiles) que nous avons apprise dans cette section est également très simple. crois que dans un certain précieux, Quiconque a acheté quelque chose devrait le savoir. Lorsque vous recevez un colis d'un vendeur, il y a souvent un petit morceau de papier à l'intérieur, vous indiquant combien vous recevrez en échange d'un avis cinq étoiles. Lors de l'évaluation, vous pouvez utiliser notre barre de notation par étoiles ~ Jetons d'abord un coup d'œil à la documentation officielle Document officiel : RatingBar Nous pouvons voir que la structure de classe de cette chose est la même que celle de SeekBar, et c'est aussi une sous-classe de ProgressBar :
En d’autres termes, il utilise également les propriétés associées de ProgressBar. Ensuite, explorons les propriétés uniques de RatingBar !
1. Utilisation de base de RatingBar :
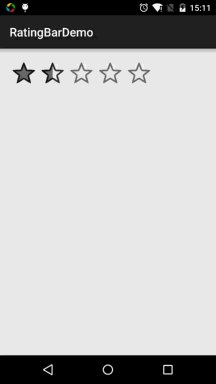
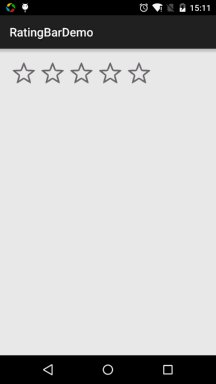
Voyons d'abord à quoi ressemble la SeekBar native 5.0 :

——Attributs associés :
android:isIndicator : Qu'il soit utilisé comme indicateur, l'utilisateur ne peut pas le modifier, la valeur par défaut est false
android:numStars : combien d'étoiles à afficher, doit être un nombre entier
android:rating : valeur de note par défaut, doit être un nombre à virgule flottante
android:stepSize: La valeur que la note augmente à chaque fois doit être un nombre à virgule flottante
En plus de ce qui précède, nous avons le choix entre deux styles, mais ils ne sont pas recommandés parce que les deux styles sont laids...
Ce sont :
style="?android:attr/ratingBarStyleSmall"
style="?android:attr/ratingBarStyleIndicator"
——Gestion des événements : Définissez simplement l'événement OnRatingBarChangeListener pour RatingBar, puis réécrivez la méthode onRatingChanged() !
Le code d'implémentation est le suivant :
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView( R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged( RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
Toast.LENGTH_LONG).show();
}
});
}
}
2. Processus de personnalisation :
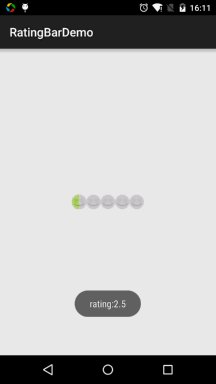
Hé, nous n'utilisons souvent pas les étoiles comme critère de notation, changeons-le ~ Remplacez l'étoile par quelque chose d'autre, comme un visage souriant, deux matériaux :


Ensuite, écrivez un fichier de liste de calques comme le SeekBar précédent :
ratingbar_full.xml :
<layer -list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable= "@mipmap/ic_rating_off1" />
<item android:id="@android:id/secondaryProgress"
android:drawable="@mipmap/ic_rating_off1" />
<item android :id="@android:id/progress"
android:drawable="@mipmap/ic_rating_on1" />
</layer-list>
Puis avec style. Personnalisez le style RatingBar en XML et ajoutez-le à style.xml :
;item name="android:maxHeight">24dip</item>
< /style>
android:layout_width="wrap_content"
android : layout_height="wrap_content" />
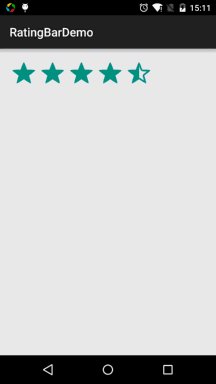
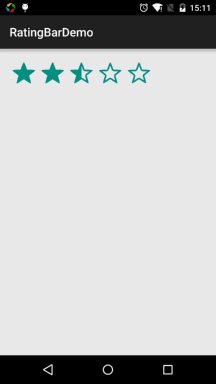
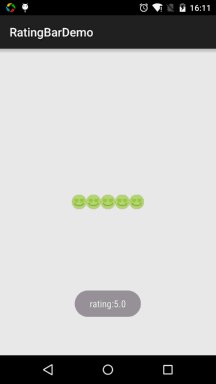
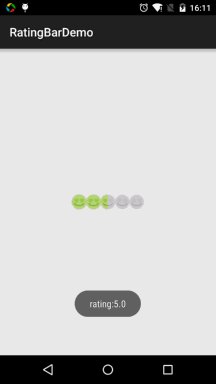
Rendu d'opération :

D'accord, l'effet est correct Quant au problème d'espacement, vous devez ajuster. la photo Asseyez-vous et travaillez dessus, laissez juste un peu d'espace à gauche et à droite de la photo lorsque vous avez besoin de la couper~!
Résumé de cette section :
D'accord , c'est tout pour l'utilisation de RatingBar. C'est en fait à peu près la même chose que le précédent SeekBar. C'est assez simple~ Eh bien, merci~