Utilisation basique de PopupWindow (boîte flottante)
Introduction à cette section :
Ce que cette section vous apporte, c'est le dernier contrôle d'interface utilisateur utilisé pour afficher des informations-PopupWindow (boîte suspendue), si vous voulez savoir À quoi ressemble-t-il ? Vous pouvez ouvrir QQ sur votre téléphone, appuyer longuement sur un élément de la liste et un petit message noir apparaîtra. Boîte de dialogue, ce type est PopupWindow. Différent de la boîte de dialogue AlertDialog, sa position peut être arbitraire
De plus, AlertDialog ne bloque pas les threads, tandis que PopupWindow bloque les threads ! Le fonctionnaire a cette phrase à introduire PopupWindow :
Une fenêtre contextuelle qui peut être utilisée pour afficher une vue arbitraire. La fenêtre contextuelle est
un conteneur flottant qui apparaît au-dessus de la vue actuelle. activité.
Signifie probablement : un contrôle de fenêtre contextuelle qui peut être utilisé pour afficher n'importe quelle vue et flottera au-dessus de l'activité en cours
Apprenons ce contrôle ~
Document officiel : PopupWindow
1 Interprétation des méthodes associées
1) Plusieurs méthodes de construction couramment utilisées
<. 🎜>Nous pouvons voir dans le document qu'il existe jusqu'à neuf méthodes de construction de PopupWindow qui nous sont fournies. Seules les véritables sont publiées ici. Plusieurs méthodes de construction fréquemment utilisées en développement :Il n'est pas nécessaire d'expliquer les paramètres. contentView est la vue affichée par PopupWindow Focusable indique s'il faut afficher le focus
- public PopupWindow (contexte contextuel)
- public PopupWindow(View contentView, int width , int hauteur)
- PopupWindow publique (Afficher contentView)
- PopupWindow publique (Afficher contentView, largeur int, hauteur int, focalisable booléen)
2) Certaines méthodes couramment utilisées.
Voici quelques-unes des méthodes les plus couramment utilisées. Pour les autres, vous pouvez consulter la documentation vous-même :
- setContentView(View contentView) : définir la vue affichée par PopupWindow
- getContentView() : obtenir la vue affichée par PopupWindow
- showAsDropDown(View Anchor) : par rapport à la position d'un certain contrôle (directement en bas à gauche), pas de décalage
- showAsDropDown(View Anchor, int xoff, int yoff) : Par rapport à la position d'un certain contrôle, il y a un décalage
- showAtLocation(View parent, int gravité, int x, int y) : Par rapport à la position du contrôle parent (par exemple, Gravity.CENTER au centre, Gravity.BOTTOM en dessous, etc.), vous pouvez définir un décalage ou aucun décalage. PS : Le paramètre parent doit uniquement être la vue dans l'activité !
- setWidth/setHeight : Définir la largeur et la hauteur. Vous pouvez également spécifier la largeur et la hauteur dans la méthode de construction. En plus d'écrire des valeurs spécifiques, vous pouvez également utiliser WRAP_CONTENT ou MATCH_PARENT. Les propriétés width et height de popupWindow correspondent directement à la vue du premier calque.
- setFocusable(true) : Définissez le focus. Une fois PopupWindow affiché, tous les écrans tactiles et boutons physiques sont contrôlés par PopupWindows. traiter avec. La réponse à tout autre événement doit se produire après la disparition de PopupWindow (à l'exception des événements au niveau du système tels que home). Par exemple, lorsqu'une PopupWindow comme celle-ci apparaît, appuyer sur la touche Retour fera d'abord disparaître la PopupWindow, et appuyer une seconde fois la fermera. Activité, pour être précis, si vous souhaitez quitter l'activité, vous devez d'abord faire disparaître la PopupWindow, car la PopupWindow ne disparaîtra en aucun cas lorsque vous appuyez en arrière. Cela doit être fait lorsque l'arrière-plan de la PopupWindow est défini.
- setAnimationStyle(int): Définir l'effet d'animation
2. Utilisez l'exemple de code
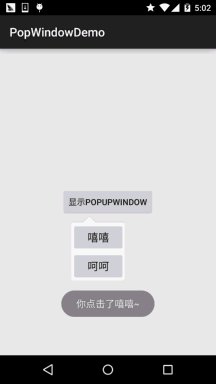
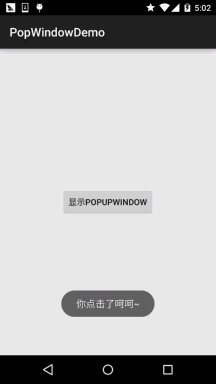
pour exécuter le rendu :

Code clé d'implémentation :
Collez d'abord le fichier d'animation : anim_pop.xml :
<set xmlns:android="http://schemas.android . com/apk/res/android">
<alpha android:fromAlpha="0"
android:toAlpha="1"
android:duration="2000">
< ; /alpha>
</set>
接着是popupWindow的布局:item_popip.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background ="../style/images/ic_pop_bg"
android:orientation="vertical">
<Bouton
android:id="@+id/btn_xixi"
android :layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="嘻嘻"
android:textSize="18sp" />
<Bouton
android:id="@+id/btn_hehe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
et roid:remplissage= "5dp"
android:text="呵呵"
android:textSize="18sp" />
</LinearLayout>
MainActivity.java:
private Button btn_show;
private Context mContext;
@Override
protected void onCreate(Bundle s avedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
btn_show .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initPopWindow(v);
}
});
}
private void initPopWindow(View v) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_popup, null, false);
Button btn_xixi = (Bouton) view.findViewById(R.id.btn_xixi);
Button btn_hehe = (Bouton) view.findViewById(R.id.btn_hehe);
//1.构造一个PopupWindow,参数依次是加载的View,宽高
final PopupWindow popWindow = new PopupWindow(view,
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popWindow.setAnimationStyle(R.anim.anim_pop); //设置加载动画
//这些为了点击非PopupWindow区域,PopupWindow会消失的,如果没有下面的
//你按多少次后退键
//PopupWindow并不会关闭,而且退不出程序,加上下述代码可以解决这个问题
Popwindow.Settouch (True);
Popwindow.SettouchInterceptor (New View.onTouchListener () {
@Override
PUBLIC BOOLEN ONTOUCH (View V, M, M, M, M {
Return false;
/ / Si true est renvoyé ici, l'événement tactile sera bloqué
(new ColorDrawable(0x00000000)); //Il est efficace de définir un arrière-plan pour la popWindow
Shift montant
popWindow.showAsDropDown(v, 50, 0);
//Définissez l'événement du bouton dans popupWindow
btn_xixi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText (MainActivity.this, "Vous avez cliqué hehe~", Toast.LENGTH_SHORT).show();
}
} ); <🎜); > btn_hehe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.make Text(MainActivity.this, "Vous avez cliqué haha~", Toast .LENGTH_SHORT .show();
popWindow.dismiss();
}
}); Résumé de cette section :
Explication détaillée d'Android PopupWindow
Eh bien, c'est tout, merci~








