Menu
Introduction à cette section :
Ce chapitre vous présente le menu sous Android, et les menus sous Android incluent les types suivants :
- OptionMenu : menu d'options, le menu le plus courant sous Android, appelé via la touche Menu
- SubMenu : sous-menu, cliquer sur le sous-menu sous Android fera apparaître un affichage. La boîte flottante du élément de sous-menu, Les sous-menus ne prennent pas en charge l'imbrication, c'est-à-dire qu'ils ne peuvent pas inclure d'autres sous-menus
- ContextMenu : menu contextuel, le menu qui apparaît après un appui long sur un composant de vue, le composant doit enregistrer le menu contextuel Dans cette section, apprenons comment utiliser ces menus dans Yiyi~ PS : Documents officiels : menus
1.OptionMenu (menu d'options)
1) Comment utiliser OptionMenu ?
Réponse : Très simple, il suffit de réécrire deux méthodes. En fait, ces deux méthodes seront automatiquement générées lors de la création du projet~. Ce sont :
- booléen public onCreateOptionsMenu(Menu) : Appelez OptionMenu et complétez l'initialisation du menu ici
- booléen public onOptionsItemSelected ( Élément MenuItem) : Déclenché lorsque l'élément de menu est sélectionné, le traitement des événements est terminé ici
Bien sûr, en plus des deux méthodes ci-dessus que nous pouvons remplacer, nous pouvons également remplacer ces trois méthodes :
- public void onOptionsMenuClosed(Menu menu) : Cette méthode sera appelée à la fermeture du menu
- public boolean onPrepareOptionsMenu(Menu menu) : avant l'affichage du menu d'options Cette méthode sera appelée, Le menu peut être ajusté ici (chargement dynamique de la liste des menus)
- public boolean onMenuOpened(int featureId, Menu menu) : Cette méthode sera appelée après l'ouverture du menu d'options
Il existe deux façons de charger le menu. La première consiste à écrire directement le fichier XML du menu, puis à appeler : getMenuInflater().inflate(R.menu.menu_main, menu); charger le menu Ou ajoutez-le dynamiquement via le code, menu de paramètres de onCreateOptionsMenu, appelez la méthode add pour ajouter Menu, ajoutez (numéro de groupe, identifiant, numéro de tri, titre de l'élément de menu), et si le numéro de tri est trié par ordre d'ajout, remplissez simplement 0 !
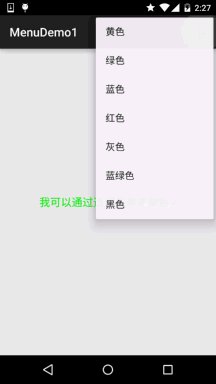
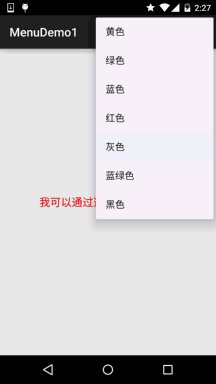
2) Exemple d'utilisation :
Exécution du rendu :

Implémentation du code :
MainActivity.java :
//1.定义不同颜色的菜单项的标识 :
final private int RED = 110;
final privé int VERT = 111 ;
final privé int BLEU = 112;
final privé int JAUNE = 113;
final privé int GRAY= 114;
final privé int CYAN= 115;
final private int NOIR= 116 ;
private TextView tv_test;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main );
tv_test = (TextView) findViewById(R.id.tv_test);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Gonfle le menu ; cela ajoute des éléments à la barre d'action si elle est présente.
menu.add(1,RED,4,"红色");
menu.add(1,GREEN,2,"绿色");
menu.add(1,BLUE,3,"蓝色");
menu.add(1,YELLOW,1,"黄色");
menu.add(1,GRAY,5,"灰色");
menu.add(1,CYAN,6,"蓝绿色");
menu.add(1,BLACK,7,"黑色");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Gérer l'élément de la barre d'action clique ici. La barre d'action
// gérera automatiquement les clics sur le bouton Accueil/Haut , aussi longtemps
// que vous spécifiez une activité parente dans AndroidManifest.xml.
int id = item.getItemId();
switch (id){
case RED:
tv_test.setTextColor(Color.RED);
break;
cas VERT :
tv_test .setTextColor(Color.GREEN);
break;
case BLUE:
tv_test.setTextColor(Color.BLUE);
break;
case JAUNE :
tv_test.setTextColor(Color .JAUNE);
break;
cas GRIS :
tv_test.setTextColor(Color.GRAY);
break;
case CYAN :
tv_test.setTextColor(Color.CYAN);
pause ;
cas NOIR :
tv_test.setTextColor(Color.BLACK);
pause ;
}
return super.onOptionsItemSelected(item);
}
>
Analyse du code :
Le code ci-dessus est très simple. Il démontre l'ajout dynamique de menus dans le OptionMenu (menu d'options) d'Android 5.0. Et le traitement des événements, déterminez sur quel élément l'utilisateur a cliqué en fonction de l'ID, puis effectuez l'opération correspondante ! De plus, une chose à noter est que le menu d’options est passé par trois étapes de transition : Sous Android 2.3.x ou version inférieure, étant donné que la plupart des modèles à ce stade disposent de touches de menu, À ce stade, le menu apparaît en cliquant sur la touche Menu :

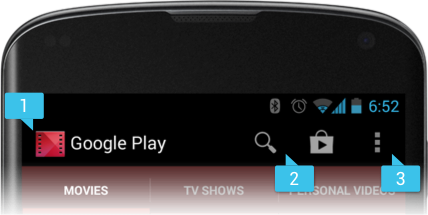
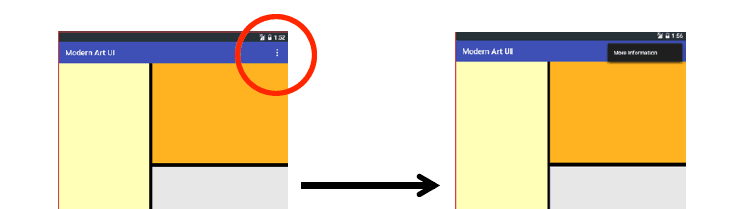
Sous Android 3.0 ou supérieur, il s'agit du menu de configuration de l'ActionBar introduit via la version 3.0 : <🎜. >


<item android:id="@+id/new_game"
android:icon="@drawable/ ic_new_game"
android:title="@string/new_game"
android:showAsAction="ifRoom"/>
<item android:id="@+id/help"
android : icon="@drawable/ic_help"
android:title="@string/help" />
</menu>
Vous pouvez vérifier d'autres documents par vous-même~
2.ContextMenu (menu contextuel)
Comme nous l'avons dit au début, il apparaît après avoir appuyé longuement sur un bouton Afficher Menu, nous devons enregistrer le menu contextuel pour cette vue !
1) Comment utiliser ContextMenu ?
Réponse : Le processus utilisé est le suivant :
- Étape 1 : Réécrire la méthode onCreateContextMenu()
- Étape 2 : Enregistrez le menu contextuel du composant de vue, utilisez la méthode registerForContextMenu(), le paramètre est View
- Étape 3 : Réécrivez la méthode onContextItemSelected() pour spécifier un écouteur d'événement pour l'élément de menu
Pour le OptionMenu ci-dessus, nous utilisons la méthode de code Java pour terminer l'ajout des éléments de menu. Ici, nous utilisons le fichier XML. méthode pour générer notre CotnextMenu De plus, quant à savoir s'il faut utiliser du code Java pour générer le menu ou utiliser XML pour générer le menu, Il est recommandé d'utiliser ce dernier pour définir le menu, ce qui peut réduire la surcharge du code Java et ne pas avoir besoin d'utiliser l'allocation de code à chaque fois. id, il suffit de modifier le fichier XML pour modifier le contenu du menu, ce qui permet dans une certaine mesure un meilleur découplage. Faible couplage, cohésion élevée, à droite~
2) Exemple d'utilisation :
Rendu en cours d'exécution :

Code d'implémentation:
On écrit d'abord le fichier XML du menu du menu d'options :
menu_context.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/ android" >
<!-- Définir un ensemble de boutons radio -->
<!-- Il existe trois valeurs facultatives pour checkableBehavior : single est défini sur la sélection radio, all est une sélection multiple, none est une option normale -->
<group android:checkableBehavior="none">
/>
& lt ; android :title="@string/font_red"/>
</groupe>
</menu>
Ensuite, nous ajoutons un TextView basé sur le menu d'options, puis ajoutons les éléments suivants :
tv_context = (TextView) findViewById(R.id . tv_context) ; ContextMenu Menu, View v,
ContextMenu.ContextMenfo Menuinfo) {
Menuinflator Inflator = Nouveau Menuinflator (this);
Super.OncreateContextMenu ( menu, v, menuInfo);
>
//Cette méthode est déclenchée lorsque l'on clique sur le menu contextuel
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item. getItemId()) {
cas R.id.blue:
tv_context.setTextColor(Color.BLUE);
break;
cas R.id .green:
tv_context.setTextColor(Color .GREEN);
break ;
case R.id.red:
tv_context.setTextColor(Color.RED);
break;
}
return true;
}
D'accord, c'est aussi simple que cela~ Vous pouvez définir le contexte pour plusieurs vues, vous savez switch(v.getId)~ De plus, comme le sous-menu dont nous parlerons plus tard, le menu contextuel ne peut pas afficher d’icônes !
3.SubMenu (sous-menu)
Le soi-disant sous-menu est juste une autre couche de <**menu* imbriquée dans <**item**> ;C'est tout
Exemple de code :
Exécution du rendu

Code d'implémentation :
Écrire le fichier Menu du sous-menu : menu_sub.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/submenu" android ; " android:title = "Sous-menu un"/>
id="@+id/trois" android:title = "Sous-menu trois"/>
/menu>
Ensuite, nous modifions le contenu des deux méthodes du menu contextuel ci-dessus et le remplaçons par le code suivant :
fo menuInfo) {
//Partie du sous-menu :
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menu_sub, menu);
super.onCreateContextMenu(menu, v, menuInfo ) ;
}
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.one :
To ast.makeText(MainActivity .this, "Vous avez cliqué sur le sous-menu un", Toast.LENGTH_SHORT).show();
break;
case R.id.two:
item.setCheckable(true);
Toast .makeText (MainActivity.this, "Vous avez cliqué sur le sous-menu deux", Toast.LENGTH_SHORT).show();
break;
case R.id.trois :
Toast.makeText(Main Activity.this ,"Vous cliqué sur le sous-menu trois", Toast.LENGTH_SHORT).show();
item.setCheckable(true);
break;
}
return true;
}
D'accord, c'est très simple, non ? De plus, si vous souhaitez ajouter un sous-menu en code Java, vous pouvez appeler addSubMenu()
Par exemple : SubMenu file = menu.addSubMenu("File" ) ;le fichier a également besoin de addItem pour ajouter des éléments de menu !
4.PopupMenu (menu contextuel)
Une chose similaire à PopupWindow, il peut facilement afficher un menu contextuel sous la vue spécifiée, et Ses options de menu peuvent provenir des ressources de menu. Écrivons un exemple simple pour utiliser ce truc ~
Exemple d'utilisation :
Exécution du rendu :

Code d'implémentation :
Fichier de ressources de menu : menu_pop.xml :
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/lpig" android:title="Petit Cochon" />
<item android:id="@+id/bpig" android:title=" Gros cochon" />
</menu>
Ajoutez un bouton à la mise en page et ajoutez un événement de clic :
MainActivity.java:
@Override
public void onClick(View v) {
PopupMen u popup = new PopupMenu(MainActivity.this,btn_show_menu);
popup.getMenuInflater().inflate(R.menu.menu_pop, popup.getMenu());
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.lpig:
Toast.makeText(MainActivity.this,"你点了小猪~",
Toast. LENGTH_SHORT).show();
break;
case R.id.bpig:
Toast.makeText(MainActivity.this,"你点了大猪~",
Toast.LENGTH_SHORT). show();
pause ;
🎜> popup.show(); C'est très simple. Avez-vous la nouvelle compétence ?
5. Téléchargement d'un exemple de code
MenuDemo1.zip
D'accord, cette section Nous vous avons présenté les trois menus d'Android, le menu d'options, le menu contextuel et le sous-menu. Il explique également un contrôle PopupMenu. Seule l'utilisation de base est démontrée ici. Pour les autres propriétés, vous pouvez vous référer à la documentation. La documentation est le meilleur professeur ~ Eh bien, c'est tout, merci Au fait, c'est la fête nationale aujourd'hui, je souhaite à tous une bonne fête nationale !








