ListView est simple et pratique
Introduction à cette section :
Dans cette section, nous continuerons à étudier la partie inachevée des contrôles de l'interface utilisateur. En revenant sur la section précédente, nous avons introduit le concept d'adaptateur Adapter, puis avons appris l'utilisation des trois adaptateurs les plus simples :
ArrayAdapter, SimpleAdapter et SimpleCursorAdapter, et cette section vous expliquera le premier. Le contrôle UI qui doit être utilisé avec l'Adaptateur : ListView, mais il a été remplacé par le nouveau contrôle RecyclerView dans la version !
En tant que l'un des contrôles les plus couramment utilisés, il est nécessaire d'apprendre la liste avec soin. Cette section sera apprise du point de vue d'un débutant. ListView, les propriétés de ListView et BaseAdapter sont simplement définis. Quant à l'optimisation de celles-ci par ListView, Allons-y étape par étape ~ Ne vous précipitez pas !
1. L'exemple le plus simple de personnalisation de BaseAdapter puis de liaison de ListView
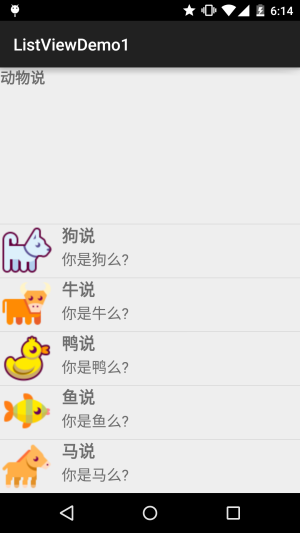
Regardez d'abord les rendus que nous souhaitons obtenir :

Un ListView très simple, notez l'élément vous-même, puis chargez des données comme celle-ci~ Collez le code clé ci-dessous :
Animal.java :
* Créé par Jay le 2015/9/18 0018.
*/
public class Animal {
private String aName;
private String aSpeak;
private int aIcon;
public Animal () {
}
public Animal(String aName, String aSpeak, int aIcon) {
this.aName = aName;
this.aSpeak = aSpeak;
this.aIcon = aIcon;
}
public String getaName() {
return aName;
}
public String getaSpeak() {
return aSpeak;
}
public int getaIcon() {
return aIcon;
}
public void setaName(String aName) {
this.aName = aName;
}
public void setaSpeak(String aSpeak) {
this.aSpeak = aSpeak;
}
public void setaIcon(int aIcon) {
this.aIcon = uneicône ;
}
}
AnimalAdapter.java:自定义的BaseAdapter:
/**
* Créé par Jay le 2015/9/18 0018.
*/
public class AnimalAdapter étend BaseAdapter {
LinkedList privée<Animal> mData;
private Context mContext;
public AnimalAdapter(LinkedList<Animal> mData, Context mContext) {
this.mData = mData;
this.mContext = m Contexte ;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);
TextView txt_aSpeak = (TextView) con vertView.findViewById( R.id.txt_aSpeak);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
txt_aName.setText(mData.get(position).getaName());
txt_aSpeak. setText(mData.get(position).getaSpeak());
return convertView;
}
}
Enfin MainActivity.java :
liste privée<Animal> ;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
@Override
protected void onCreate(Bundle savingInstanceState) {
super.on Create(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
mData = new LinkedList<Animal>();
mData.add(new Animal("chien dit", "Es-tu un chien ?", R.mipmap.ic_icon_dog));
mData.add(new Animal("ox dit", "Es-tu une vache ? ") ", R.mipmap.ic_icon_cow));
mData.add(new Animal("Le canard a dit", "Es-tu un canard ?", R.mipmap.ic_icon_duck));
mData.add( new Animal ("Le poisson a dit", "Es-tu un poisson ?", R.mipmap.ic_icon_fish));
mData.add(new Animal("Le cheval a dit", "Es-tu un cheval ?", R.mipmap .ic_icon_horse ));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
list_animal.setAdapter(mAdapter);
}
}
D'accord, c'est aussi simple que cela de personnaliser BaseAdapter et de compléter la liaison des données~
Ne me demandez pas d'exemple de code. Vous écrirez ces codes lorsque vous commencerez à apprendre. Je fais simplement une démonstration du processus pour que tout le monde se familiarise avec. il.
C'est juste familier~ De plus, il prépare également la vérification des attributs suivants~
2 Fixation de la ligne de démarcation en en-tête et en pied du tableau :
. Listview est un contrôle de liste Tout comme une liste ordinaire, vous pouvez définir vous-même l'en-tête et le pied de page : En plus de la ligne de séparation, les attributs que nous pouvons définir sont les suivants :
- footerDividersEnabled : s'il faut dessiner une barre de séparation devant le footerView (fin du tableau) , la valeur par défaut est true
- headerDividersEnabled : s'il faut dessiner une barre de séparation devant headerView (queue de table), la valeur par défaut est true
- divider : Définissez la barre de séparation, vous pouvez utiliser la couleur pour la diviser, ou vous pouvez utiliser des ressources dessinables pour diviser
- dividerHeight : Définissez la hauteur de la barre de séparation
J'ai effectué une recherche via l'API et j'ai découvert qu'il n'y avait aucun moyen de définir directement l'en-tête ou le pied de page de ListView. Les propriétés ne peuvent être codées qu'en Java. Après réglage, les méthodes que nous pouvons appeler sont les suivantes :
- addHeaderView(View v) : Ajouter headView (en-tête), le paramètre entre parenthèses est un objet View
- addFooterView(View v) : Ajoutez footerView (pied de page), le paramètre entre parenthèses est un objet View
- addHeaderView(headView, null, false) : La différence avec le précédent : Définissez si l'en-tête peut être sélectionné
- addFooterView(View, view, false) : Comme ci-dessus
Par d'ailleurs, utilisez ceci addHeaderView La méthode doit être placée devant listview.setAdapter, sinon une erreur sera signalée.
Exemple d'utilisation :
Exécution du rendu :

Implémentation du code :
Écrivez d'abord la disposition de l'en-tête et du pied de page :
view_header.xml(en-tête), le pied de page est le même, juste Non plus publié :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="表头"
android :gravity="centre "
android:background="../style/images/android-tutorial-listview.html"
android:textColor="#FFFFFF"/>
</LinearLayout>
MainActivty.java :
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
private LinearLayout ly_content;
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewB yId(R.id.list_animal) ;
//动态加载顶部View和底部View
final LayoutInflater inflater = LayoutInflater.from(this);
View headView = inflater.inflate(R.layout.view _header, null, false);
View footView = inflater.inflate(R.layout.view_footer, null, false);
mData = new LinkedList<Animal>();
mData.add(new Animal("狗说", "你是狗么?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说", "你是牛么?", R.mipmap.ic_icon_cow));
mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_icon_duck));
mData.add(new Animal("鱼说", "你是鱼么?" , R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList< ;Animal>) mData, mContext);
// headView);
list_animal.addFooterView(footView);
list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext,"Vous avez cliqué sur " + position + "élément", Toast.LENGTH_SHORT).show();
}
}
D'accord, le code est relativement simple. D'après ce qui précède, nous pouvons voir un problème auquel il faut prêter attention, à savoir :
Après avoir ajouté l'en-tête et le pied de page, nous avons constaté que la position est calculée. à partir de l'en-tête. Autrement dit, la position d'origine des premières données que vous avez ajoutées est. 0, mais à ce moment-là il est devenu 0, car l'en-tête compte aussi ! !
3. La liste s'affiche du bas : stackFromBottom
Si vous souhaitez que la liste s'affiche en bas de votre liste, alors vous pouvez utiliser cet attribut, sera stackFromBottom Définissez simplement l'attribut sur true. L'effet après le réglage est le suivant :
4. Définissez le cache de couleur de clicColorHint
<. 🎜> Si vous définissez une image comme arrière-plan du ListView, vous la trouverez lorsque vous faites glisser ou cliquez sur la position vide du listView. Les éléments sont tous devenus noirs. À ce stade, nous pouvons définir la couleur sur transparente via cecacheColorHint : #00000000
Masquer le curseur
.
Nous pouvons définir : android:scrollbars="none" ou setVerticalScrollBarEnabled(true); Résolvez ce problème !
Résumé de cette section :
D'accord, cela concerne l'utilisation de base de ListView. Bien sûr, en plus des attributs ci-dessus, il y en a d'autres. Vérifiez-le si vous le rencontrez réellement ~ Sachez simplement comment réécrire BaseAdapter et terminer la liaison de données. Faisons-le dans la section suivante. Vous apprendre à optimiser l'écriture de ce BaseAdapter~