GridLayout (disposition en grille)
Introduction à cette section
La mise en page que je vais présenter aujourd'hui est une nouvelle mise en page introduite après Android 4.0, et le TableLayout (mise en page de table) appris plus tôt C'est un peu similaire, mais il a beaucoup de choses que le premier n'a pas, et il est plus facile à utiliser
Vous pouvez définir la disposition des composants dans la mise en page en. vous-même
Vous pouvez personnaliser le nombre de lignes et de colonnes de la disposition de la grille
Vous pouvez directement définir le composant pour qu'il soit situé dans une certaine ligne et colonne
Vous pouvez le définir. Les composants s'étendent sur plusieurs lignes ou colonnes
De plus, en plus de ce qui précède, cette section vous expliquera également les problèmes que vous rencontrerez lors de l'utilisation de gridLayout et comment résoudre les versions de bas niveau. Comment utiliser la méthode GridLayout dans le SDK ! Commençons cette leçon !
Diagramme récapitulatif des attributs associés
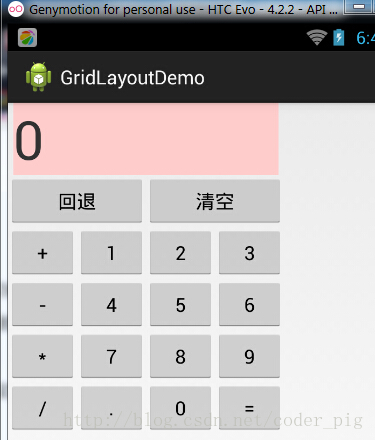
2. Exemple d'utilisation : calcul Implémentation de la disposition du serveur :
Exécution du rendu :

Code d'implémentation :
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas .android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4 "
android:orientation="horizontal"
android:rowCount="6" >
<TextView
android:layout_columnSpan="4"
android:layout_gravity=" fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="../style/images/android-tutorial-gridlayout.html"
android : text="0"
android:textSize="50sp" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="" />
<Bouton android:text="+" />
<Bouton android:text="1" />
<Bouton android:text="2" />
<Bouton android:text="3" />
<Bouton android:text="-" />
<Bouton android:text="4" />
<Bouton android:text="5" />
<Bouton android:text=" 6" />
<Bouton android:text="*" />
<Bouton android:text="7" />
<Bouton android:text="8" />
<Bouton android:text="/" > ;
Analyse du code :
Le code est très simple, seuls les boutons retour et effacer s'étendent sur deux colonnes, tandis que les autres sont ajoutés directement. Par défaut, chaque composant l'est. Occupant une ligne et une colonne, il y a autre chose à noter : Nous définissons l'étendue du composant via :
android:layout_rowSpan
et
android:layout_columnSpan
Pour plusieurs lignes ou colonnes, si vous souhaitez que le composant remplisse les lignes ou colonnes croisées, vous devez ajouter l'attribut suivant :
android:layout_gravity = "fill"
! ! ! Tout comme la partie où cet ordinateur affiche les chiffres !
①GridLayout utilise des lignes fines en pointillés pour diviser la mise en page en lignes, colonnes et cellules, et prend également en charge les lignes. , disposition décalée sur les colonnes ②Processus d'utilisation : étape 1 : Définissez d'abord l'orientation des composants Android : orientation horizontale ou verticale, définissez le nombre de lignes et de colonnes
étape 2 : Définissez la ligne ou la colonne où se trouve le composant. N'oubliez pas de compter à partir de 0. S'il n'est pas défini, chaque composant occupera une ligne et une colonne par défaut étape 3 : Définir le composant s'étendant sur plusieurs lignes ou colonnes ; après le réglage, vous devez définir un remplissage : android:layout_gravity = "fill"
Résumé de cette section
- 4. à noter lors de l'utilisation de GridLayout Place :
Étant donné que GirdLayout a été lancé après la version 4.0, la version minSDK doit être modifiée vers la version 14 ou supérieure. Sinon, lors de l'écriture du code de mise en page, cette chose se passera mal inexplicablement, indiquant que le GridLayout est introuvable. Bien entendu, si vous souhaitez une compatibilité avec les versions inférieures, vous devez lire ce qui suit !
- 5. Comment utiliser GridLayout avec le SDK de version inférieure : La solution est très simple : importez simplement le package gridlayout du package v7 ! Le package v7 se trouve généralement dans le répertoire sdk : sdkextrasandroidsupportv7gridlayout. Si vous ne l'avez pas, vous pouvez le télécharger ici : gridlayout_v7_jay.rar Mais lorsque vous l'utilisez, le tag s'écrit comme ceci :
<android.support.v7.widget.GridLayout>`









