Exemples de fragments - Barre de navigation inférieure + diapositive ViewPager pour changer de page
Dans les trois premières sections, nous avons implémenté l'effet de la barre de navigation inférieure ordinaire de différentes manières, et dans cette section, nous utiliserons le deuxième exemple basé sur Ajoutez ViewPager pour obtenir l'effet de changement de page coulissant ! La plupart de mes amis savent ce qu'est ce ViewPager. Peu importe si vous ne le savez pas. Présentons brièvement ce contrôle !
1. Brève introduction à ViewPager
1) De quel type de contrôle s'agit-il ?
Réponse : Un composant de changement de page, nous pouvons le remplir avec plusieurs vues, puis nous pouvons glisser vers la gauche et la droite en touchant l'écran La commutation entre différentes vues est la même que celle du ListView que nous avons appris plus tôt. Nous avons besoin d'un adaptateur pour combiner la vue à afficher. Notre ViewPager est lié et ViewPager a son propre Adapter-PagerAdapter spécifique ! De plus, Google La recommandation officielle est que nous utilisions Fragment pour remplir ViewPager, afin qu'il soit plus pratique de générer et de gérer chaque page. Le cycle de vie de chaque Page ! Bien sûr, il nous fournit deux Adaptateurs différents, ce sont : FragmentPageAdapter et FragmentStatePagerAdapter ! Ce que nous utilisons dans cette section est le premier : FragmentPageAdapter ! Une autre chose à mentionner est le mécanisme de mise en cache de ViewPager : ViewPager mettra en cache la page actuelle, la page précédente et la page suivante. Par exemple, il y a quatre pages 1, 2, 3 et 4 : Quand on est sur la première page : Cache 1, 2
——> Quand on est sur la deuxième page : Cache 1, 2, 3
——> , 3, 4 ——> C'est dans le cache de la quatrième page 3, 4 comme ça !
2) Pour utiliser PagerAdapter, réécrivez les méthodes pertinentes :
- getCount() : Obtenez le nombre de vues dans le viewpager
- destroyItem() : Supprime une page à une position donnée. Il est de la responsabilité de l'adaptateur de supprimer cette vue du conteneur. Il s'agit d'assurer La vue peut être supprimée au retour de finishUpdate(viewGroup).
- instantiateItem() : ① Ajoutez la vue à la position donnée au ViewGroup (conteneur), créez-la et affichez-la ②Renvoie un objet (clé) représentant la page nouvellement ajoutée, renvoie généralement simplement la vue elle-même directement. Bien sûr, vous pouvez également personnaliser votre propre clé, mais la clé doit avoir une correspondance biunivoque avec chaque vue
- isViewFromObject( ): Déterminez la valeur renvoyée par instantiateItem( ViewGroup, int) clé de fonction et si une page vue est représentent la même vue (c'est-à-dire s'ils correspondent et si ceux qui correspondent représentent la même vue), nous écrivons généralement directement return view == object; c'est tout. Quant à savoir pourquoi c'est fait de cette façon, c'est un peu compliqué, j'aurai l'occasion d'en apprendre davantage plus tard. Il semble qu'il existe une ArrayList dans ViewPager qui stocke les informations sur l'état de la vue. Vous pouvez récupérer les informations correspondantes en fonction de la vue !
PS :Il n'est pas nécessaire de le faire. réécrivez toutes les méthodes~
2. Implémentez les rendus et la structure des répertoires du projet :
Jetons d'abord un coup d'œil à l'effet que nous souhaitons obtenir

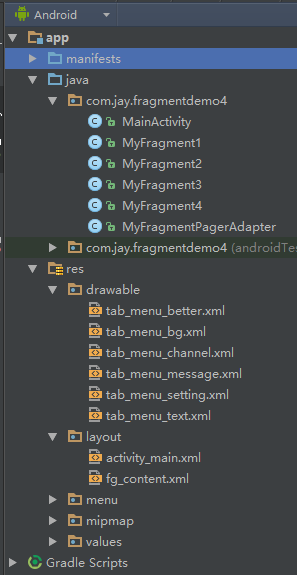
Jetons un coup d'œil à la structure de notre projet :

Implémentation du code :
Étape 1 : Préparation des fichiers de ressources associés :
PS : Nous écrivons sur la base de l'implémentation de la méthode 2 de la barre de navigation inférieure, il suffit donc de copier les fichiers de ressources ! Je ne le publierai pas trop de fois ici~ !
Étape 2 : Écrivez le fichier de mise en page de Activity_main.xml :
PS : Remplacez simplement le FrameLayout précédent par : android.support.v4.view.ViewPager :
activity_mian.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RelativeLayout android:id="@+id/ly_top_bar" android:layout_width="match_parent" android:layout_height="48dp" android:background="../style/images/bg_topbar"> <TextView android:id="@+id/txt_topbar" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:gravity="center" android:text="提醒" android:textColor="@color/text_topbar" android:textSize="18sp" /> <View android:layout_width="match_parent" android:layout_height="2px" android:layout_alignParentBottom="true" android:background="../style/images/div_white" /> </RelativeLayout> <RadioGroup android:id="@+id/rg_tab_bar" android:layout_width="match_parent" android:layout_height="56dp" android:layout_alignParentBottom="true" android:background="../style/images/bg_white" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_channel" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_channel" android:text="@string/tab_menu_alert" /> <RadioButton android:id="@+id/rb_message" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_message" android:text="@string/tab_menu_profile" /> <RadioButton android:id="@+id/rb_better" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_better" android:text="@string/tab_menu_pay" /> <RadioButton android:id="@+id/rb_setting" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_setting" android:text="@string/tab_menu_setting" /> </RadioGroup> <View android:id="@+id/div_tab_bar" android:layout_width="match_parent" android:layout_height="2px" android:layout_above="@id/rg_tab_bar" android:background="../style/images/div_white" /> <android.support.v4.view.ViewPager android:id="@+id/vpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/div_tab_bar" android:layout_below="@id/ly_top_bar" /> </RelativeLayout>
Étape 3 : Écrivez la mise en page et le code du Fragment :
PS : Afin de démontrer le mécanisme de ViewPager, quatre Fragments sont spécialement écrits ici . Création d'impression Connectez-vous surCreateView !
fg_content.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="../style/images/bg_white" android:orientation="vertical"> <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="呵呵" android:textColor="@color/text_yellow" android:textSize="20sp" /> </LinearLayout>
MyFragment1.java:
/**
* Created by Jay on 2015/8/28 0028.
*/
public class MyFragment1 extends Fragment {
public MyFragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
txt_content.setText("第一个Fragment");
Log.e("HEHE", "1日狗");
return view;
}
}Les trois autres suivent le même schéma, changez le points Juste ce qu'il faut !
Étape 4 : Personnaliser la classe FragmentPagerAdapter :
Le code est très simple, il suffit de passer un FragmentManager, et tout le reste se fait ici !
/**
* Created by Jay on 2015/8/31 0031.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private final int PAGER_COUNT = 4;
private MyFragment1 myFragment1 = null;
private MyFragment2 myFragment2 = null;
private MyFragment3 myFragment3 = null;
private MyFragment4 myFragment4 = null;
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
myFragment1 = new MyFragment1();
myFragment2 = new MyFragment2();
myFragment3 = new MyFragment3();
myFragment4 = new MyFragment4();
}
@Override
public int getCount() {
return PAGER_COUNT;
}
@Override
public Object instantiateItem(ViewGroup vg, int position) {
return super.instantiateItem(vg, position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position) {
case MainActivity.PAGE_ONE:
fragment = myFragment1;
break;
case MainActivity.PAGE_TWO:
fragment = myFragment2;
break;
case MainActivity.PAGE_THREE:
fragment = myFragment3;
break;
case MainActivity.PAGE_FOUR:
fragment = myFragment4;
break;
}
return fragment;
}
}Étape 5 : Écriture de MainActivity :
La logique est très simple, voyez par vous-même~
MainActivity.java :
package com.jay.fragmentdemo4;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
/**
* Created by Coder-pig on 2015/8/28 0028.
*/
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener,
ViewPager.OnPageChangeListener {
//UI Objects
private TextView txt_topbar;
private RadioGroup rg_tab_bar;
private RadioButton rb_channel;
private RadioButton rb_message;
private RadioButton rb_better;
private RadioButton rb_setting;
private ViewPager vpager;
private MyFragmentPagerAdapter mAdapter;
//几个代表页面的常量
public static final int PAGE_ONE = 0;
public static final int PAGE_TWO = 1;
public static final int PAGE_THREE = 2;
public static final int PAGE_FOUR = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
bindViews();
rb_channel.setChecked(true);
}
private void bindViews() {
txt_topbar = (TextView) findViewById(R.id.txt_topbar);
rg_tab_bar = (RadioGroup) findViewById(R.id.rg_tab_bar);
rb_channel = (RadioButton) findViewById(R.id.rb_channel);
rb_message = (RadioButton) findViewById(R.id.rb_message);
rb_better = (RadioButton) findViewById(R.id.rb_better);
rb_setting = (RadioButton) findViewById(R.id.rb_setting);
rg_tab_bar.setOnCheckedChangeListener(this);
vpager = (ViewPager) findViewById(R.id.vpager);
vpager.setAdapter(mAdapter);
vpager.setCurrentItem(0);
vpager.addOnPageChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_channel:
vpager.setCurrentItem(PAGE_ONE);
break;
case R.id.rb_message:
vpager.setCurrentItem(PAGE_TWO);
break;
case R.id.rb_better:
vpager.setCurrentItem(PAGE_THREE);
break;
case R.id.rb_setting:
vpager.setCurrentItem(PAGE_FOUR);
break;
}
}
//重写ViewPager页面切换的处理方法
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
//state的状态有三个,0表示什么都没做,1正在滑动,2滑动完毕
if (state == 2) {
switch (vpager.getCurrentItem()) {
case PAGE_ONE:
rb_channel.setChecked(true);
break;
case PAGE_TWO:
rb_message.setChecked(true);
break;
case PAGE_THREE:
rb_better.setChecked(true);
break;
case PAGE_FOUR:
rb_setting.setChecked(true);
break;
}
}
}
}
PS : Héhé, j'ai également posté le code de la partie importation du package ci-dessus, juste parce que j'ai peur que vous importiez le mauvais package et que des erreurs inexplicables se produisent ! Étant donné que ViewPager fait partie du package v4, Fragment, FragmentManager et FragmentTransaction doivent tous être utilisés. C'est sous le package V4 ! De plus, la méthode pour obtenir FragmentManager ne consiste pas à utiliser getFragmentManager() directement mais à utiliser getSupportFragmentManager() Oh !
Remarque : si ViewPager est placé derrière RadioButton, l'événement de clic de RadioButton sera invalide.
4. Téléchargement du code :
FragmentDemo4 : Télécharger FragmentDemo4.zip
Résumé de ceci section :
D'accord, ce qui précède est le processus d'implémentation de la barre de navigation inférieure + ViewPager pour implémenter une simple commutation coulissante des fragments ! C'est tout, merci~








