Explication détaillée de EditText (zone de saisie)
Introduction à cette section :
Dans la section précédente, nous avons découvert le premier contrôle de l'interface utilisateur TextView (zone de texte) L'article donne de nombreux problèmes possibles dans le développement réel. Certains des besoins La solution devrait apporter de la commodité à votre développement. Dans cette section, nous apprendrons le deuxième contrôle très couramment utilisé EditText (zone de saisie) ; Très similaire à TextView, la plus grande différence est : EditText peut accepter les entrées de l'utilisateur ! Comme auparavant, nous ne parlerons pas des attributs un par un. Nous ne parlons que d'applications pratiques. Si vous souhaitez déduire des attributs, vous pouvez consulter vous-même la documentation de l'API : Documentation API puis démarrez cette section !
1. Définissez le texte d'invite par défaut
Comme indiqué ci-dessous, je pense que vous n'êtes pas étranger à cette interface de connexion utilisateur, n'est-ce pas ? 🎜>
 Par rapport à l'autre type, que diriez-vous du suivant ?
Par rapport à l'autre type, que diriez-vous du suivant ?
 Ce n'est pas mal, bien sûr, je ne publierai pas la mise en page ici, nous introduisons uniquement les deux attributs de contrôle du texte d'invite par défaut :
Ce n'est pas mal, bien sûr, je ne publierai pas la mise en page ici, nous introduisons uniquement les deux attributs de contrôle du texte d'invite par défaut :
android:hint="Texte d'invite par défaut"
android:textColorHint="#95A1AA"Le le premier définit le contenu du texte de l'invite, le second définit la couleur du texte de l'invite !
2. Sélectionnez tout le contenu textuel du composant après avoir obtenu le focus
Lorsque nous cliquons sur notre zone de saisie et obtenons le focus, nous ne déplaçons pas le curseur au début ou à la fin de le texte. Obtenez tout le contenu du texte dans la zone de saisie ! A ce stade, nous pouvons utiliser l'attribut
selectAllOnFocus
android:selectAllOnFocus="true"
 3. Limiter le type de saisie EditText
3. Limiter le type de saisie EditText
Parfois, nous pouvons avoir besoin de limiter les données de saisie, par exemple lorsque vous saisissez un numéro de téléphone. Une chaîne de lettres, ceci Évidemment, cela ne répond pas à nos attentes, et la limitation du type d'entrée peut être obtenue grâce à l'attribut inputType ! Par exemple, la restriction ne peut concerner que le numéro de téléphone et le mot de passe (
textPassword
) :<EditText android:layout_width="fill_parent" android:layout_height ="wrap_content"
android:inputType="phone" />android:inputType="text" android:inputType="textCapCharacters" android:inputType="textCapWords"
android:inputType="textCapSentences"android:inputType= "textAutoCorrect" android:inputType="textAutoComplete" android:inputType="textMultiLine"
android:inputType="textImeMultiLine"android:inputType="textEmailAddress"
android:inputType="textEmailSubject"
android:inputType="textShortMessage"
android:inputType="textLongMessage"
android:inputType= "textPersonName"
android:inputType="textPostalAddress"
android:inputType="textPassword"
android:inputType="textVisiblePassword"
android:inputType="textWebEditText"
android:inputType= "textFilter"
android:inputType="textPhonetic"
数值类型
android:inputType="number"
android :inputType="numberSigned"
android:inputType="numberDecimal"
android:inputType="date" //日期键盘 android:inputType="time"//时间键盘
4. Définir la ligne minimale, la ligne maximale, une seule ligne, plusieurs lignes, le retour à la ligne automatique
EditText affiche plusieurs lignes par défaut et peut automatiquement revenir à la ligne, c'est-à-dire lorsqu'une ligne ne peut pas être affichée. complètement, Il passera automatiquement à la deuxième ligne

On peut le limiter, comme
Définir le nombre de lignes minimum : android : minLines ="3"
Ou définissez le nombre maximum de lignes dans EditText : android:maxLines="3"
PS : lorsque le contenu d'entrée dépasse maxline, le texte sera automatiquement faites défiler vers le haut ! !
De plus, nous devrons souvent restreindre EditText pour autoriser uniquement la saisie sur une seule ligne sans défilement, comme l'interface de connexion ci-dessus. Par exemple, il suffit de définir
<p>
pour obtenir une saisie sur une seule ligne sans sauts de ligne</ p>
<hr />
<h2>5. Définissez l'espacement du texte et le type de majuscules des lettres anglaises</h2>
<p>. ;Nous pouvons passer Les deux attributs suivants sont utilisés pour définir l'espacement entre les mots :
</p>
<pre>
android:textScaleX="1.5" //Définir l'espacement horizontal entre les mots
android : textScaleY="1.5" //Définir l'espacement vertical entre les mots
De plus, EditText nous fournit également des attributs pour définir le type de majuscule des lettres anglaises : android:capitalizeLa valeur par défaut est aucune, et trois valeurs facultatives sont fournies :
phrases : Seule la première lettre est en majuscule
mots : La taille de la première lettre de chaque mot, utilisez des espaces pour distinguer les mots
caractères :Chaque lettre anglaise est en majuscule
6. Contrôlez la distance d'espacement autour d'EditText
Nous utilisons les attributs liés à margin pour augmenter la distance entre le composant et d'autres contrôles, tels que android:marginTop = "5dp" Utilisez padding pour augmenter la distance entre le texte du composant et la bordure du composant, par exemple android:paddingTop = "5dp"
7. Définissez EditText pour gagner. concentrez-vous et faites apparaître le petit clavier
Concernant ce problème de mise en évidence d'EditText et d'apparition du petit clavier, j'ai eu du mal avec cela pendant un moment dans un projet récent. La condition requise est la suivante : après avoir entré l'activité, laissez EditText se concentrer et afficher un petit clavier pour la saisie de l'utilisateur ! J'ai essayé de nombreuses méthodes en ligne mais rien ne fonctionne. Je ne sais pas si c'est à cause du problème du système 5.1 que j'utilise ! Ce qui suit est un résumé :
Tout d'abord, laissez EditText gagner en focus et en clair
edit.requestFocus( //Demande d'obtention) se concentrer
edit.clearFocus(); //Effacer le focus
Après avoir obtenu le focus, le petit clavier apparaît je passe le plus clair de mon temps là-dessus :
<🎜. >
- Dans les versions inférieures du système, il suffit de demander Focus et le petit clavier apparaîtra automatiquement
- Les versions légèrement supérieures nous obligent à jouer manuellement sur le clavier : Le premier :
Je ne sais pas pourquoi, mais les deux méthodes ci-dessus n'ont pas fait apparaître le petit clavier. L'auteur a finalement utilisé : l'attribut windowSoftInputMode pour résoudre le problème de l'apparition du petit clavier que je voudrais. pour le partager avec vous ici :
android:windowSoftInputModeLe mode d'interaction entre la fenêtre principale d'activité et le clavier logiciel peut être utilisé pour éviter le problème d'occlusion du panneau de méthode de saisie, un nouvelle fonctionnalité après Android 1.5.
Cet attribut peut affecter deux choses :
[1] Lorsque le focus est généré, si le clavier logiciel est masqué ou affiché
[2] S'il faut réduire la taille de la fenêtre principale active pour faire de la place au clavier logicielLe point simple est le contrôle du clavier lorsqu'il y a le focus et s'il faut réduire la taille de la fenêtre d'Act pour placer le petit clavier
Les valeurs suivantes sont disponibles, et plusieurs valeurs peuvent être défini, séparé par "|"
stateUnspecified : L'état du clavier logiciel n'est pas spécifié, le système choisira un état approprié ou dépendra des paramètres du thème
stateUnchanged : Lorsque cette activité apparaît, le clavier logiciel conservera toujours l'état de l'activité précédente, qu'elle soit masquée ou affichée
stateHidden : Lorsque l'utilisateur sélectionne l'activité, le clavier logiciel est toujours masqué
stateAlwaysHidden : lorsque l'utilisateur sélectionne l'activité Lorsque la fenêtre principale d'activité est sélectionnée, le clavier logiciel est toujours masqué
stateVisible : le clavier logiciel est généralement visible
stateAlwaysVisible : lorsque l'utilisateur sélectionne l'activité, le clavier logiciel affiche toujours l'état
adjustUnspecified : paramètre par défaut, généralement le système décide de masquer ou d'afficher
ajusterResize : Cette activité ajuste toujours la taille de l'écran pour laisser de la place à l'espace du clavier logiciel
adjustPan : Le contenu de la fenêtre actuelle sera automatiquement déplacé afin que le focus actuel ne soit jamais couvert par le clavier et l'utilisateur peut toujours voir la partie de saisie
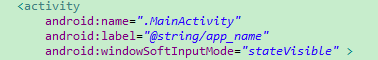
Nous pouvons définir cet attribut dans AndroidManifest.xml pour l'activité qui doit faire apparaître le petit clavier, tel que :

puis requestFocus() sur l'objet EditText~
8 Contrôle de la position du curseur EditText
Parfois, nous devrons peut-être le faire. contrôlez le curseur dans EditText pour vous déplacer vers une position spécifiée ou sélectionner du texte !
EditText nous fournit la méthode setSelection(). La méthode a deux formes :
Un paramètre sert à définir la position du curseur et deux paramètres servent à définir la position du curseur. la partie incluse entre le réglage de la position de départ et de la position finale, c'est-à-dire partiellement sélectionnée !
Bien sûr, nous pouvons également appeler setSelectAllOnFocus(true) pour sélectionner tout le texte lorsque EditText obtient le focus !
De plus, nous pouvons également appeler setCursorVisible(false); pour que le curseur ne s'affiche pas
Nous pouvons également appeler getSelectionStart() et getSelectionEnd pour obtenir le curseur actuel La position avant et arrière
9. Implémentation simple d'EditText avec des émoticônes
Je pense que vous connaissez QQ ou WeChat Lorsque nous envoyons du texte, nous pouvons l'envoyer avec des émoticônes. méthodes Méthode d'implémentation :
1. Utilisez SpannableString pour implémenter
2. Utilisez la classe Html pour implémenter
Ici, l'auteur utilise le premier Ici, seul un effet simple est obtenu. Extrayez la méthode et personnalisez un EditText ;
Vous pouvez également écrire vous-même une zone de saisie avec plusieurs options d'expression similaires à QQ !
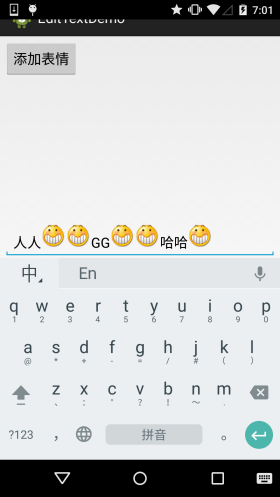
Regardez le rendu (cliquez pour ajouter une expression pour terminer l'ajout d'une expression) :

Le code est également très simple :
private Button btn_add;
private EditText edit_one;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState );
setContentView(R.layout.activity_main);
btn_add = (Button) findViewById(R.id.btn_add);
edit_one = (EditText) findViewById(R.id.edit_one);
btn_add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
SpannableString spanStr = new SpannableString("imge");
Drawable drawable = MainActivity.this. getResources (). getDrawable (r.drawable.f045);
drawable.setbounds (0,0, drawable.getIntrinsicWidth (), drawable.gentIntrinsicheight ());
imagespan span = new imagespan (drawable, imagespan. ALIGN_BASELINE);
spanStr.setSpan(span,0,4,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
int cursor = edit_one.getSelectionStart();
edit_one.getText().insert(cursor, spanStr);
}
});
}
}
PS : Au fait, n'oubliez pas de mettre une photo~
10. Modifier le texte avec le bouton Supprimer
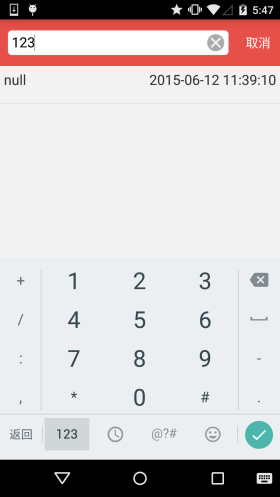
On voit souvent cela sur l'interface de saisie de l'App :

Lorsque nous entrons dans le contenu, une petite icône en forme de croix apparaîtra à droite. Après avoir cliqué dessus, le contenu dans la zone de saisie sera effacé !
L'implémentation est en fait très simple :
Définissez addTextChangedListener pour EditText, puis réécrivez la méthode abstraite dans TextWatcher(), qui est utilisée pour surveiller les modifications dans la zone de saisie ; puis setCompoundDrawablesWithIntrinsicBounds pour définir l'image de la petite croix ; ; enfin, réécrivez Écrivez la méthode onTouchEvent Si la zone de clic est la position de la petite image en croix, effacez le texte !
Le code d'implémentation est le suivant :
private final static String TAG = "EditTextWithDel";
private Drawable imgInable;
private Drawable imgAble;
Contexte privé mContext ;
public EditTextWithDel(Context context) {
super(context);
mContext = context;
init();
}
public EditText WithDel(Contexte contexte, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private void init() {
imgInable = mContext. getResources().getDrawable(R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before , int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged (modifiable s) {
setDrawable();
}
);
setDrawable();
}
// 设置删除图片
private void setDrawable() {
si (longueur() < 1)
}
// 处理删除事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (imgInable != null && event.getAction() == MotionEvent.ACTION_UP) {
int eventX = (int) event.getRawX ();
int eventY = (int) event.getRawY();
Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY);
Rect rect = nouveau Rect() ;
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
Résumé de cette section :
Cette section vous présente le contrôle EditText (zone de saisie) dans le contrôle de l'interface utilisateur Android. Bien sûr, la situation ci-dessus ne se rencontrera certainement pas. les besoins réels Développement réel Nous devrons peut-être personnaliser EditText en fonction de nos propres besoins ! Bien sûr, cela implique le sujet plus avancé des contrôles personnalisés. Dans la partie avancée, nous expliquerons en détail les contrôles personnalisés dans Android ! Maintenant vous pouvez l'utiliser ~