Composant Date et Heure (Partie 2)
Introduction à cette section :
Dans cette section, nous continuerons à étudier plusieurs composants de date et d'heure natifs fournis par le système Android. DatePicker (sélecteur de date), TimePicker (sélecteur d'heure), CalendarView (affichage de la date), d'accord, En fait, j'ai refusé quand on m'a demandé de déduire ces choses au début, parce que selon mon impression, elles étaient comme ça :
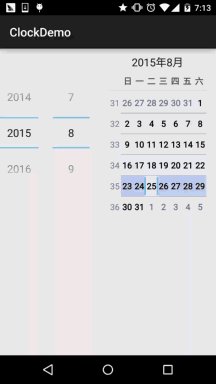
Cela m'a juste fait pleurer à cause de la laideur c'était le cas. Non, je comprends enfin pourquoi tant de gens aiment personnaliser ce type de contrôle ! Mais après tout Je l'ai écrit dans le plan, j'ai écrit le plan moi-même et j'ai dû le terminer les larmes aux yeux... Quand j'ai écrit le DatePicker dans la mise en page, puis je l'ai regardé. Photo d'aperçu, yo :
Il s'avère que ça a l'air plutôt bien et je suis de bonne humeur, haha, commençons cette section ! &roid :calendarTextColor
: La couleur du texte de la liste du calendrier
android:calendarViewShown
: Indique s'il faut afficher la vue du calendrierandroid:datePickerMode
- : apparence du composant, valeurs facultatives : spinner, calendrier L'effet du premier est le suivant, et l'effet par défaut est le second
- android:dayOfWeekBackground : La couleur de fond du premier jour de la semaine
- android:dayOfWeekTextAppearance : Le texte couleur du premier jour de la semaine
- android:endYear : L'année dernière (contenu) comme 2010
- android:firstDayOfWeek : Définissez le liste du calendrier pour commencer par le jour de la semaine
- android:headerBackground : La couleur d'arrière-plan de tout l'en-tête
- android:headerDayOfMonthTextAppearance : Le couleur de la police de la date de l'en-tête
- android: headerMonthTextAppearance: Couleur de la police du mois de l'en-tête
- android:headerYearTextAppearance: Couleur de la police de l'année de l'en-tête
- android:maxDate : la date maximale est affichée dans cette vue du calendrier au format mm/jj/aaaa
- android:maxDate : la date minimale est affichée dans cette vue. vue du calendrier au format mm/jj/aaaa
- android:spinnersShown : s'il faut afficher le spinner
- android:startYear : définir la première année ( content), tel que 19940
- android:yearListItemTextAppearance : Le texte de la liste apparaît dans la liste.
- android:yearListSelectorColor : La couleur sélectionnée dans la liste des années
Les attributs sont les ci-dessus, vous pouvez jouer comme vous voulez, parlons-en à propos de la prochaine étape Téléchargez son événement DatePicker : DatePicker.OnDateChangedListener De plus, ce qui est étrange, c'est que si le mode ci-dessus est défini pour l'événement du calendrier et qu'il n'y a pas de réponse, il semble que ce qui précède Vous ne pouvez obtenir la valeur correspondante qu'après l'avoir sélectionnée. Si votre mode n'a pas de spinner, vous pouvez utiliser le code suivant pour terminer la surveillance des événements :
Le code d'implémentation est le suivant :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(s) avedInstanceState);
setContentView( R.layout.activity_main);
DatePicker dp_test = (DatePicker) findViewById(R.id.dp_test);
Calendar calendar = Calendar.getInstance();
int year=calendar.get(Calendar.YEAR); );
int monthOfYear=calendar.get(Calendar.MONTH);
int dayOfMonth=calendar.get(Calendar.DAY_OF_MONTH);
dp_test.init(year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(MainActivity.this,"您选择的日期Par :"+ year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!",Toast.LENGTH_SHORT).show();
}
}
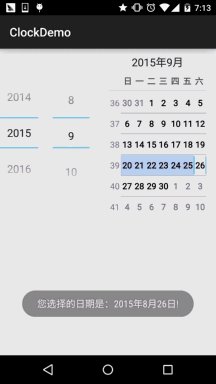
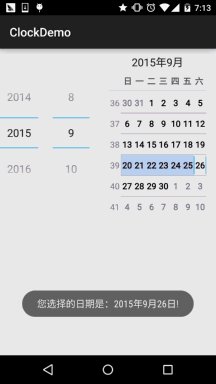
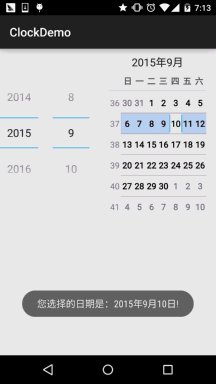
Rendu en cours d'exécution :

2. 🎜>Voyons d'abord à quoi ressemble le TimePicker 5.0 :
Il est plutôt beau. Nous avons constaté qu'il n'y a qu'un seul attribut fourni par le fonctionnaire :
android:timePickerMode<🎜. > : Apparence du composant, les mêmes valeurs facultatives sont : spinner et clock (par défaut) La première est une ancienne version de TimePicker~ Et son événement d'écoute correspondant est :TimePicker.OnTimeChangedListener
Voici un exemple de code :
public class MainActivity extends AppCompatActivity{
@OverridesetContentView(R.layout.activity_main);
TimePicker tp_test = ( TimePicker) findViewById(R.id.tp_test);
tp_test.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this,"L'heure que vous avez sélectionnée est : "+hourOfDay+"hour"+minute+"minute!",Toast.LENGTH_SHORT).show();
}
});
>
}
Rendu en cours d'exécution : Malheureusement, une ancienne version de TimePicker est également requise pour déclencher cet événement !

3. CalendarView
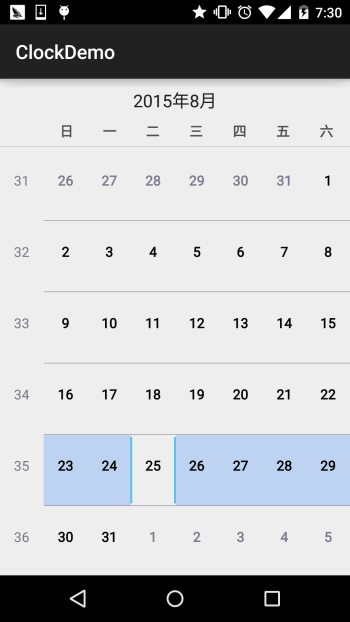
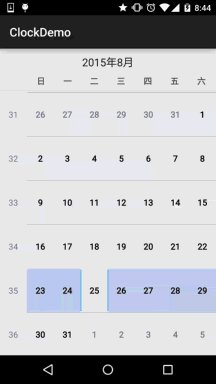
D'accord, jetons un coup d'oeil d'abord :

Eh bien, ça ne semble pas avoir beaucoup changé. Jetons un bref coup d'œil aux attributs qui nous sont fournis dans le document :
- android:firstDayOfWeek : définissez d'abord une semaine. jour
- android:maxDate : la date maximale affichée dans cette vue de calendrier au format mm/jj/aaaa
- android:minDate : dates minimales sont affichés dans cette vue du calendrier au format mm/jj/aaaa
- android:weekDayTextAppearance : Le texte du jour de la semaine apparaît au-dessus de l'abréviation du titre du calendrier
gestionnaire Il y a d'autres, mais ils sont tous obsolètes... L'événement de changement de date correspondant est : CalendarView.OnDateChangeListener
Exemple de code :
@ Override
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CalendarView cv_test = (Cal endarView) findViewById(R.id. cv_test );
cv_test.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
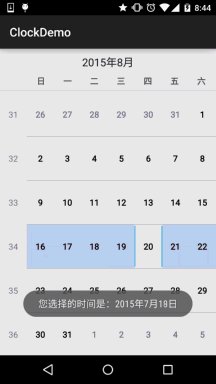
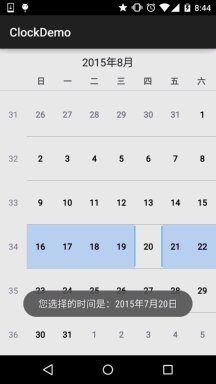
public void onSelectedDayChange(CalendarView view, int année, int mois, int dayOfMonth) {
ceci : "Le temps que vous avez sélectionné est :"+ année + "année" + mois + "mois" + dayOfMonth + "jour",Toast.LENGTH_SHORT).show();
> }
}
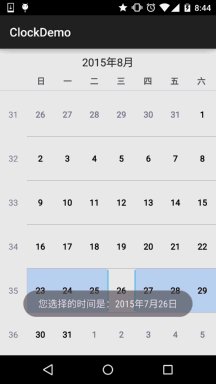
Rendu des opérations :

Résumé de cette section :
Bon, c'est tout pour l'introduction de ces trois contrôles. Dans le développement réel, nous personnalisons généralement ces contrôles. Dans la série avancée, nous écrirons nos propres contrôles, alors restez à l'écoute, merci ~









