Button (bouton) et ImageButton (bouton image)
Introduction à cette section :
Aujourd'hui, je vais vous présenter deux contrôles de bouton dans les contrôles de base d'Android, le bouton ordinaire Button et le bouton image ImageButton ; En fait, l'utilisation d'ImageButton et de Button est fondamentalement similaire. Quant aux images qui leur sont liées, elles sont les mêmes que celles d'ImageView plus tard, donc cette section. Seul Button sera expliqué. De plus, Button est une sous-classe de TextView, donc de nombreuses propriétés de TextView peuvent également être appliquées à Button. supérieur! Dans notre développement actuel, Button n'est rien d'autre que d'effectuer des opérations correspondantes sur plusieurs états du bouton, tels que : lorsque le bouton est enfoncé Utilisez une couleur, affichez une autre couleur ou une couleur comme celle-ci lorsque le bouton n'est pas disponible ! L'implémentation ci-dessus n'est rien de plus que via la ressource Drawable de StateListDrawable, c'est-à-dire l'écriture d'un fichier de ressources dessinable, c'est tout, Démarrez cette section directement ~
1. Introduction à StateListDrawable :
StateListDrawable est un type de ressource Drawable qui peut définir différentes images en fonction de différents états. , nœud clé < selectr >, il suffit de définir l'attribut blackground de Button sur la ressource dessinable pour y parvenir facilement, appuyez sur Boutons avec différentes couleurs ou arrière-plans !
Attributs que nous pouvons définir :
drawable : le bitmap Drawable référencé, nous pouvons le mettre dans Le recto indique l'état normal du composant~
state_focused : s'il faut obtenir le focus
state_window_focused : S'il faut obtenir le focus de la fenêtre
state_enabled : Si le contrôle est disponible
state_checkable : Si le contrôle peut être vérifié, par exemple : checkbox
state_checked : si le contrôle peut être vérifié
state_selected : Si le contrôle est sélectionné, pour le cas avec une molette de défilement
state_pressed : Si le contrôle est enfoncé
state_active : indique si le contrôle est actif, par exemple : slideTab
state_single : lorsque le contrôle contient plusieurs sous -controls, détermine s'il faut afficher un seul contrôle enfant
state_first : lorsque le contrôle contient plusieurs contrôles enfants, détermine si le premier contrôle enfant est dans l'état affiché
state_middle : Lorsque le contrôle contient plusieurs sous-contrôles, déterminez si le sous-contrôle du milieu est dans l'état affiché
state_last : Le contrôle contient plusieurs sous-contrôles. Quand, détermine si le dernier sous-contrôle est dans l'état affiché
2. Pour obtenir l'effet d'appui sur le bouton :
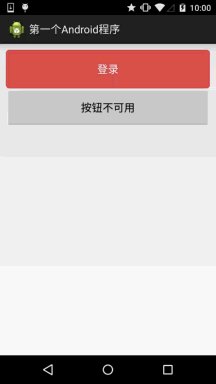
D'accord, préparez d'abord trois étapes. Un fond d'image Généralement, afin d'éviter que le bouton ne soit étiré et déformé, nous utiliserons .9.png comme dessinable du. bouton! Jetons d'abord un coup d'œil aux rendus de l'opération :

Implémentation du code :
<selector xmlns:android="http://schemas.android.com/apk/res/ android">
<item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" android:drawable="@drawable /ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
布局文件:activity_main. xml
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp" < @+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"/>
MainActivity.java:
bouton privé btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOne = (Button) findViewById( R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(btnTwo. getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
}autre{
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
}
}
});
}
}
3. Utilisez les valeurs de couleur pour dessiner des boutons arrondis
Souvent, nous n'avons pas nécessairement d'artiste, n'est-ce pas, ou nous ne savons pas comment Photoshop ou détruire la photo, ou on est paresseux, je ne veux pas faire de photos moi-même, À ce stade, nous pouvons écrire notre propre code à utiliser comme arrière-plan du bouton. Ensuite, nous personnaliserons un coin arrondi. Fond du bouton ~ Cela implique une autre ressource dessinable : ShapeDrawable. Je n'entrerai pas dans les détails ici. Chacune sera présentée en détail plus tard. drawable~ Tant que vous savez comment l'utiliser ici, il suffit de modifier la propriété Background de EditText. Seules les ressources dessinables sont publiées ici !
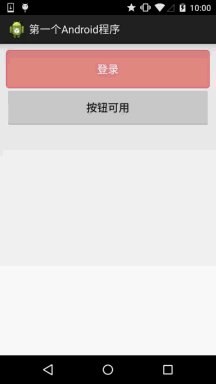
Jetons d'abord un coup d'œil aux rendus :

bbuton_danger_rounded.xml :
<selector xmlns:android="http://schemas.android.com/apk/res/ android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" />
< trait android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape>< /item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/bbutton_danger_disabled" />
<AVC android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape> </item>
<item><shape>
<solid android:color="@color/bbutton_danger" />
<AVC android : largeur ="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
</selector>
color.xml :
<ressources>
<color name="bbutton_danger_pressed">#ffd2322d</color>
<color name="bbutton_danger_edge">#ffd43f3a</color>
< color name="bbutton_danger_disabled">#a5d9534f</color>
<color name="bbutton_danger_disabled_edge">#a5d43f3a</color>
<color name="bbutton_danger">#ffd9534f ≪/ color>
<color name="text_font_white">#FFFFFF</color>
</resources>
dimens.xml :
4. Bouton qui réalise l'effet de vague d'eau Material Design
Si votre téléphone Android est un système de 5.0 ou supérieur, je pense que vous connaissez l'effet de clic de bouton suivant :
Rendu d'implémentation :

Le plus rapide est l'effet après avoir appuyé, le plus lent est l'effet après une longue pression en appuyant !
Logique d'implémentation :
1. Nous héritons d'ImageButton, bien sûr, vous pouvez le changer en Button ou View, ici je veux mettre la tortue au milieu avant d'hériter. ImageButton
2. Tout d'abord, créez deux objets Paint (pinceau), un pour dessiner la couleur d'arrière-plan inférieure et un pour dessiner la diffusion d'ondulation
3. le rayon augmente de temps en temps jusqu'à ce qu'il soit égal au rayon maximum, puis réinitialisez l'état !
PS : Le noyau général. Si vous débutez dans l'apprentissage, vous ne vous sentirez peut-être pas familier avec la vue personnalisée. Ce n'est pas grave, nous en reparlerons plus tard, bien sûr. Vous pouvez le faire vous-même, les commentaires sont assez détaillés~
Code d'implémentation :
ImageButton personnalisé : MyButton.java
importer android.content.Context;
importer android.graphics.Canvas;
importer android.graphics.Paint;
importer android.os.SystemClock;
importer android.util.AttributeSet;
importer android.view.MotionEvent;
importer android.view.ViewConfiguration;
importer android.widget.ImageButton;
/**
* Créé par coder-pig le 2015/7/16 0016.
*/
public class MyButton extends ImageButton {
private static final int INVALIDATE_DURATION = 15; //L'intervalle de temps entre chaque actualisation
private static int DIFFUSE_GAP = 10; //Incrément du rayon de diffusion
private static int TAP_TIMEOUT; viewHeight; //Contrôler la largeur et la hauteur
private int PointX, Point; Private Int Maxradio; // Le rayon de diffusion maximum
Private Int Shaderradio; // Le rayon de diffusion
PRIVATE PAINT BOTTOTTONT, Colorpaint ; Coordonnées
private long downTime = 0; 🎜>
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化画笔
* */
private void initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint int();
colorPaint.setColor (getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@ Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//计算最大半径:
countMaxRadio();
isPushButton = true ;
postInvalidateDelayed(INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCE L:
if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate();
}else{
clearData();
}
break;
}
return super.onTouchEvent(event);
>
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(!isPushButton) return //Si le bouton a pas été Revenir à
lorsque vous appuyez dessus //Dessiner un arrière-plan circulaire diffus
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint );
canvas.restore( );
//Jusqu'à ce que le rayon soit égal au rayon maximum
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointX, pointY, pointX + viewWidth, pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
}else{
* 计算最大半径的方法
* */
private void countMaxRadio() {
if (viewWidth > viewHeight) {
if (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<demo.com.jay.buttondemo.MyButton
android:id="@+id/ myBtn"
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@mipmap/ic_tur_icon"
android:background="../style/images/ bottom_bg"
android:scaleType="center"/>
</RelativeLayout>
* 重置数据的方法
* */
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged( w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}
<code>
< p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf-8"?>
<ressources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
</resources>
activity_main.xml:
源码下载(AS工程的哦):ButtonDemo.zip
本节小结:
本节给大家介绍了Button在实际开发中的一些用法,可能有些东西我们还没学,这里 知道下即可,后面学到自然会深入讲解,谢谢~








