Explication de base de l'adaptateur
Introduction à cette section
Les contrôles de l'interface utilisateur dont nous allons parler depuis le début de cette section traitent tous de l'adaptateur. Il est important de comprendre et d'apprendre à l'utiliser. Adaptateur. L'adaptateur est un pont intermédiaire utilisé pour aider à remplir les données. Pour faire simple : afficher diverses données sur la vue sous une forme appropriée, en fournissant. Montrez-le aux utilisateurs !
1. Une simple compréhension du modèle MVC
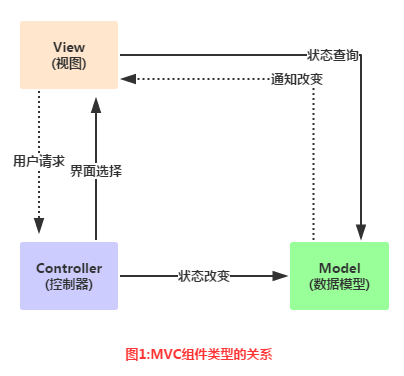
Avant de commencer à apprendre Adapter, nous devons comprendre le concept du modèle MVC : Par exemple : les programmes commerciaux à grande échelle sont généralement développés par plusieurs personnes. Par exemple, une personne est responsable de la planification et de la conception de l'interface d'exploitation. Quelqu'un est responsable de l'écriture du code du programme. Si vous souhaitez pouvoir diviser le travail du projet de programme, vous devez prendre les dispositions appropriées dans la structure du programme. Si la conception et la modification de l'interface impliquent toutes deux des changements dans le code du programme, alors la division du travail entre les deux entraînera des difficultés de mise en œuvre. Un bon architecte de programme divise l'ensemble du projet de programme en trois parties, comme le montre la figure :
Analyse du diagramme de relations :
- Modèle : peut généralement être compris comme des données, responsables de l'exécution des opérations de base et de la logique de jugement du programme, et de l'obtention d'utilisateurs via des vues Les données d'entrée sont ensuite interrogées dans la base de données pour obtenir des informations pertinentes, et enfin le calcul et le jugement sont effectués, puis le résultat est donné à la vue pour affichage
- vue : l'opération de l'utilisateur interface, pour le dire franchement, c'est l'interface graphique. Quels composants d'interface doivent être utilisés ? La disposition et l'ordre des composants doivent être conçus
- Contrôleur : Contrôleur, comme hub entre. le modèle et la vue, est responsable du contrôle du programme. Une interaction entre le processus d'exécution et les objets
Et cet adaptateur fait partie du contrôleur au milieu : Modèle(données) ---> Contrôleur(comment l'afficher)---> Vue(interface utilisateur) Il s'agit d'une compréhension simple des composants MVC simples !
2. Analyse du concept de l'adaptateur
Document officiel : Adaptateur
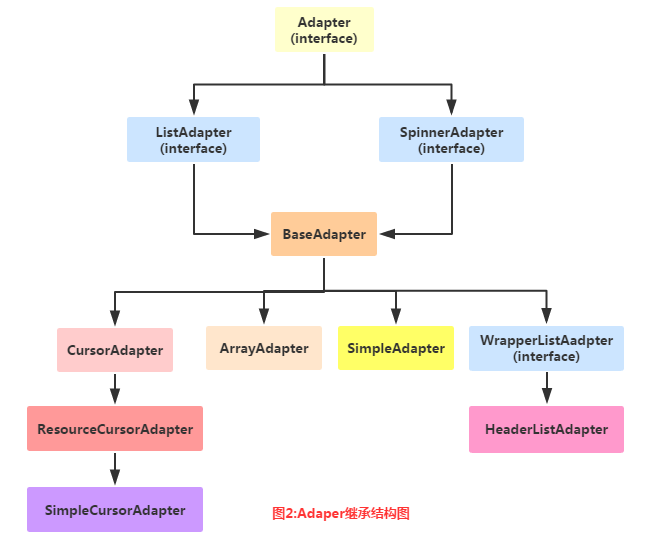
Jetons d'abord un coup d'œil à son schéma de structure d'héritage :

Ce qui précède est le diagramme de la structure de l'adaptateur et de l'héritage. Ensuite, présentons quelques adaptateurs qui sont utilisés dans le développement réel !
- BaseAdapter : Classe abstraite Dans le développement réel, nous hériterons de cette classe et réécrirons les méthodes associées.
- ArrayAdapter
: Prend en charge les opérations génériques. L'adaptateur le plus simple ne peut afficher qu'une seule ligne de texte~ - SimpleAdapter : Un Adaptateur qui a également une bonne évolutivité et peut personnaliser une variété d’effets !
- SimpleCursorAdapter : Une listView utilisée pour afficher des types de texte simples. Elle est généralement utilisée dans les bases de données, mais elle est un peu obsolète. Non recommandé !
En fait, un BaseAdapter suffit pour s'amuser Quant aux autres, ils ne sont pas beaucoup utilisés dans le développement réel~
<🎜. >3. Exemple de code : D'accord, inutile d'en dire plus. L'écriture de code est la plus pratique. Écrivons ensuite quelques instances simples de l'adaptateur. Aidez-nous à comprendre la commodité que nous apporte Adapter. De plus, comme Adapter doit être combiné avec ListView, GridView et d’autres contrôles sont expliqués, et certaines utilisations plus avancées sont expliquées dans ListView ! Voici une démonstration simple de l'effet. De plus, le contrôle utilisé ici est ListView, qui sera expliqué dans la section suivante. Ce n’est pas grave si vous ne pouvez pas le comprendre maintenant !
1) Exemple d'utilisation d'ArrayAdapter :
Exécution du rendu :

Implémentation du code :
@Override
protected void onCreate(Bundle savingInstanceState) {
Super. (savedInstanceState);
setContentView(R.layout.activity_main);
//Données à afficher
String[] strs = {"Bi Shen", "B God", "Xiang Shen", " Cao Shen", "J God"};
//Créer un ArrayAdapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_expandable_ list_item_1,strs);
// Obtenez l'objet ListView, définissez l'adaptateur pour ListView en appelant la méthode setAdapter pour définir l'adaptateur
ListView list_test = (ListView) findViewById(R.id.list_test); 🎜>
Quelques choses liées :
1.En plus de passer des tableaux, nous pouvons également écrire dans un fichier de ressources de tableau :
Pour exemple : créez un fichier XML de ressources de tableau sous resvaluse : arrays.xml :
<?xml version="1.0" encoding="utf-8 " ?>
<ressources>
<string-array name="myarray">
Éléments de la liste :
<ListView
android:layout_width="match_parent"
android:entries="@array/myarray"/>C'est tout~
Bien sûr, nous pouvons aussi écrire comme ceci en code Java :
La même chose est possible !
Il a également été dit au début que cet ArrayAdapter prend en charge les génériques, les collections sont donc essentielles. Par exemple, écrivez comme ceci :
List< String> data = new ArrayList<String>();
data.add("base god");data.add("B god");ArrayAdapter<String> Chaîne> (this,android.R.layout.simple_expandable_list_item_1,data);
C'est tout~
3.Nous avons vu le deuxième paramètre dans l'instanciation de l'ArrayAdapter : android.R.layout.simple_expandable_list_item_1En fait, ce sont le système nous fournit de bons modèles ListView, notamment les suivants :
simple_list_item_1 : une seule ligne de zone de texte

simple_list_item_2 : se compose de deux zones de texte
simple_list_item_checked : chaque élément est composé d'une liste sélectionnée articles
simple_list_item_multiple_choice : tous ont une case à cocher
simple_list_item_single_choice : Tous ont un bouton radio
2) Exemple d'utilisation de SimpleAdapter :
SimpleAdapter : Simple Adapter , apparemment simple et puissant, écrivons un légèrement liste plus complexe ci-dessous. Disposez-le !
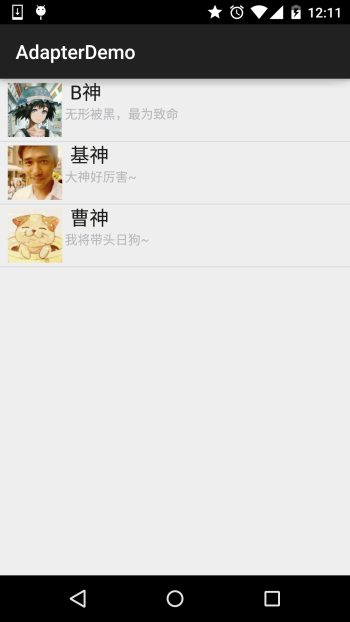
Rendu en cours d'exécution :

Implémentation du code :
Écrivez d'abord la disposition de chaque élément dans une liste :
list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- Définir un affichage pour ImageView d'avatar --->
<ImageView
android:id="@+id/imgtou"
android:layout_width="64dp"
android:layout_height="64dp"
android :baselineAlignBottom="true"
android:paddingLeft="8dp" />
<!--Définissez un LinearLayout vertical et définissez la zone de texte du nom QQ et parlez Sortez-& gt;
& lt; Linearlayout
Android : layout_width = "match_parent"
Android : layout_height = "wrap_content"
Android : Orientat Ion = "vertical" & gt; TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLe ft="8dp"
android :textColor="#1D1D1C"
android:textSize="20sp" roid:layout_width= "wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8px"
android:textColor="#B4B4B9"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
Vient ensuite MainActivity.java :
private String[] noms = new String[]{"B Dieu ", "Bashen", "Cao Shen"};
private String[] say = new String[]{"Le piratage invisible est le plus mortel", "Le grand dieu est si puissant~", "Je dirigerai le Chien japonais ~"};
private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3};
@Override
protected void onCreate(Bundle savingInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> ;Map<String, Object>>();
for (int i = 0; i <names.length; i++) {
Map<String, Object> showitem = new HashMap<String, Object> () ;
showitem.put("touxiang", imgIds[i]);
showitem.put("nom", noms[i]);
showitem.put("dit", dit[ i] );
listitem.add(showitem);
}
//Créer un simpleAdapter
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R .layout.list_item, new String []{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says});
ListView listView = ( ListView) findViewById(R.id.list_test);
listView.setAdapter(myAdapter);
}
}
D'accord, ce qui précède est l'utilisation simple de SimpleAdapter, ce qui est un peu intéressant~
3) Exemple d'utilisation de SimpleCursorAdapter :
Bien que cette chose soit obsolète, c'est utile pour Pourquoi est-ce que pour les débutants de SQLite, c'est assez pratique à utiliser ! Vous vous souvenez de l'exemple de lecture de contacts écrits par ContentProivder auparavant ? Auparavant, cela se faisait en imprimant Log méthode pour l'afficher, maintenant nous l'affichons sur ListView via ce SimpleCursorAdapter !
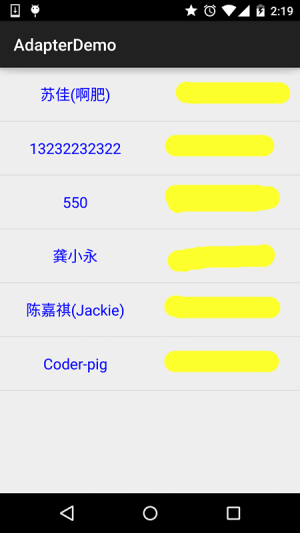
Rendu d'implémentation :

Implémentation du code :
Écrire la listeVoir en premier La mise en page de chaque élément :
list_item.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android : orientation="horizontal">
<TextView
android:id="@+id/list_name"
android:layout_width="0dp"
android : layout_height= "64dp"
android:layout_weight="1"
android:gravity="center"
android:text="Petit Cochon"
android:textColor="#0000FF"
android : textSize="18sp" />
<TextView
android:id="@+id/list_phone"
android:layout_width="0dp"
android:layout_height= "64dp "
android:layout_weight="1"
android:gravity="center"
android:text="13798989898"
android:textColor="#EA5C4D"
android:textSize =" 18sp" />
</LinearLayout>
Ensuite, la disposition Activity_main est la même qu'avant, qui est une simple ListView, puis
MainActivity.java :
Instance
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list_test = (ListView) findViewById(R.id.list_test);
//读取联系人
Cursor cursor = getContentResolver()
.query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, null, null, null, null);
SimpleCursorAdapter spcAdapter = new SimpleCursorAdapter(this,R.layout.list_item,cursor,
new String[]{ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME,ContactsContract.CommonDataKinds.Phone.NUMBER},
new int[]{R.id.list_name,R.id.list_phone});
list_test.setAdapter(spcAdapter);
}
}Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Enfin, ajoutez simplement l'autorisation à lire les contacts dans AndroidManifest.xml Compris !
Questions et réponses :
Demander : Est-ce si simple ?
——Réponse : Oui, récupérez simplement le curseur directement, puis liez-le. Vous n'avez pas besoin d'écrire d'instructions SQL vous-même !
Demandez : Vous avez dit que cette chose est obsolète, que devriez-vous utiliser pour la remplacer ?
——Réponse : L'approche générale consiste à réécrire vous-même le BaseAdapter, à obtenir la collection de données puis à la lier au contrôle correspondant !
Demander : Y a-t-il autre chose auquel je devrais faire attention avec ce SimpleCursorAdapter ?
——Réponse : Oui, si vous utilisez SimpleCursorAdapter, la table de base de données liée doit avoir le champ id. Ou comme id; et les données récupérées lors de la liaison doivent contenir cet élément id, sinon l'erreur suivante sera signalée java.lang.IllegalArgumentException : column 'id' ! n'existe pas**
Résumé de cette section :
D'accord, c'est tout pour l'explication de base de l'adaptateur. Bien sûr, les trois adaptateurs que nous expliquons ici. , nous développons actuellement... A la base pas utilisé, haha, sauf utilisation occasionnelle de SimpleAdapter, généralement on réécrit BaseAdapter !
De plus, il y a beaucoup de choses à expliquer sur BaseAdapter, je vais donc le jeter dans ListView et en parler ensemble. Après tout, Adapter. C'est toujours lié à View, et ListView est l'espace que nous utilisons le plus~ Bon, c'est tout pour cette section, merci~