Comment jouer avec les images (Jiumei)
1. Introduction à cette section :
Quelques questions que vous pourriez vous poser :
1. image?
Réponse : Images avec .9 devant le suffixe d'image, telles que pic1.9.png2. À quoi peuvent servir les images .9 ? Réponse : Lorsque l'image est étirée, la distorsion de l'image ne se produira pas dans des zones spécifiques et les zones non déformées peuvent être dessinées par nous-mêmes 3.9 À quoi servent les images ? Réponse : Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Les outils pour créer des images .9 sont :
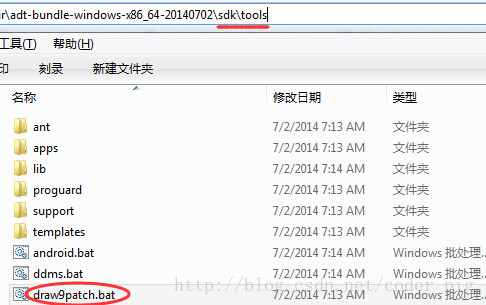
①Le SDK Android est livré avec : draw9patch.bat, mais ce truc est disponible depuis longtemps, Google ne l'a pas mis à jour...
②NinePatchEditor, par rapport à celui intégré, il a apporté quelques optimisations, prend en charge les opérations par lots et l'interface est meilleure : Si vous êtes intéressé, vous pouvez le télécharger. Celui que j'utilise habituellement, lien de téléchargement : NinePatchEditor.zip
③NinePng Nine Picture Artifact, la version mobile du traitement .9. outil, fait C'est plutôt bien, mais c'est un peu gênant de transférer des images entre elles via wifi La fonction est assez puissante Si vous êtes intéressé, rendez-vous sur le marché des applications concerné pour rechercher et télécharger :
<. 🎜>
④PhotoShop, cela semble être une exagération. Généralement, ceux qui l'utilisent pour réaliser des images .9 sont des artistes. Si vous êtes intéressé, vous pouvez rechercher des tutoriels pertinents !
2.9 Comment faire des photos ?
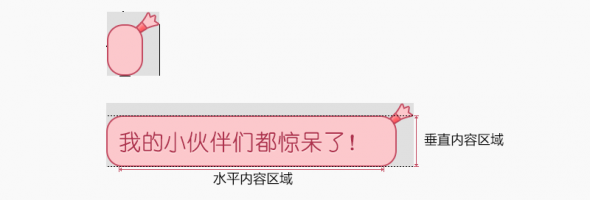
! ! Points clés : étirement en haut à gauche, contenu en bas à droite ! ! ! ! ! ! En fait, le cœur est le contenu ci-dessus ! Essayons d’abord avec une photo !
1. Production Draw9patch.bat. 9 exemple d'image : Il existe une telle image :
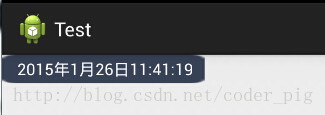
, nous pouvons la définir comme arrière-plan de TextView via android:blackground de TextView. , Lorsque le contenu est petit, c'est normal. Lorsqu'il y a trop de contenu, la situation suivante peut se produire :
Vous constaterez que l'image est étirée et déformée. Évidemment, cela ne répond pas à nos besoins, nous devons donc faire quelques traitements sur cette image pour que les coins arrondis ne s'étirent pas avec la longueur, et que la partie centrale soit étirée <🎜. >
 Ouvrez notre draw9patch.bat, cliquez sur Fichier dans le coin supérieur gauche, allez dans le répertoire correspondant et ouvrez le matériel image que nous voulons traiter,
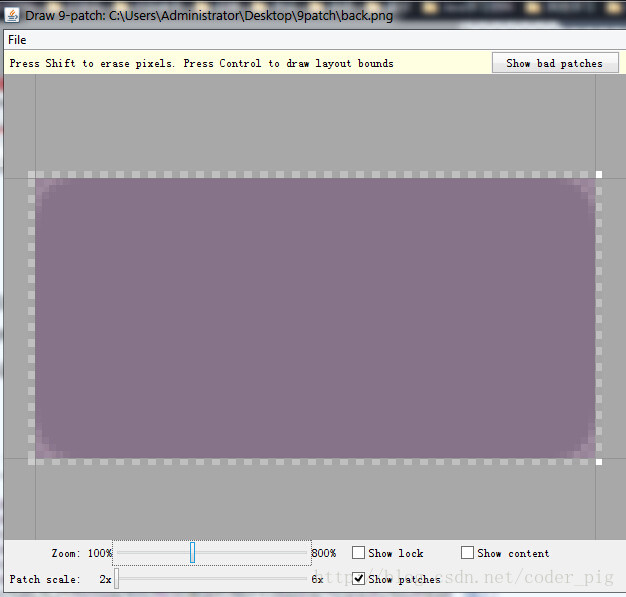
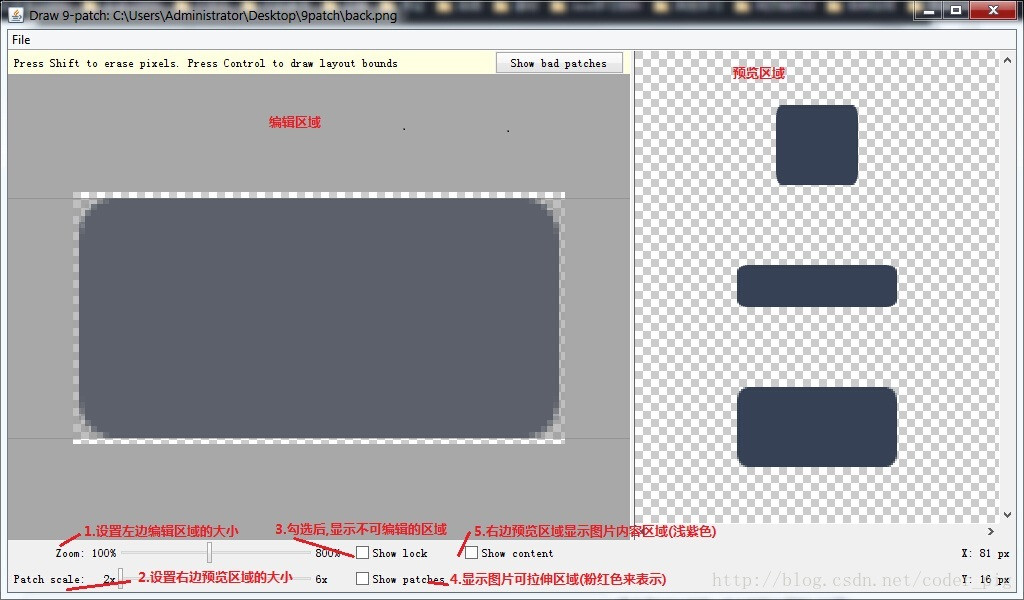
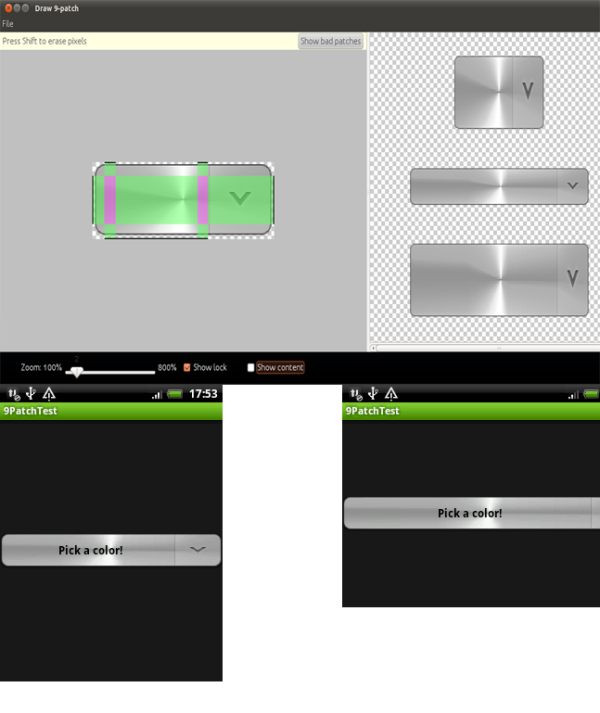
Ensuite, vous pouvez voir l'interface principale de notre outil :
Ouvrez notre draw9patch.bat, cliquez sur Fichier dans le coin supérieur gauche, allez dans le répertoire correspondant et ouvrez le matériel image que nous voulons traiter,
Ensuite, vous pouvez voir l'interface principale de notre outil :
 Les zones d'aperçu sur la droite sont : l'étirement vertical, l'étirement horizontal et les aperçus d'étirement horizontal et vertical
Les zones d'aperçu sur la droite sont : l'étirement vertical, l'étirement horizontal et les aperçus d'étirement horizontal et vertical
 Bon, commençons à traiter les images :
Bon, commençons à traiter les images :
Étape 1.Ajustez l'échelle du zoom et du patch : définissez votre propre rapport de zoom approprié et vérifiez le patch d'affichage. Vous pouvez rendre Zoom suffisamment grand, car plus tard, nous devrons nous occuper du "passage piéton"
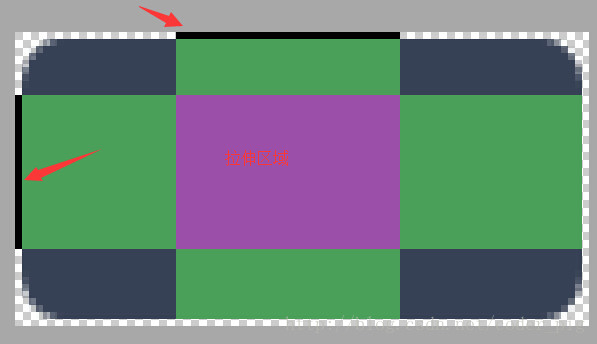
Étape 2.Ensuite, nous n'avons plus qu'à opérer sur " passage piéton" C'est ça : PS : La ligne noire est constituée de points. Si vous souhaitez éliminer les points : maintenez simplement le point de décalage enfoncé !
Étape 3.Enregistrez l'image en terminant par .9.png Par exemple, le nom du fichier enregistré ici est back.9.png
; Hehe, puis ajoutez-le à notre projet et définissez-le comme arrière-plan de TextView :
L'effet est génial Peu importe la longueur de nos caractères affichés, ils le seront. montré dans l'image. En conséquence, de nouvelles compétences sont acquises ~
2. Voyez comment les autres le font 9 images :
Selon différentes situations, nous pouvons en avoir besoin. pour faire 9 images différentes. Profitons de quelques exemples d'images .9 légèrement plus compliquées réalisées par d'autres ! Exemple :
Lien original : http://www.miued.com/2074/Okay, j'aime ce matériel, je n'ai pas besoin de QAQ !

2. Lien original : http:/ / /blog.csdn.net/lizzy115/article/details/7950959

3. Lien original : http://www.cnblogs.com/vanezkw/archive/2012. / 07/19/2599092.html

3.Résumé de cette section :
D'accord, cette section concerne .9 Créer des images extensibles. Voilà pour le tuto, c'est relativement simple, retenez notre formule : étirer en haut à gauche, contenu en bas à droite ! Je pense que vous aurez une profonde compréhension après avoir pris quelques photos .9 Au revoir ~