Instance Vue
Répertoire
Créer une instance Vue
Chaque application Vue commence par créer une nouvelle instance Vue avec la fonction Vue : Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档 中浏览完整的选项列表。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例 └─ TodoList ├─ TodoItem │ ├─ DeleteTodoButton │ └─ EditTodoButton └─ TodoListFooter ├─ ClearTodosButton └─ TodoListStatistics
我们会在稍后的 组件系统 章节具体展开。不过现在,你只需要明白所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})Bien qu'elle ne suive pas entièrement le Modèle MVVM🎜, mais la conception de Vue s'en est également inspirée. Par conséquent, le nom de variable vm (abréviation de ViewModel) est souvent utilisé dans les documents pour représenter les instances de Vue. 🎜🎜Lors de la création d'une instance Vue, vous pouvez transmettre un 🎜objet options🎜. Ce didacticiel décrit comment utiliser ces options pour créer le comportement souhaité. Pour référence, vous pouvez également trouver la liste complète des options Parcourir dans la documentation %AE" target="_blank">API🎜. 🎜🎜Une application Vue se compose d'une 🎜instance racine de Vue🎜 créée via new Vue et d'une arborescence de composants imbriquée et réutilisable facultative. Par exemple, l'arborescence des composants d'une application Todo peut ressembler à ceci : 🎜new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"🎜Nous en discuterons plus tard dans le système de composants🎜 chapitre Développer spécifiquement. Mais pour l'instant, il vous suffit de comprendre que tous les composants Vue sont des instances de Vue et acceptent le même objet d'options (à l'exception de certaines options spécifiques à l'instance racine). 🎜🎜🎜🎜🎜🎜Données et méthodes🎜🎜🎜🎜🎜Lorsqu'une instance de Vue est créée, elle ajoutera toutes les propriétés de l'objet data au 🎜Responsive de Vue système🎜. Lorsque les valeurs de ces propriétés changent, la vue « répondra » en faisant correspondre les nouvelles valeurs. 🎜🎜rrreee🎜Lorsque ces données changent, la vue sera restituée. Il est à noter que seules les propriétés qui existent déjà dans data lors de la création de l'instance sont 🎜réactives🎜. C'est-à-dire que si vous ajoutez un nouvel attribut, tel que : 🎜rrreee🎜, alors les modifications apportées à b ne déclencheront aucune mise à jour de vue. Si vous savez que vous aurez besoin d'une propriété plus tard, mais qu'elle est vide ou n'existe pas initialement, il vous suffit de définir une valeur initiale. Par exemple : 🎜rrreee🎜La seule exception ici est l'utilisation de Object.freeze(), qui empêche la modification des propriétés existantes et signifie que le système de réponse ne peut plus suivre les modifications. 🎜rrreeerrreee🎜En plus des propriétés de données, les instances Vue exposent également certaines propriétés et méthodes d'instance utiles. Ils sont préfixés par $ pour les distinguer des propriétés définies par l'utilisateur. Par exemple : 🎜rrreee
Vous pourrez consulter la liste complète des propriétés et des méthodes d'instance dans la Référence API à l'avenir.
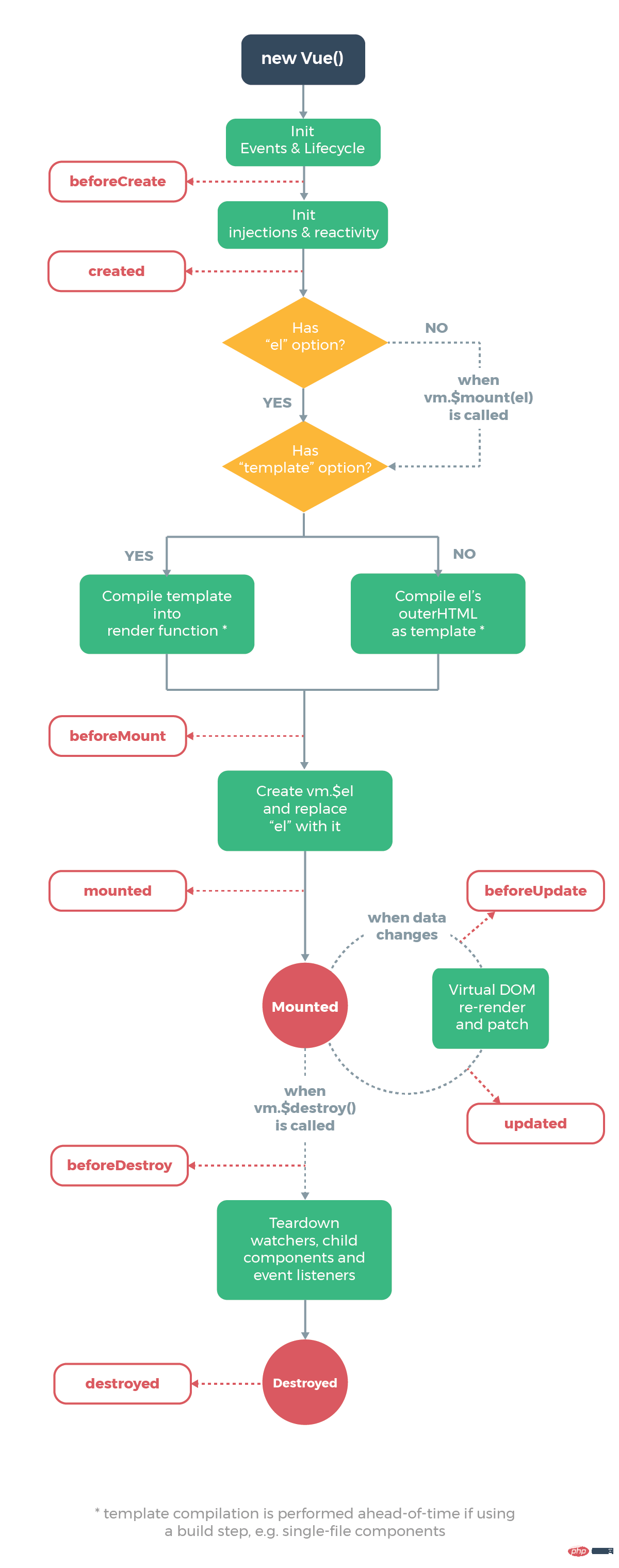
Hook du cycle de vie de l'instance
Chaque instance de Vue doit passer par une série de processus d'initialisation lors de sa création - par exemple, vous devez configurer la surveillance des données, compiler des modèles et monter l'instance au DOM Et mettre à jour le DOM lorsque les données changent, etc. Parallèlement, certaines fonctions appelées life cycle hooks seront également exécutées au cours de ce processus, ce qui donnera aux utilisateurs la possibilité d'ajouter leur propre code à différentes étapes.
Par exemple, createdcreated 钩子可以用来在一个实例被创建之后执行代码:
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
Il existe également d'autres hooks qui sont appelés à différentes étapes du cycle de vie de l'instance, tel que不要在选项属性或回调上使用 箭头函数,比如
rrreeecreated: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a functionLes hooks peuvent être utilisés pour exécuter du code après la création d'une instance :
monté. Le contexte this d'un hook de cycle de vie pointe vers l'instance Vue qui l'a appelé. N'utilisez pas sur les attributs d'option ou rappels Fonction fléchée , telle que created: () => console.log(this.a) ou vm.$watch('a', newValue => this.myMethod( )) . Parce que la fonction flèche n'a pas this, this sera recherché jusqu'à la portée lexicale supérieure en tant que variable jusqu'à ce qu'elle soit trouvée, ce qui conduit souvent à Uncaught TypeError : Impossible de lire la propriété de non défini ou Uncaught TypeError : this.myMethod n'est pas une fonction et d'autres erreurs.
created: () => console.log(this.a) ou vm.$watch('a', newValue => this.myMethod( )) . Parce que la fonction flèche n'a pas this, this sera recherché jusqu'à la portée lexicale supérieure en tant que variable jusqu'à ce qu'elle soit trouvée, ce qui conduit souvent à Uncaught TypeError : Impossible de lire la propriété de non défini ou Uncaught TypeError : this.myMethod n'est pas une fonction et d'autres erreurs. Icône du cycle de vie