liaison d'entrée de formulaire
Table des matières
Utilisation de base
Vous pouvez utiliser la commande v-model sous la forme <input>, <textarea> et <select> pour créer une liaison de données bidirectionnelle. Il choisit automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle. Malgré sa magie, v-model est essentiellement du sucre syntaxique. Il est chargé d'écouter les événements d'entrée de l'utilisateur pour mettre à jour les données et d'effectuer un traitement spécial pour certains scénarios extrêmes. v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
text 和 textarea 元素使用
value属性和input事件;checkbox 和 radio 使用
checked属性和change事件;select 字段将
value作为 prop 并将change🎜
🎜v-modelignorera les attributsvalue,checked,selectedde tous les éléments du formulaire La valeur initiale utilise toujours les données de l'instance Vue comme source de données. Vous devez déclarer la valeur initiale via JavaScript dans l'optiondatadu composant. 🎜v-modelutilise en interne différents attributs et lance différents événements pour différents éléments d'entrée : 🎜🎜🎜🎜Les éléments text et textarea utilisentvalueAttributs etinput; 🎜🎜🎜🎜checkbox et radio utilisent l'attributcheckedet les événementschange🎜🎜🎜🎜select champs serontvalue< ; /code> comme accessoire etchangecomme événement. 🎜
Pour les langues qui nécessitent l'utilisation de méthodes de saisie (telles que le chinois, le japonais, le coréen, etc.), vous constaterez que
v-modelne sera pas mis à jour pendant la méthode de saisie pour combiner du texte. Si vous souhaitez également gérer ce processus, veuillez utiliser l'événementinput.v-model不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用input事件。
文本
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
多行文本
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
在文本区域插值 (
<textarea>{{text}}</textarea>) 并不会生效,应用v-model来代替。
复选框
单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
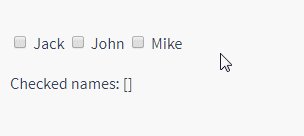
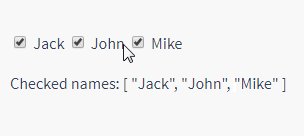
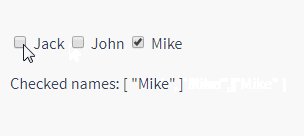
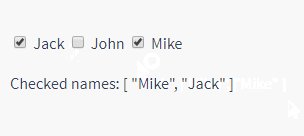
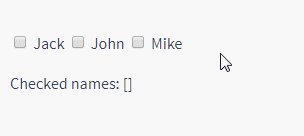
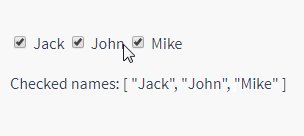
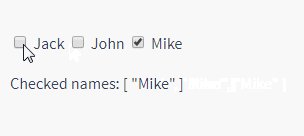
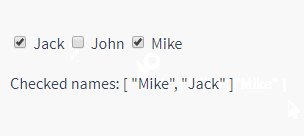
多个复选框,绑定到同一个数组:
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
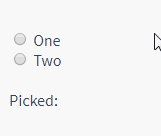
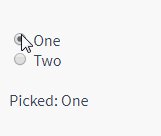
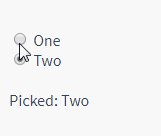
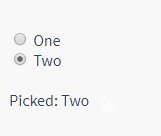
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>new Vue({
el: '#example-4',
data: {
picked: ''
}
})
选择框
单选时:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '...',
data: {
selected: ''
}
})
如果
v-model表达式的初始值未能匹配任何选项,<select>元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
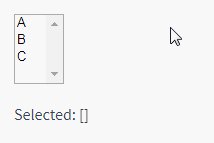
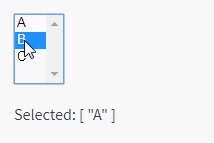
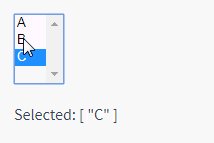
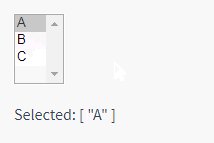
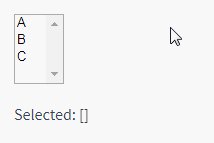
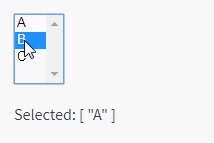
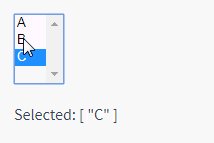
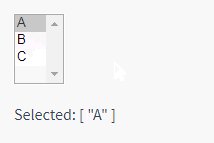
多选时 (绑定到一个数组):
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '#example-6',
data: {
selected: []
}
})
用 v-for

texte
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
Texte multiligne🎜
new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})🎜 🎜🎜🎜Interpolation dans la zone de texte (
🎜🎜🎜Interpolation dans la zone de texte (<textarea>{{text}}< / textarea>) ne prendra pas effet, utilisez plutôt v-model. 🎜🎜🎜🎜case à cocher🎜🎜case à cocher unique, liée au booléen : 🎜
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>🎜
 🎜🎜 Plusieurs cases à cocher, liées au même tableau : 🎜
🎜🎜 Plusieurs cases à cocher, liées au même tableau : 🎜<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" >
// 当选中时 vm.toggle === 'yes' // 当没有选中时 vm.toggle === 'no'🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时 vm.pick === vm.a🎜
 🎜🎜🎜🎜< p id="selection">Boîte de sélection🎜🎜Lors d'une sélection unique : 🎜
🎜🎜🎜🎜< p id="selection">Boîte de sélection🎜🎜Lors d'une sélection unique : 🎜<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>rrree🎜 🎜🎜 🎜Si la valeur initiale du
🎜🎜 🎜Si la valeur initiale du v -model ne correspond à aucune option, l'élément <select> sera rendu dans l'état "non sélectionné". Sous iOS, cela empêche l'utilisateur de sélectionner la première option. Car dans ce cas, iOS ne déclenchera pas l’événement de changement. Par conséquent, il est plus recommandé de fournir une option désactivée avec une valeur vide comme ci-dessus. 🎜🎜Sélection multiple (liée à un tableau) : 🎜// 当选中时 typeof vm.selected // => 'object' vm.selected.number // => 123
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >🎜
 🎜🎜Options dynamiques pour le rendu avec
🎜🎜Options dynamiques pour le rendu avec v-for : 🎜<input v-model.number="age" type="number">
<input v-model.trim="msg">🎜🎜🎜🎜🎜🎜
Liaison de valeur
Pour les options de boutons radio, de cases à cocher et de cases de sélection, la valeur liée par v-model est généralement une chaîne statique (également pour les cases à cocher Peut être un booléen value) : v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
复选框
rrreeerrreee这里的
true-value和false-value特性并不会影响输入控件的value特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
选择框的选项
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
在组件上使用 v-modelrrreeeMais parfois, nous pouvons vouloir lier la valeur à une propriété dynamique de l'instance Vue. Dans ce cas, nous pouvons utiliser v-bind pour y parvenir, ainsi que la valeur de celle-ci. la propriété ne peut pas être une chaîne.
rrreeerrreeecheckbox
🎜vraie valeur et les attributs false-value n'affectent pas l'attribut value du contrôle d'entrée, car le navigateur n'inclut pas de cases à cocher non cochées lors de la soumission du formulaire. Si vous souhaitez vous assurer que l'une des deux valeurs du formulaire est soumise (telle que « oui » ou « non »), utilisez plutôt les boutons radio. 🎜
🎜








