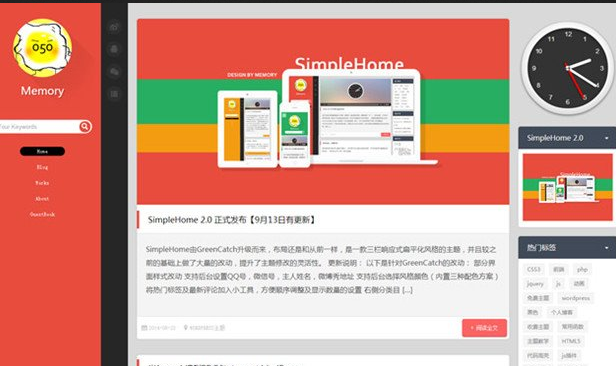
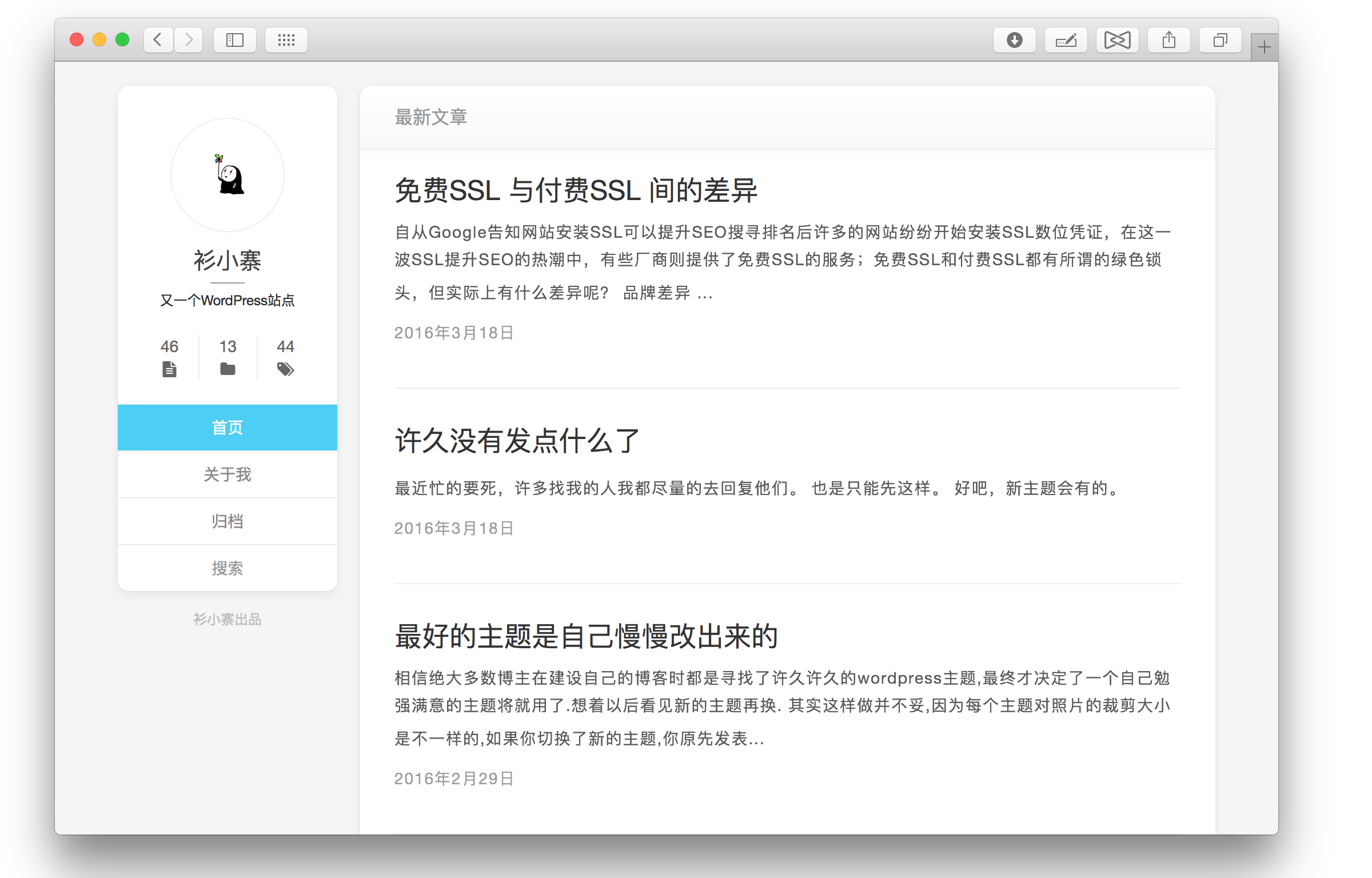
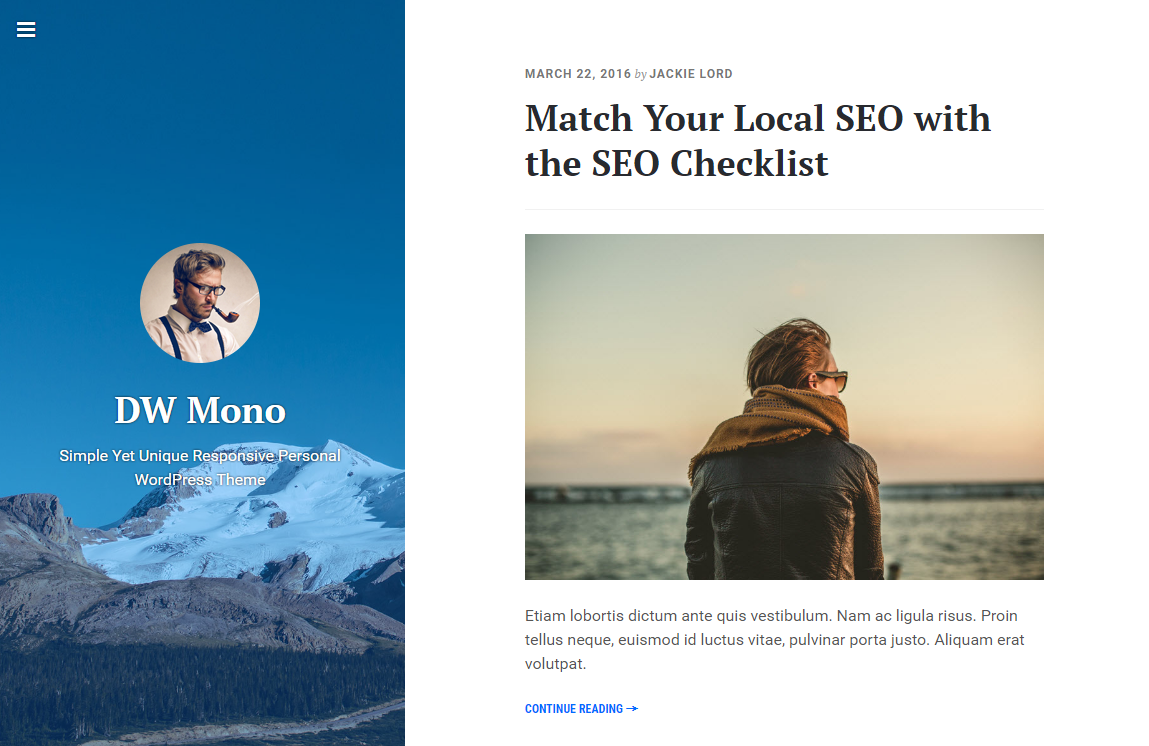
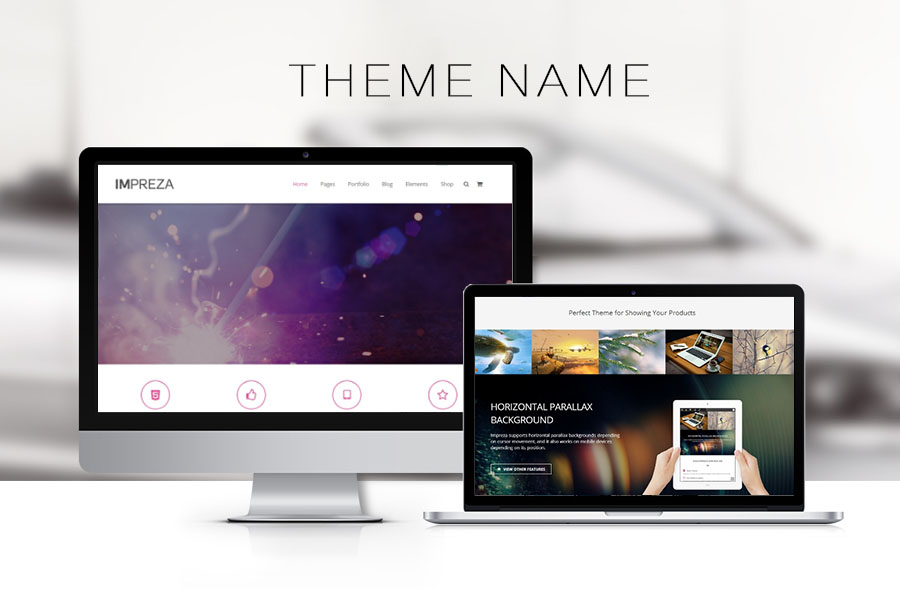
Thème WordPress pour blog à trois colonnes
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe
Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe08Mar2017
La mise en page à trois colonnes à gauche, au milieu et à droite est très courante. Nous examinons ici les exemples d'application de la mise en page CSS à trois colonnes à largeur fixe, y compris la méthode de disposition à largeur égale et à espacement égal :
 Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS
Exemples de quatre méthodes pour implémenter une mise en page à trois colonnes avec CSS09Feb2017
Certaines personnes peuvent ne pas comprendre ce qu'est la mise en page à trois colonnes. En fait, la page de mise en page à trois colonnes est divisée en trois parties : gauche, milieu et droite, puis la partie centrale est adaptative. introduction à l'implémentation CSS de trois colonnes. Les amis dans le besoin peuvent se référer aux quatre méthodes de mise en page.
 Comment puis-je remplacer la règle « !important » en CSS ?
Comment puis-je remplacer la règle « !important » en CSS ?20Dec2024
Remplacement de la règle !important dans CSSLors de la personnalisation du CSS pour un modèle Wordpress, il est constaté que le CSS d'origine définit une propriété avec...
 Comprendre 'la boucle' dans WordPress
Comprendre 'la boucle' dans WordPress10Feb2025
Mécanisme de boucle WordPress: construire le cœur du contenu de la page Cet article explorera en profondeur le mécanisme crucial de la "boucle" dans le développement du thème WordPress. Les boucles sont la pierre angulaire du contenu de la page WordPress Building. Le modèle de page pour chaque thème WordPress contient presque une "boucle" qui permet au modèle de rechercher et d'obtenir du contenu de page et d'article de la base de données. Des exigences plus avancées, telles que la limitation des résultats de requête ou le filtrage par catégorie ou les valeurs de champ personnalisé, peuvent être implémentées avec WP_Query. La meilleure façon de comprendre et d'utiliser la "circulation"
 Prise en charge par C# du modèle Observer (1)
Prise en charge par C# du modèle Observer (1)21Dec2016
Tout d'abord, comprenons ce qu'est le modèle d'observateur. Le modèle d'observateur est un modèle de comportement pour les objets, également appelé modèle de dépendance/esclave, modèle de publication-abonnement et modèle d'écoute de source.
 Comment Android implémente-t-il les principes MVC sans utiliser explicitement le modèle ?
Comment Android implémente-t-il les principes MVC sans utiliser explicitement le modèle ?10Nov2024
Implémentation du modèle MVC sur AndroidLe modèle modèle-vue-contrôleur (MVC) est un modèle de conception classique qui sépare une application en...
 La hiérarchie du modèle WordPress
La hiérarchie du modèle WordPress18Feb2025
Principaux à retenir Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
 Comment un « modèle externe » peut-il empêcher l'instanciation de modèles redondants en C ?
Comment un « modèle externe » peut-il empêcher l'instanciation de modèles redondants en C ?20Dec2024
Utilisation d'un modèle externe pour éviter l'instanciation de modèle L'instanciation de modèle est une étape cruciale dans la programmation C, où un modèle spécifique...


Outils chauds