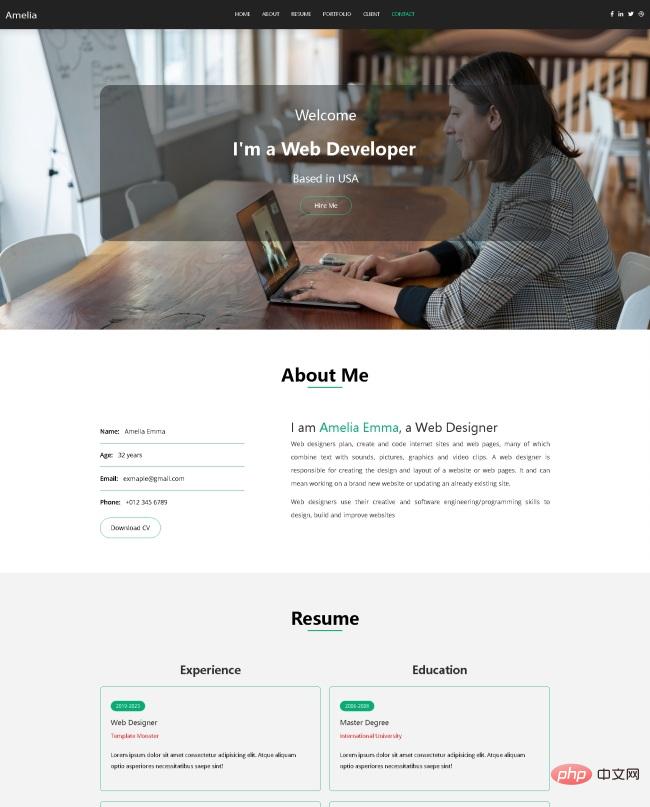
Modèle Web de CV de développeur de conception Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Historique de recherche de développeur Web
Historique de recherche de développeur Web16Apr2025
Sophie Koonin a blogué "Tout ce que j'ai googlé dans une semaine en tant qu'ingénieur logiciel professionnel", ce qui était un regard fascinant dans l'esprit d'un développeur Web et
 Comment implémenter efficacement la validation de modèle dans l'API Web ASP.NET ?
Comment implémenter efficacement la validation de modèle dans l'API Web ASP.NET ?03Jan2025
Validation de modèle dans l'API Web ASP.NETLa validation de modèle est un aspect crucial du développement d'une API Web robuste. L'API Web ASP.NET fournit une solution complète...
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Comment puis-je gérer efficacement la validation de modèle dans l'API Web ASP.NET ?
Comment puis-je gérer efficacement la validation de modèle dans l'API Web ASP.NET ?24Dec2024
Gestion de la validation du modèle dans l'API Web ASP.NETLorsque vous travaillez avec des données dans vos applications API Web ASP.NET, la validation du modèle joue un rôle crucial dans...
![Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion](https://img.php.cn/upload/article/001/246/273/172939908342916.png?x-oss-process=image/resize,p_40) Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion
Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion20Oct2024
Introduction Auparavant, j'ai écrit un article intitulé «Exécuter le modèle d'IA de génération d'images FLUX.1 ([dev]/[schnell]) par les développeurs originaux de Stable Diffusion sur un MacBook (M2).» Il a démontré le modèle de génération d'images FLUX.1 de la Forêt-Noire
 Analyse approfondie de la conception adaptative et de la conception Web réactive
Analyse approfondie de la conception adaptative et de la conception Web réactive07Mar2017
Depuis le développement rapide des terminaux mobiles, divers modèles se sont développés rapidement. La solution pour de nombreux sites Web consiste à fournir différentes pages Web pour différents appareils, par exemple en fournissant une version mobile dédiée ou une version iPhone/iPad. Bien que cela garantisse l'effet, cela est plus gênant et nécessite de maintenir plusieurs versions en même temps. De plus, si un site Web dispose de plusieurs portails, cela augmentera considérablement la complexité de la conception architecturale.
 Utopie DHTML: conception Web moderne à l'aide de JavaScript & Dom
Utopie DHTML: conception Web moderne à l'aide de JavaScript & Dom09Mar2025
Déverrouillez le charme des pages Web dynamiques: profondément dans le monde du DHTML Cet article est extrait du nouveau livre de SitePoint "DHTML Utopia: Modern Web Design Using JavaScript & Dom", qui explore la technologie DHTML en profondeur, vous apprenant à créer une riche expérience utilisateur sans sacrifier la convivialité et la compatibilité standard. L'auteur Stuart Langridge utilise les normes Web et sépare le code et les balises pour créer des applications DHTML engageantes, pratiques et interactives. Ce livre couvre plus de 300 pages de compétences DHTML, y compris le modèle d'objet de document (DOM), les scripts distants, Ajax, XM
 Un nouveau départ pour la conception de mises en page de pages Web div CSS (8)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (8)29Dec2016
En continuant, lorsqu'un groupe d'éléments flottants constate qu'il n'y a pas assez d'espace sur la droite, il descendra automatiquement et ne quittera pas la couche la plus externe. En d'autres termes, même s'il ne suivra pas le modèle d'écoulement au sol, il le fera. suivez toujours le schéma d'écoulement dans l'air ps : Ils flottent tous à la même hauteur. .