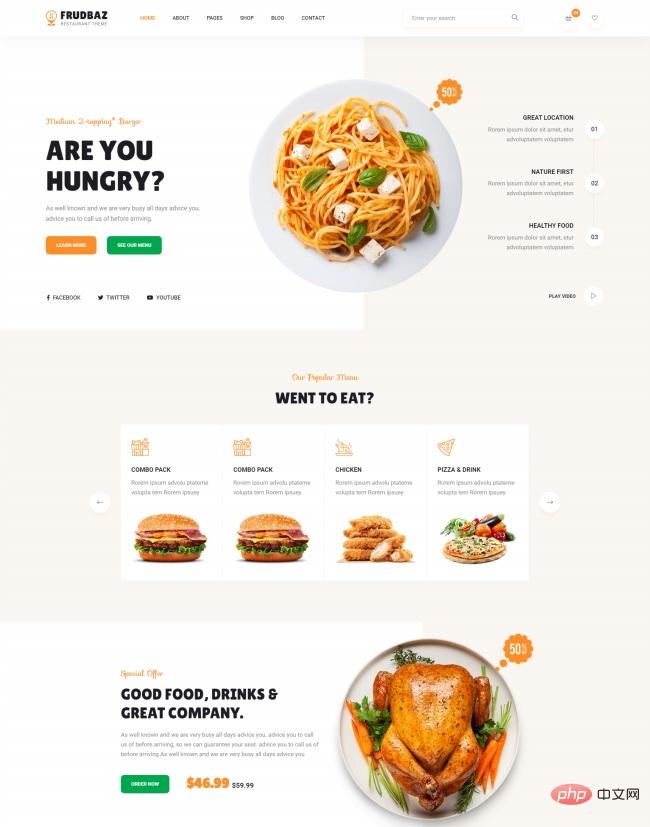
Modèle de site Web de restauration rapide HTML5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Utilisez la recherche de site Web rapide Safari pour des résultats spécifiques au site plus rapides
Utilisez la recherche de site Web rapide Safari pour des résultats spécifiques au site plus rapides12Feb2025
Il existe plusieurs façons de rechercher le Web dans le navigateur Safari d'Apple. Dans cet article, nous allons mettre en évidence un moyen de rechercher des sites Web spécifiques en utilisant une fonctionnalité de safari moins connue appelée Quick Sitek Search. L'option est conçue pour fonctionner avec Si
 J'ai rendu mon site Web plus rapide avec ces tours de magie frontend
J'ai rendu mon site Web plus rapide avec ces tours de magie frontend07Dec2024
Salut, amis développeurs ! ? Un utilisateur s’est-il déjà plaint de la lenteur de votre site Web ? Ou peut-être avez-vous vu avec horreur votre score de performance Lighthouse diminuer progressivement à chaque nouvelle fonctionnalité ? Croyez-moi, j'y suis allé. Aujourd'hui, plongeons dans l'eau
 Aborder le blocage du rendu CSS pour un site Web de rendu rapide
Aborder le blocage du rendu CSS pour un site Web de rendu rapide17Feb2025
Optimiser la stratégie de chargement CSS et améliorer la vitesse de rendu Web Cet article examine la façon dont le navigateur charge les fichiers CSS et son impact sur la vitesse du rendu Web, et introduit plusieurs stratégies d'optimisation pour vous aider à améliorer votre expérience utilisateur. Problème: le rendu des blocs CSS Si vous avez utilisé Google Page Speed Insights, vous avez peut-être vu une invite comme celle-ci: Le navigateur utilise DOM et CSSOM pour rendre les pages Web. CSS est situé sur le chemin de rendu critique, ce qui signifie que le navigateur doit télécharger et traiter toutes les informations HTML et CSS pour commencer le rendu, ce qui peut entraîner des retards et un impact sur l'expérience utilisateur. Les feuilles de style externe provoqueront particulièrement plusieurs aller-retour entre le navigateur et le serveur, ce qui entraînera la fin du téléchargement HTML et le rendu de la page.
 Comment JavaScript précharge-t-il des images pour une expérience de site Web plus rapide?
Comment JavaScript précharge-t-il des images pour une expérience de site Web plus rapide?11Dec2024
Préchargement d'images avec JavaScript : une solution simple et efficaceLe préchargement d'images est une technique utilisée pour améliorer l'expérience utilisateur en réduisant...
 Asynchrone ou différé : quel attribut de chargement de script HTML5 optimise le mieux votre site Web ?
Asynchrone ou différé : quel attribut de chargement de script HTML5 optimise le mieux votre site Web ?28Nov2024
Async vs Defer : Optimiser le chargement des scripts en HTML5Comprendre Async et DeferLes attributs async et defer fournissent des mécanismes pour contrôler le...
 Combat et analyse réels HTML5 : s'il faut accéder au site Web à partir de l'icône de l'écran d'accueil
Combat et analyse réels HTML5 : s'il faut accéder au site Web à partir de l'icône de l'écran d'accueil10Feb2017
Le navigateur Safari du système iOS sur le téléphone mobile peut stocker l'application Web localement sous forme d'icône que les utilisateurs peuvent visualiser. Alors, comment pouvons-nous permettre aux utilisateurs d'accéder au site Web à partir de l'icône de l'écran d'accueil ? Nous le présenterons lentement ci-dessous ?
 Explication détaillée du code graphique et textuel pour créer un site Web de parallaxe hautes performances en utilisant HTML5
Explication détaillée du code graphique et textuel pour créer un site Web de parallaxe hautes performances en utilisant HTML509Mar2017
Cet article présente une méthode de conception de site Web à la mode et comment créer un site hautes performances via HTML5 et les mécanismes de rendu du navigateur, du plus superficiel au plus profond. L'article implique de nombreux principes de refonte du navigateur et d'optimisation des performances. Il s'agit également d'une extension et d'une continuation de « Optimisation des performances de défilement Web en pratique ». Le niveau de difficulté est intermédiaire et avancé. Introduction Les sites Parallax font fureur ces derniers temps, il suffit de consulter ces sites : Old Pulteney Row to the Pol