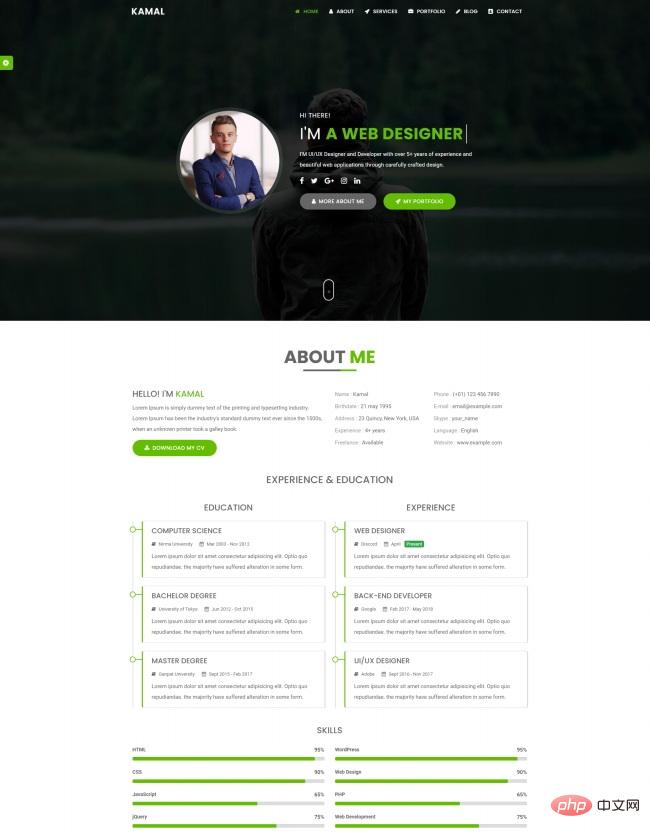
Modèle d'affichage de CV de concepteur Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle d'affichage de projet de rotation 3D jQuery et CSS3
Modèle d'affichage de projet de rotation 3D jQuery et CSS318Jan2017
Il s'agit d'un modèle d'affichage de projet de rotation 3D jQuery et CSS3 très cool. Ce modèle utilise la transformation 3D CSS3 pour créer un effet de rotation de cube 3D, de sorte que chaque élément affiche un effet de rotation de cube lors du changement.
 Comment implémenter efficacement la validation de modèle dans l'API Web ASP.NET ?
Comment implémenter efficacement la validation de modèle dans l'API Web ASP.NET ?03Jan2025
Validation de modèle dans l'API Web ASP.NETLa validation de modèle est un aspect crucial du développement d'une API Web robuste. L'API Web ASP.NET fournit une solution complète...
 Comment puis-je gérer efficacement la validation de modèle dans l'API Web ASP.NET ?
Comment puis-je gérer efficacement la validation de modèle dans l'API Web ASP.NET ?24Dec2024
Gestion de la validation du modèle dans l'API Web ASP.NETLorsque vous travaillez avec des données dans vos applications API Web ASP.NET, la validation du modèle joue un rôle crucial dans...
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Pourquoi la grille d'affichage avec 100 % dans les colonnes du modèle de grille dépasse-t-elle le corps ?
Pourquoi la grille d'affichage avec 100 % dans les colonnes du modèle de grille dépasse-t-elle le corps ?01Nov2024
Pourquoi l'affichage de la grille avec 100 % dans les colonnes du modèle de grille dépasse-t-il le corps ? Dans le code CSS fourni : .parent { position : fixe ; largeur : 100 % ; gauche : 0 ;...
![Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion](https://img.php.cn/upload/article/001/246/273/172939908342916.png?x-oss-process=image/resize,p_40) Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion
Utilisation de l'API Web pour FLUX [pro] : le dernier modèle d'IA de génération d'images par l'équipe originale de Stable Diffusion20Oct2024
Introduction Auparavant, j'ai écrit un article intitulé «Exécuter le modèle d'IA de génération d'images FLUX.1 ([dev]/[schnell]) par les développeurs originaux de Stable Diffusion sur un MacBook (M2).» Il a démontré le modèle de génération d'images FLUX.1 de la Forêt-Noire
 Comment gérer la validation de l'état du modèle dans l'API Web ASP.NET ?
Comment gérer la validation de l'état du modèle dans l'API Web ASP.NET ?24Dec2024
Gestion de la validation de l'état du modèle dans l'API Web ASP.NET La validation des modèles est une tâche courante dans l'API Web ASP.NET. Cela peut être fait en utilisant les propriétés d'annotation de données et...
 Comment résoudre 'TypeError : impossible d'utiliser un modèle de chaîne sur un objet de type octets dans re.findall()\' lors de l'extraction de texte à partir de pages Web ?
Comment résoudre 'TypeError : impossible d'utiliser un modèle de chaîne sur un objet de type octets dans re.findall()\' lors de l'extraction de texte à partir de pages Web ?25Nov2024
TypeError : utilisation d'un modèle de chaîne sur un objet de type octets dans re.findall()Lorsque vous essayez d'extraire du texte à l'aide d'expressions régulières en Python, vous...