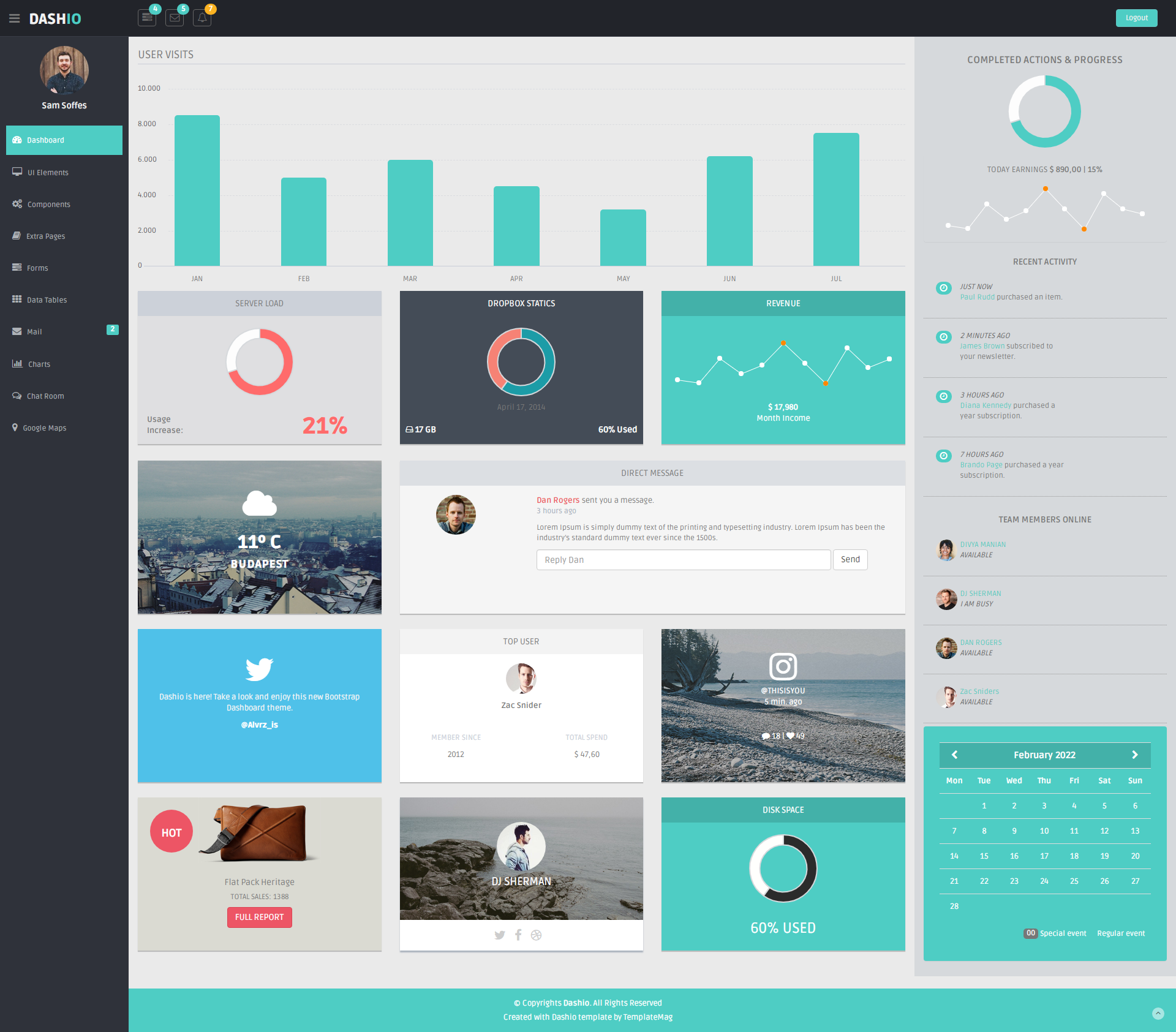
Code source du site Web
Code source du site Web modèle de back-end
modèle de back-end Modèle de gestion de système backend réactif vert-Dashio
Modèle de gestion de système backend réactif vert-DashioModèle de gestion de système backend réactif vert-Dashio
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend31Oct2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances13Feb2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.
![[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI](https://img.php.cn/upload/article/000/000/194/9fe6034fc17c13442a8ce68df43008a2.jpg?x-oss-process=image/resize,p_40) [Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI
[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI10Feb2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.
![[Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php](https://img.php.cn/upload/article/000/000/194/226244a5247f9ca003ebfc6824b9be7c.jpg?x-oss-process=image/resize,p_40) [Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php
[Traduction][Développement et intégration d'extensions php] Chapitre 14 - Accès aux flux en php10Feb2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.
![[Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php](https://img.php.cn/upload/article/000/000/194/3b75d8d9f6f56be86eec12247a679251.png?x-oss-process=image/resize,p_40) [Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php
[Français] [développement d'extensions php et embarquées] Chapitre 15 - Implémentation des flux en php10Feb2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.
 Comment faire la distinction entre la logique métier et la logique non commerciale dans le développement back-end et effectuer une conception en couches raisonnable?
Comment faire la distinction entre la logique métier et la logique non commerciale dans le développement back-end et effectuer une conception en couches raisonnable?19Apr2025
Discuter de la confusion et de la pratique de la superposition dans le développement back-end. Dans le processus de développement back-end, les architectures courantes à trois couches incluent le contrôleur, le service et le DAO. Cependant, comment ...
 Comment créer rapidement une page de premier plan à l'aide d'outils de programmation AI?
Comment créer rapidement une page de premier plan à l'aide d'outils de programmation AI?04Apr2025
Construisez rapidement la page frontale: raccourcis pour les développeurs back-end en tant que développeur back-end avec trois à quatre ans d'expérience, vous pourriez être intéressé par JavaScript de base, CSS ...


Outils chauds