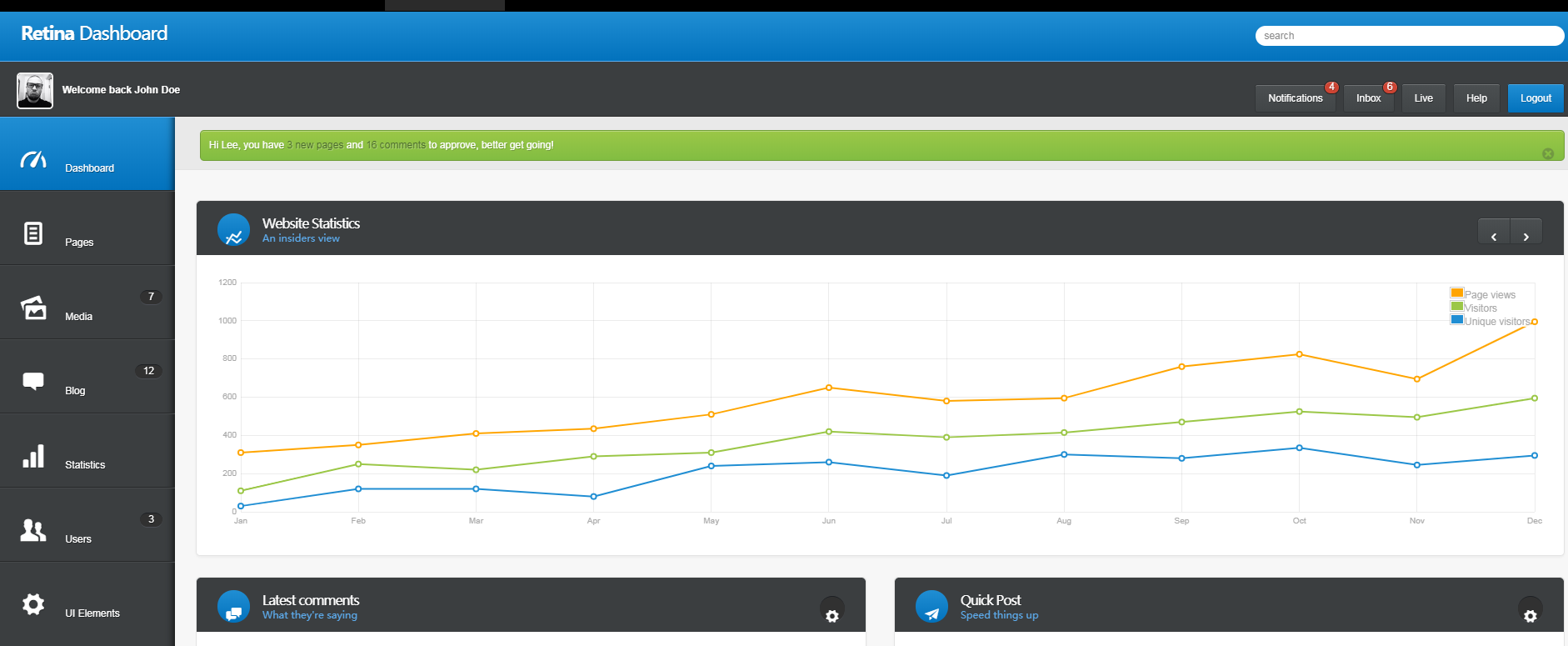
Modèle d'arrière-plan Retina_Dashboard
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 Comment puis-je définir dynamiquement des images d'arrière-plan en CSS à l'aide d'attributs de données ?
Comment puis-je définir dynamiquement des images d'arrière-plan en CSS à l'aide d'attributs de données ?29Nov2024
Définition de l'image d'arrière-plan avec les propriétés personnalisées CSS De nombreux éléments de votre code suivent le modèle :
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend31Oct2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Connexion en arrière-plan de la configuration PHP et introduction du modèle
Connexion en arrière-plan de la configuration PHP et introduction du modèle03Feb2017
Cet article présente principalement les méthodes et les étapes de connexion en arrière-plan de la configuration PHP et d'introduction du modèle. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment définir l'image d'arrière-plan dans Outlook e-mail ou modèle
Comment définir l'image d'arrière-plan dans Outlook e-mail ou modèle21Mar2025
Ce guide vous montre comment ajouter une image d'arrière-plan dans les messages Outlook et créer des modèles de messagerie avec des images d'arrière-plan. L'ajout d'une image comme arrière-plan à vos e-mails Outlook est un excellent moyen de rendre vos messages plus attrayants et
 Questions amusantes JavaScript : injection de dépendances
Questions amusantes JavaScript : injection de dépendances13Feb2017
Vous devez avoir entendu parler du modèle d'injection de dépendances (DI), n'est-ce pas ? Qu’il s’agisse du framework Spring désordonné qui est à la mode sur le back-end, ou du très tendance angulaire.js sur le front-end, l’injection de dépendances est visible partout.
 Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?28Nov2024
Améliorez les images d'arrière-plan avec des attributs d'image de données à l'aide des propriétés personnalisées CSSDans un scénario où plusieurs éléments partagent un modèle commun, il...
![[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI](https://img.php.cn/upload/article/000/000/194/9fe6034fc17c13442a8ce68df43008a2.jpg?x-oss-process=image/resize,p_40) [Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI
[Traduction][Développement d'extensions php et embarquées] Chapitre 13-Paramètres php INI10Feb2017
1. La séparation mal comprise entre front-end et back-end Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir une idée claire de la ligne de démarcation entre front-end et front-end. Cependant, la plupart des gens utilisent le navigateur comme. la ligne de démarcation entre le front-end et le back-end. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end. Bien que la séparation du front-end et du back-end ait commencé à attirer l'attention il y a quelques années, de nombreuses personnes n'ont entendu que le son mais n'ont pas vu sa forme. end et back-end ne sont qu'une fonctionnalité des applications Web ouvertes.


Outils chauds