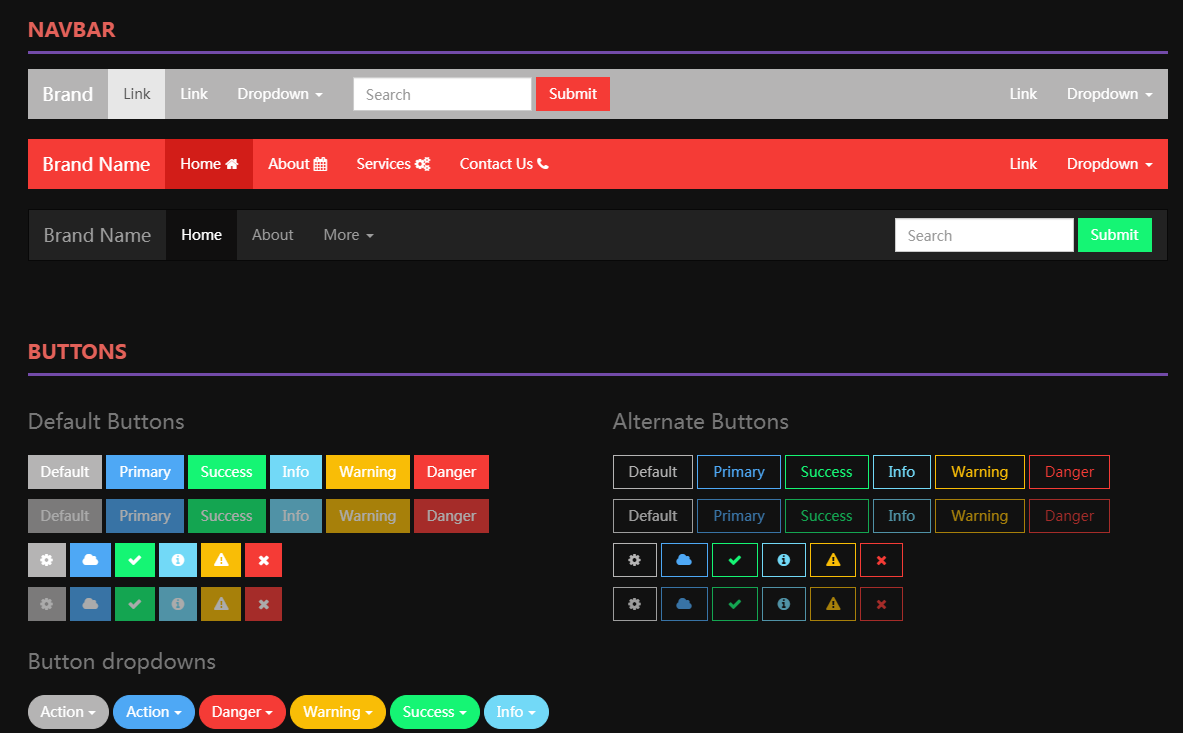
effet de peau bootstrapUI
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
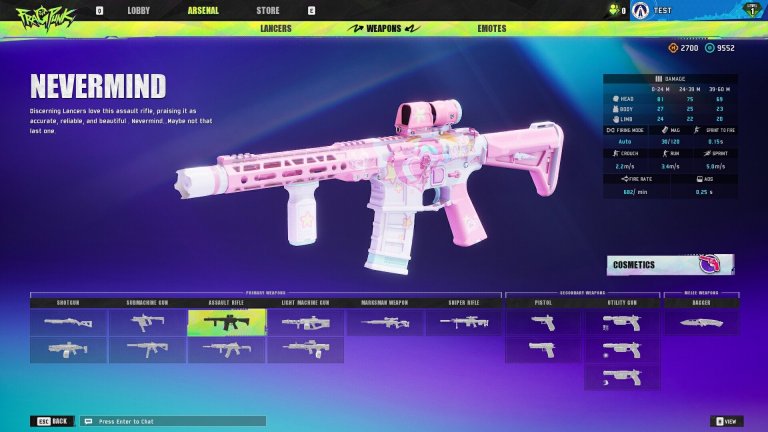
 Les touches de peau fragpunk expliquées
Les touches de peau fragpunk expliquées17Mar2025
La clé de la peau en fragpunk est une monnaie spéciale dans le jeu pour personnaliser l'apparence de votre lancer et de votre arme. Si vous avez déjà obtenu des clés de peau mais que vous ne savez pas comment les utiliser, lisez le court guide ci-dessous. Qu'est-ce que la clé de la peau? Les clés de peau peuvent changer la couleur de lanciers spécifiques et de peaux d'armes. Ils agissent comme une monnaie personnalisée, plutôt que comme un accessoire qui débloque directement de nouvelles skins. Comment utiliser la clé de la peau Accédez au menu personnalisé - c'est là que vous gérez votre peau. Sélectionnez Lancer ou Arme - Sélectionnez la peau que vous souhaitez modifier. Vérifiez les options de recoloration - certaines skins ont des variations de couleurs différentes. Utilisez la clé de la peau - dépensez une clé pour en appliquer de nouvelles
 Changer les tons de peau des emoji programmatiques
Changer les tons de peau des emoji programmatiques02Apr2025
Donc, vous savez combien d'émoji ont des tons de peau différents? Les tons de peau emoji sont extrêmement populaires, en particulier sur le texte et sur les réseaux sociaux. Le poing noir surélevé
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Kingdom Come: Deliverance 2 - Comment obtenir la peau de porc
Kingdom Come: Deliverance 2 - Comment obtenir la peau de porc06Mar2025
Dans Kingdom Come: Deliverance 2, le forgeron est essentiel pour fabriquer et réparer des armes et des armures. La maîtrise de cette compétence garantit la préparation au combat d'Henry. Le forgeron nécessite divers matériaux, y compris le fer, l'acier, l'acier de Francfort et le WO exotique
 Comment obtenir la peau de venin de péni parker à Marvel Rivals
Comment obtenir la peau de venin de péni parker à Marvel Rivals25Mar2025
Réclamez votre peau de venin de Parker gratuite à Marvel Rivals (PS5)! Les abonnés PlayStation Plus jouant des rivaux Marvel sur PS5 peuvent accrocher le superbe Penny Parker Venom Skin - absolument gratuit! Cette offre comprend également des articles en jeu bonus. Voici comment obtenir
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?30Nov2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...


Outils chauds