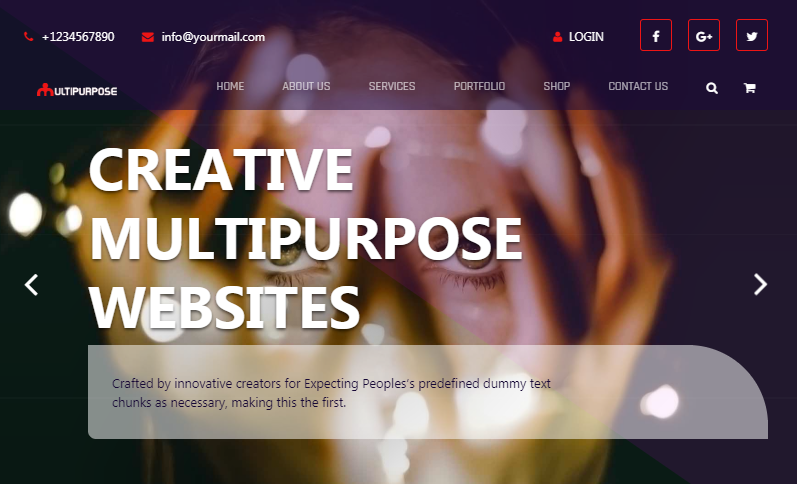
Modèle de page d'accueil de site Web réactif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Oryi Site Web Office Portail de connexion OUYI Exchange du site Web officiel de la page d'accueil du site d'accueil de la page d'accueil
Oryi Site Web Office Portail de connexion OUYI Exchange du site Web officiel de la page d'accueil du site d'accueil de la page d'accueil15Feb2025
La plate-forme de trading de devises numériques ouyi est connue pour ses fonctions complètes et un environnement commercial sûr et fiable. La plate-forme propose plus de 1 000 paires de trading, jusqu'à 0,1% de frais de négociation et des outils de trading avancés. Dans le même temps, OUYI a également mis en œuvre des mesures de sécurité multicouches, telles que l'authentification à deux facteurs et le stockage à froid, pour assurer la sécurité des fonds utilisateur et des données. En outre, la plate-forme prend en charge une variété de formulaires de négociation, tels que le trading au comptant, le trading de contrats, le trading à effet de levier et le trading de monnaie fiduciaire, pour répondre aux besoins des différents commerçants.
 Comment changer le modèle de page d'accueil du thème par WordPress
Comment changer le modèle de page d'accueil du thème par WordPress20Apr2025
Étapes pour modifier le modèle de page d'accueil WordPress: Connectez-vous au tableau de bord WordPress. Allez sur Apparence & gt; éditeur de thème. Trouvez et sauvegardez le fichier "index.php". Mettre à jour les éléments du modèle de page d'accueil, y compris le titre, le contenu, la barre latérale et le pied de page. Enregistrez les modifications et prévisualisez-les.
 Plateforme de connexion de change virtuel Entrée de page d'accueil du site Web officiel 2025
Plateforme de connexion de change virtuel Entrée de page d'accueil du site Web officiel 202512Mar2025
Cet article présente les dix principales plates-formes de trading de crypto-monnaie de Binance, OKX, Gate.io, Coinbase, Huobi Global, Kucoin, Kraken, Bitfinex, Gemini et Bitstamp. Ces plateformes ont leurs propres caractéristiques.
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Entrée de la page d'accueil du site officiel de Tiktok
Entrée de la page d'accueil du site officiel de Tiktok03Mar2025
Entrée de la page d'accueil du site officiel de Tiktok: Commencez un merveilleux petit voyage vidéo! Cet article vous guidera comment accéder rapidement à la page d'accueil du site officiel de Douyin, y compris deux méthodes: l'accès directement à l'adresse officielle du site Web et la recherche via les moteurs de recherche. La page d'accueil du site officiel de Douyin offre une variété d'options de navigation telles que la populaire, la diffusion en direct et la même ville, et recommande des vidéos basées sur les intérêts des utilisateurs, prend en charge les fonctions de recherche et la connexion / enregistrement des utilisateurs. Même si vous ne vous connectez pas, vous pouvez parcourir la plupart des vidéos et des émissions en direct. Après vous être connecté, vous pouvez aimer, commenter, suivre, envoyer des messages privés, etc. pour profiter d'une expérience interactive plus riche. Venez sur le site officiel de Douyin et commencez votre merveilleux court voyage vidéo!
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome20Feb2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)
Comment maîtriser le modèle de boîte CSS pour des mises en page de sites Web parfaites (exemples Codepen)26Oct2024
Hé, des gens extraordinaires ! Bienvenue sur mon blog. ? Aujourd'hui, nous approfondissons le modèle CSS Box, démystifiant comment la taille de chaque élément est déterminée et comment vous pouvez utiliser ces connaissances pour créer des conceptions précises, modernes et épurées (exemples réels sur


Outils chauds