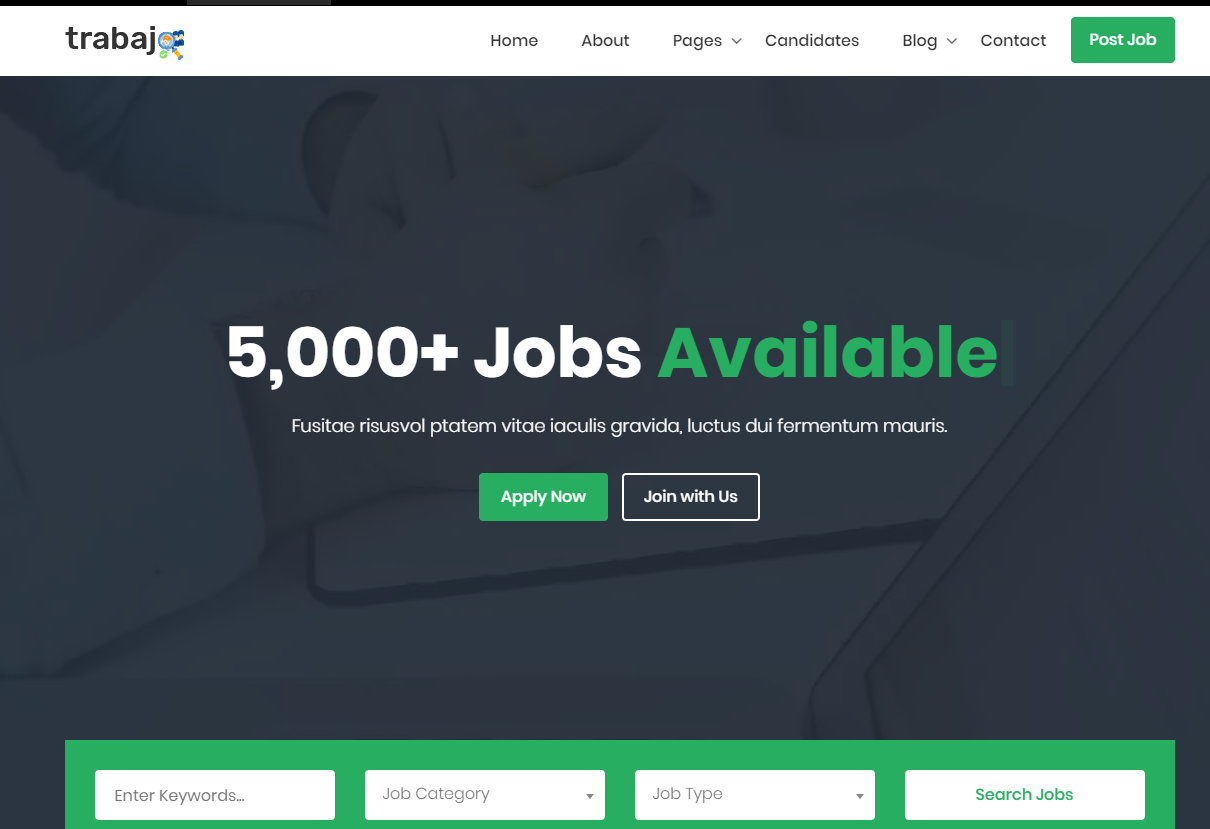
modèle de site Web de recrutement réactif bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?05Apr2025
Outil de développement de sites Web réactif: des choix en dehors de Bootstrap de nombreux développeurs se sont appuyés sur Bootstrap lors de la création de sites Web réactifs (compatibles avec PC et les appareils mobiles) ...
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome20Feb2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 5 Disposages d'assistants Bootstrap de site Web malade Sick
5 Disposages d'assistants Bootstrap de site Web malade Sick23Feb2025
Découvrez 5 superbes dispositions d'assistance Bootstrap de site Web mobile pour élever votre conception Web! Ces dispositions réactives rendront votre site Web plus attrayant et convivial. Explorons! Articles connexes: 10 modèles de bootstrap de métro incontournables jaquette
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?05Dec2024
L'image d'arrière-plan saute lorsque la barre d'adresse se cache sur iOS/Android/Chrome MobileLes sites Web réactifs utilisant Twitter Bootstrap rencontrent souvent un problème...
 Comment réparer le contenu du site Web bloquant la barre de navigation dans Twitter Bootstrap ?
Comment réparer le contenu du site Web bloquant la barre de navigation dans Twitter Bootstrap ?27Nov2024
Barre de navigation bloquant le contenu du site WebCe problème survient lors de l'utilisation de la barre de navigation supérieure de Twitter Bootstrap. Dans un premier temps, les utilisateurs peuvent observer que le contenu est...
 Puis-je forcer un site Web Bootstrap à afficher la version de bureau sur les appareils mobiles ?
Puis-je forcer un site Web Bootstrap à afficher la version de bureau sur les appareils mobiles ?25Oct2024
Affichage de la version de bureau du site Web Bootstrap sur les appareils mobilesQuestion :Est-il possible d'afficher un site Web Bootstrap en tant que version de bureau sur...


Outils chauds