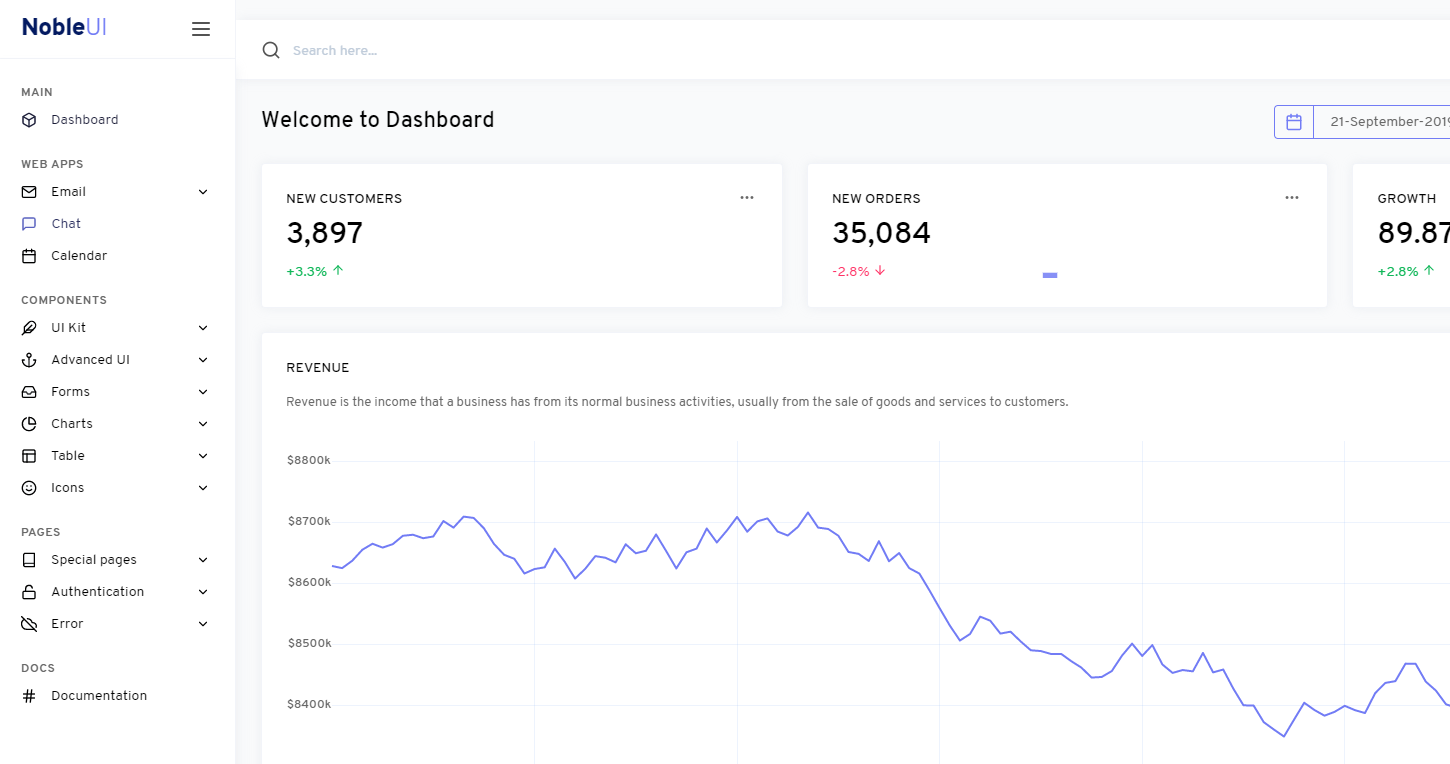
Modèle d'administration Bootstrap NobleUI
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je personnaliser un modèle CSS Bootstrap sans interrompre les futures mises à jour ?
Comment puis-je personnaliser un modèle CSS Bootstrap sans interrompre les futures mises à jour ?24Dec2024
Personnaliser le modèle CSS Bootstrap sans tracasEn tant que développeur explorant Bootstrap, le personnaliser pour les besoins spécifiques d'un projet peut être intimidant....
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?15Dec2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Création d'un tableau de bord d'administration riche en fonctionnalités avec Angular et Bootstrap 5
Création d'un tableau de bord d'administration riche en fonctionnalités avec Angular et Bootstrap 510Dec2024
Les tableaux de bord d'administration sont essentiels pour gérer et surveiller les données, analyser les tendances et obtenir des informations exploitables dans n'importe quelle application. La combinaison de la puissance d'Angular avec le système de conception moderne et flexible de Bootstrap 5 permet aux développeurs de créer
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?30Nov2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?06Nov2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...


Hot Tools