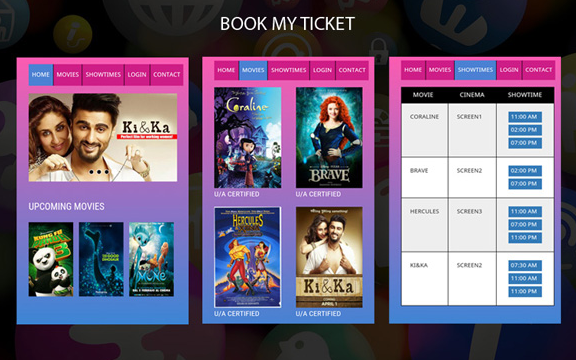
Modèle de site Web mobile de billetterie de cinéma
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 modèle de site de portefeuille mobile jQuery
modèle de site de portefeuille mobile jQuery24Feb2025
Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 portail de connexion Mobile Gateio GATE.IO Exchange Portail de site Web officiel
portail de connexion Mobile Gateio GATE.IO Exchange Portail de site Web officiel17Feb2025
Gate.io est un échange de crypto-monnaie de premier plan qui fournit une connexion pratique. Les utilisateurs peuvent se connecter en téléchargeant l'application officielle ou en visitant le site officiel. Pour vous connecter à l'application, vous n'avez qu'à le télécharger et à l'installer et à saisir le mot de passe de votre compte. Afin d'assurer la sécurité, les utilisateurs doivent télécharger l'application à partir du canal officiel, conserver correctement les informations de connexion et activer l'authentification à deux facteurs. Si vous rencontrez des problèmes pendant le processus de connexion, vous pouvez essayer d'effacer le cache du navigateur ou de contacter le service client Gate.io.
 Dix façons de rendre votre site Web plus convivial mobile
Dix façons de rendre votre site Web plus convivial mobile21Feb2025
Améliorer l'expérience mobile de votre site Web: dix étapes faciles Votre site Web offre-t-il une expérience mobile fluide sur les smartphones et les tablettes? Alors que les navigateurs modernes offrent des fonctionnalités comme Pinch-to-Zoom, l'optimisation de votre site pour mobile est cruciale pour l'utilisateur SAT
 Comment se connecter au site Web mobile de Barnes & Noble à l'aide de Curl, de cookies et de SSL ?
Comment se connecter au site Web mobile de Barnes & Noble à l'aide de Curl, de cookies et de SSL ?10Nov2024
Utiliser Curl pour se connecter avec SSL, cookies et POSTBackgroundCette enquête se concentre sur la connexion au site Web mobile de Barnes & Noble à l'aide de Curl, tandis que...
 Comment créer un lecteur de code QR pour votre site Web mobile
Comment créer un lecteur de code QR pour votre site Web mobile10Feb2025
Cet article explique comment créer un lecteur de code QR directement dans un site Web mobile à l'aide de HTML, CSS et JavaScript, éliminant le besoin d'une application distincte. Le lecteur exploite la bibliothèque JSQRCODE, un port JavaScript de la bibliothèque Java ZXing. Le
 De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures
De zéro à vitrine : mon parcours pour créer un site Web et une application mobile de location de voitures26Nov2024
Contenu Introduction Pile technologique Aperçu rapide API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/bookcars Démo : https://bookcars.dynv6.net:3002 Introduction L'idée e
 De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété
De zéro à héros : mon parcours pour créer un site Web et une application mobile de location de propriété11Nov2024
Contenu Introduction Pile technologique Aperçu rapide Démo en direct API L'extrémité avant Application mobile Tableau de bord d'administration Points d'intérêt Ressources Code source : https://github.com/aelassas/movinin Démo : https://movinin.dynv6.net:3004 Introduction Ème