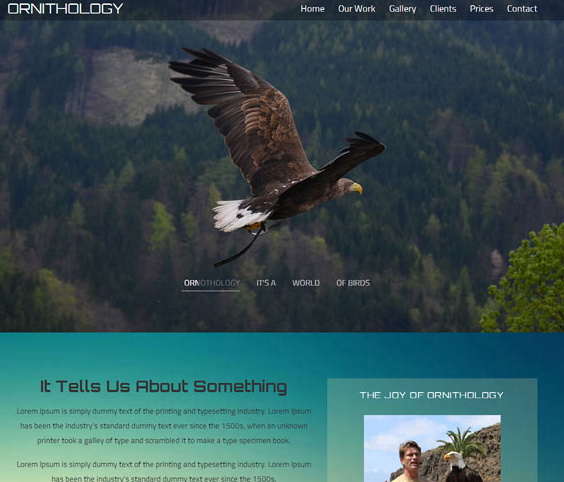
Modèle de site Web pour oiseaux et animaux
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Vous voulez construire un site Web de protection des oiseaux avec HTML et JavaScript mais rester coincé? Comment l'apprendre efficacement et le terminer?
Vous voulez construire un site Web de protection des oiseaux avec HTML et JavaScript mais rester coincé? Comment l'apprendre efficacement et le terminer?04Apr2025
Construire un site Web pour protéger les oiseaux avec HTML et JavaScript: implémentation de contenu dynamique Ajouter des questionnaires souhaite créer un site Web simple avec le thème de la protection des oiseaux ...
 Où se trouve le portail officiel de téléchargement et d'installation du site Web pour le site officiel du site Web de Coin App?
Où se trouve le portail officiel de téléchargement et d'installation du site Web pour le site officiel du site Web de Coin App?15Feb2025
Cet article présente principalement le processus officiel de téléchargement, d'installation et d'enregistrement de l'application de binance. Binance est l'un des principaux échanges de crypto-monnaie qui fournit un large éventail de services de trading d'actifs numériques. Les lecteurs apprendront à obtenir et à installer l'application Binance sur leurs appareils mobiles et à les guider à travers le processus d'enregistrement simple. En suivant les étapes de cet article, les utilisateurs peuvent facilement commencer à négocier des crypto-monnaies sur Binance.
 Les meilleurs outils et plateformes de générateur de site Web pour votre idée
Les meilleurs outils et plateformes de générateur de site Web pour votre idée10Feb2025
Points clés de la construction du site Web La planification passe en premier et obtient deux fois le résultat avec la moitié de l'effort: avant de choisir un outil de construction de site Web, assurez-vous d'avoir une compréhension approfondie du public cible, des concurrents et de vos propres objectifs. Choisissez le bon outil: différents outils de construction de sites Web répondent à différents besoins, tels que Unbounce est utilisé pour créer des pages de destination, WebFlow est utilisé pour créer des sites Web promotionnels, WordPress est utilisé pour bloguer, Shopify est utilisé pour le commerce électronique et GuMroad est utilisé pour vendre des produits numériques. Bâtiment de site Web sans codage: les plates-formes sans code telles que Bubble.io et AirTable fournissent des fonctions de glisser-déposer visuelles pour faciliter la création de sites Web ou d'applications interactifs. Autonomisation du code, contrôler la situation mondiale: le code d'apprentissage peut obtenir plus de capacités de contrôle et de personnalisation
 Meilleures options de site Web gratuit et bon marché pour les petites entreprises
Meilleures options de site Web gratuit et bon marché pour les petites entreprises19Feb2025
Création d'un site Web: un guide pour les entreprises, les grandes et les petites Il n'y a pas longtemps, la construction d'un site Web a coûté une fortune. Même les sites statiques de base commandaient des milliers de dollars. Sites de commerce électronique? Oubliez-le - des dizaines de milliers étaient la norme! Mais ces jours un
 Comment gérer plusieurs fichiers JavaScript et CSS pour des performances de site Web optimales ?
Comment gérer plusieurs fichiers JavaScript et CSS pour des performances de site Web optimales ?02Nov2024
Gestion de plusieurs fichiers JavaScript et CSS pour des performances optimales La gestion de nombreux fichiers JavaScript et CSS peut poser des défis. Cet article...
 Mesures de configuration et de protection de la sécurité Nginx pour assurer la sécurité du site Web
Mesures de configuration et de protection de la sécurité Nginx pour assurer la sécurité du site Web13Apr2025
La clé de la configuration de sécurité Nginx réside dans le principe des autorisations minimales et de la surveillance continue. 1. Fermer des modules inutiles pour réduire les vulnérabilités potentielles; 2. Utilisez des instructions de localisation pour contrôler avec précision les droits d'accès aux ressources, tels que l'interdiction de l'accès aux répertoires sensibles; 3. Utilisez les instructions Limit_Req et Limit_Conn pour limiter la fréquence d'accès et les connexions simultanées pour éviter les attaques; 4. Vérifiez régulièrement les journaux et mettez à jour les versions Nginx pour réparer les vulnérabilités en temps opportun. Seule l'apprentissage et la pratique continus peuvent vraiment assurer la sécurité du site Web.
 Besoin d'aide avec CSS et JavaScript pour le site Web de production vidéo à Chicago
Besoin d'aide avec CSS et JavaScript pour le site Web de production vidéo à Chicago14Jan2025
Salut tout le monde, Je travaille actuellement sur un site Web pour une société de production vidéo de Chicago et j'essaie d'améliorer la conception et les fonctionnalités à l'aide de CSS et de JavaScript. L'objectif est de créer une mise en page visuellement attrayante qui présente des services comme c
 Comment puis-je combiner et réduire les fichiers CSS/JS pour de meilleures performances de site Web ?
Comment puis-je combiner et réduire les fichiers CSS/JS pour de meilleures performances de site Web ?16Nov2024
Consolider et réduire les fichiers CSS/JS : une approche pratiqueLors de l'optimisation des performances d'un site Web, la combinaison et la réduction des fichiers CSS et JS sont une...