Code source du site Web
Code source du site Web Autres modèles
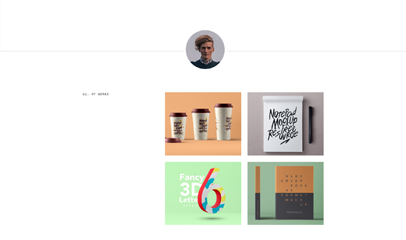
Autres modèles Modèle de site Web de CV Web de concepteur d'interface utilisateur
Modèle de site Web de CV Web de concepteur d'interface utilisateurModèle de site Web de CV Web de concepteur d'interface utilisateur
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web17Feb2025
Points de conception Cet article explique comment utiliser intelligemment la micro-interaction, l'animation de survol, le gradient CSS et les effets de conversion dans la conception du site Web pour améliorer l'attrait visuel, guider le comportement des utilisateurs et, finalement, apporter une meilleure expérience utilisateur. Micro-interaction, animation en survol, gradients et transformations CSS: ces éléments peuvent améliorer efficacement l'intérêt visuel et guider les utilisateurs pour effectuer des opérations spécifiques. Contexte de gradient et transformation CSS: Comme le montre le site Web Stripe, le fond du gradient et la transformation CSS peuvent créer des titres ou des arrière-plans convaincants pour les éléments d'appel à l'action. Menu interactif: un menu interactif avec des dispositions uniques, des icônes de style, des titres et des descriptions de résumé qui transforment un menu normal en une zone d'affichage engageante. Animation répétée subtile: aucune interaction utilisateur requise
 Modèles de conception d'interface utilisateur de tableau de bord : un guide complet pour booster votre projet Web
Modèles de conception d'interface utilisateur de tableau de bord : un guide complet pour booster votre projet Web16Dec2024
Lors du développement d’une application ou d’une plate-forme Web, il est crucial de disposer d’un tableau de bord d’administration propre, intuitif et riche en fonctionnalités. Que vous travailliez avec Bootstrap, React, Angular ou Next.js, il existe de nombreux modèles de conception d'interface utilisateur de tableau de bord disponibles pour vous.
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Quels sont les avantages de l'utilisation de composants Web pour construire des composants d'interface utilisateur réutilisables?
Quels sont les avantages de l'utilisation de composants Web pour construire des composants d'interface utilisateur réutilisables?27Mar2025
L'article traite des avantages des composants Web pour construire des éléments d'interface utilisateur réutilisables, en se concentrant sur l'encapsulation, la réutilisabilité et les avantages de performance. Il couvre également la maintenabilité et la compatibilité entre les navigateurs.
 Comment puis-je empêcher les retards de chargement CSS de perturber l'expérience utilisateur de mon site Web ?
Comment puis-je empêcher les retards de chargement CSS de perturber l'expérience utilisateur de mon site Web ?25Oct2024
S'attaquer au chargement CSS avant l'affichage du contenuDans le domaine du développement Web, garantir une expérience utilisateur transparente est primordial. Un problème commun...
 Comment les règles de réécriture .htaccess peuvent-elles améliorer l'esthétique du site Web et l'expérience utilisateur avec des URL plus propres ?
Comment les règles de réécriture .htaccess peuvent-elles améliorer l'esthétique du site Web et l'expérience utilisateur avec des URL plus propres ?09Dec2024
Améliorez l'esthétique de votre site Web : créez des URL conviviales avec .htaccessChallenge : Conversion d'URL encombrantes en URL élégantes et lisibles lorsque...
![[Tutoriel Python] Dictionnaire Python (Dictionnaire)](https://img.php.cn/upload/article/000/000/194/bde86c474b16062857766e31673f6544.jpg?x-oss-process=image/resize,p_40) [Tutoriel Python] Dictionnaire Python (Dictionnaire)
[Tutoriel Python] Dictionnaire Python (Dictionnaire)26Dec2016
Les dictionnaires sont un autre modèle de conteneur mutable et peuvent stocker tout type d'objet, comme les autres modèles de conteneur.
 Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN3
Comment construire des systèmes de chiffon et des agents de l'IA avec QWEN307May2025
Qwen vient de publier 8 nouveaux modèles dans le cadre de sa dernière famille - Qwen3, présentant des capacités prometteuses. Le modèle phare, QWEN3-235B-A22B, a surpassé la plupart des autres modèles, notamment Deepseek-R1, O1, O1, O3-min,


Outils chauds