Code source du site Web
Code source du site Web modèle de back-end
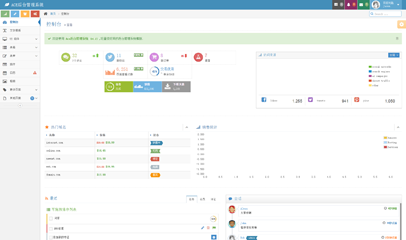
modèle de back-end Modèle de système de gestion d'arrière-plan Bootstrap
Modèle de système de gestion d'arrière-plan BootstrapModèle de système de gestion d'arrière-plan Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 ASP.NET MVC5 EF6 Système de gestion d'arrière-plan EasyUI Développement de plate-forme publique WeChat
ASP.NET MVC5 EF6 Système de gestion d'arrière-plan EasyUI Développement de plate-forme publique WeChat08Mar2017
Cet article présente principalement le développement de la plate-forme publique WeChat du système de gestion d'arrière-plan ASP.NET MVC5 EF6 EasyUI
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?15Dec2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?28Nov2024
Améliorez les images d'arrière-plan avec des attributs d'image de données à l'aide des propriétés personnalisées CSSDans un scénario où plusieurs éléments partagent un modèle commun, il...
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend
Comprendre le modèle de conception de la chaîne de responsabilité dans le développement backend31Oct2024
Le modèle de conception de chaîne de responsabilité (CoR) est un modèle comportemental puissant qui peut améliorer considérablement le développement back-end. Ce modèle vous permet de transmettre les requêtes via une chaîne de gestionnaires, où chaque gestionnaire peut traiter la requête.
 Comment créer des colonnes pleine largeur avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?
Comment créer des colonnes pleine largeur avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?25Nov2024
Comment créer des colonnes avec différentes couleurs d'arrière-plan qui s'étendent jusqu'au bord de l'écranPour réaliser cette disposition, nous devons utiliser une combinaison de...
 Comment maintenir l'état de navigation actif dans Bootstrap CSS sans couleurs d'arrière-plan par défaut ?
Comment maintenir l'état de navigation actif dans Bootstrap CSS sans couleurs d'arrière-plan par défaut ?27Oct2024
Bootstrap CSS : maintenir une navigation activeBootstrap fournit un système de navigation qui permet aux utilisateurs de naviguer facilement dans différentes sections...
 Comment puis-je personnaliser la barre de navigation de Bootstrap avec des images d'arrière-plan sans modifier les fichiers principaux ?
Comment puis-je personnaliser la barre de navigation de Bootstrap avec des images d'arrière-plan sans modifier les fichiers principaux ?20Dec2024
Remplacement des valeurs par défaut de Bootstrap pour la personnalisation des modèles CSSLa personnalisation des modèles CSS comme Bootstrap peut présenter des défis d'équilibrage...


Outils chauds