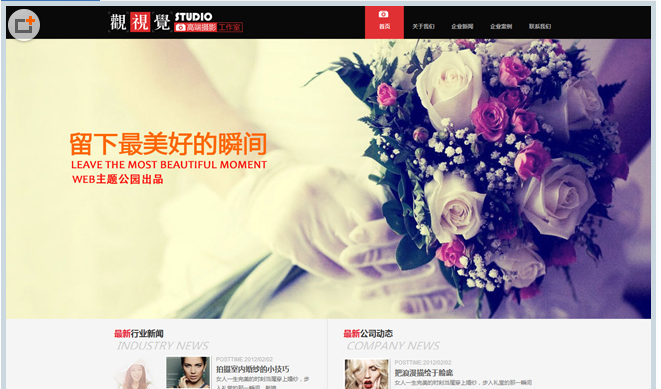
thème wordpress pour la photographie de mariage
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 OptionTree - Un générateur d'interface utilisateur d'options de thème pour WordPress
OptionTree - Un générateur d'interface utilisateur d'options de thème pour WordPress19Feb2025
OptionTree: rationalisation de l'administration de thème WordPress Fatigué de construire manuellement les panneaux d'administration de thème WordPress encombrants? OptionTree propose une solution rationalisée pour créer des UIS des options de thème puissantes et riches en fonctionnalités. Cet article explore
 La liste définitive des cadres de thème WordPress
La liste définitive des cadres de thème WordPress16Feb2025
SitePoint a publié de nombreux articles sur les cadres de thème WordPress, mais comme vous le verrez, il existe des dizaines de cadres sur le marché qui ont ses avantages et ses inconvénients et s'adressent à différents styles de développement. Points clés Le cadre de thème WordPress, essentiellement un thème parent, fournit des fonctionnalités qui peuvent être mises à jour et réutilisées sur de nombreux sites Web sans affecter la conception de sites Web individuels. Les sous-thèmes sont utilisés pour créer des feuilles de style personnalisées, laissant la fonctionnalité au cadre principal. Les cadres se présentent sous de nombreuses formes et peuvent être ciblés sur différents aspects de l'entreprise et de la conception. Ils fournissent des fonctionnalités avancées telles que les éditeurs de glisser-baisser et d'arrière-end, les éditeurs, les shortcodes et les dispositions de plusieurs appareils, ce qui les rend très populaires auprès des sociétés de réseau. L'utilisation de frameworks WordPress peut apporter de nombreux avantages
 Reverie: un thème de démarrage WordPress basé sur la fondation
Reverie: un thème de démarrage WordPress basé sur la fondation17Feb2025
Reverie: un thème d'introduction WordPress basé sur le cadre de fondation Reverie est un thème d'introduction WordPress basé sur le cadre de la Fondation Zurb, qui fournit une base solide pour le développement du thème, y compris le maillage réactif, la typographie, les styles de bouton et d'autres composants. Sa conception légère et minimaliste peut améliorer les performances du site Web. Rêverie personnalisée Vous pouvez modifier directement les fichiers CSS et PHP ou utiliser WordPress Customizer pour apporter des modifications plus simples. Ce thème prend en charge les sous-thèmes, vous permettant d'apporter des modifications sans affecter le fichier de thème d'origine, ce qui facilite la mise à jour du thème sans perdre des paramètres personnalisés. Rêveurs aux développeurs
 Thème Mars: un regard profond sur le thème WordPress sans tête de la frontière
Thème Mars: un regard profond sur le thème WordPress sans tête de la frontière20Mar2025
La frontière est un cadre de création de sites WordPress découplés (ou "sans tête"). Dans cet article, nous plongeons dans le processus de rotation d'un tel site, avec un aperçu détaillé des blocs de construction fournis par la frontière et son produit phare le
 Les cinq meilleurs plugins de sauvegarde WordPress pour éviter la catastrophe
Les cinq meilleurs plugins de sauvegarde WordPress pour éviter la catastrophe08Feb2025
Cinq plug-ins de sauvegarde WordPress recommandés pour éviter la perte de données Pour éviter le cauchemar de la perte de données dans les sites Web WordPress, il est crucial de choisir le bon plugin de sauvegarde. Cet article présentera cinq excellents plug-ins de sauvegarde WordPress, chacun avec ses propres caractéristiques et peut protéger efficacement la sécurité des données de votre site Web. Points clés: Cinq meilleurs plugins de sauvegarde WordPress: UpDraftPlus, BackupBuddy, BlogVault, Duplicator et WP Time Capsule, tous offrent des avantages uniques tels que la sauvegarde incrémentielle, plusieurs options de stockage et les fonctionnalités de sécurité intégrées. Sélectionnez les caractéristiques clés du plug-in de sauvegarde WordPress: sauvegarde automatique, hors site
 Comment définir la boîte de commentaires pour WordPress
Comment définir la boîte de commentaires pour WordPress20Apr2025
Les paramètres de commentaires WordPress permettent aux blogueurs d'inclure des commentaires dans les publications et les pages afin que les lecteurs puissent participer à des discussions. Les étapes spécifiques incluent: Activer les commentaires: Sélectionnez la case "Autoriser les visiteurs à commenter" dans le tableau de bord "paramètres" & gt; "Discussion". Ajuster les paramètres: définir la révision des commentaires, les informations sur l'auteur des commentaires et la pagination des commentaires. Apparence personnalisée: sélectionnez l'emplacement de la zone de commentaire, le modèle de commentaire et les champs de formulaire de commentaire. Gérer les pièces jointes: activer ou désactiver les téléchargements de la pièce jointe et spécifier les types autorisés. Notification de commentaire: sélectionnez l'heure et l'adresse pour envoyer la notification. Empêchez le spam: activez le plug-in Akismet ou activez le code de vérification. Utilisez des touches de raccourci: réviser, répondre et supprimer les commentaires dans la barre d'outils
 Quel algorithme de hachage WordPress utilise-t-il pour la sécurité des mots de passe ?
Quel algorithme de hachage WordPress utilise-t-il pour la sécurité des mots de passe ?17Nov2024
Comprendre le hachage dans WordPress : quel type utilise-t-il ? WordPress, un système de gestion de contenu largement utilisé, utilise le hachage pour protéger les utilisateurs...
 Un guide pour débutant sur la vente de biens numériques avec WordPress
Un guide pour débutant sur la vente de biens numériques avec WordPress09Feb2025
Téléchargements numériques faciles: votre solution WordPress pour vendre des biens numériques Easy Digital Downloads (EDD) est un plugin WordPress puissant et gratuit spécialement conçu pour vendre des produits numériques téléchargeables. Bien que sa fonctionnalité principale soit gratuite, optiona


Outils chauds