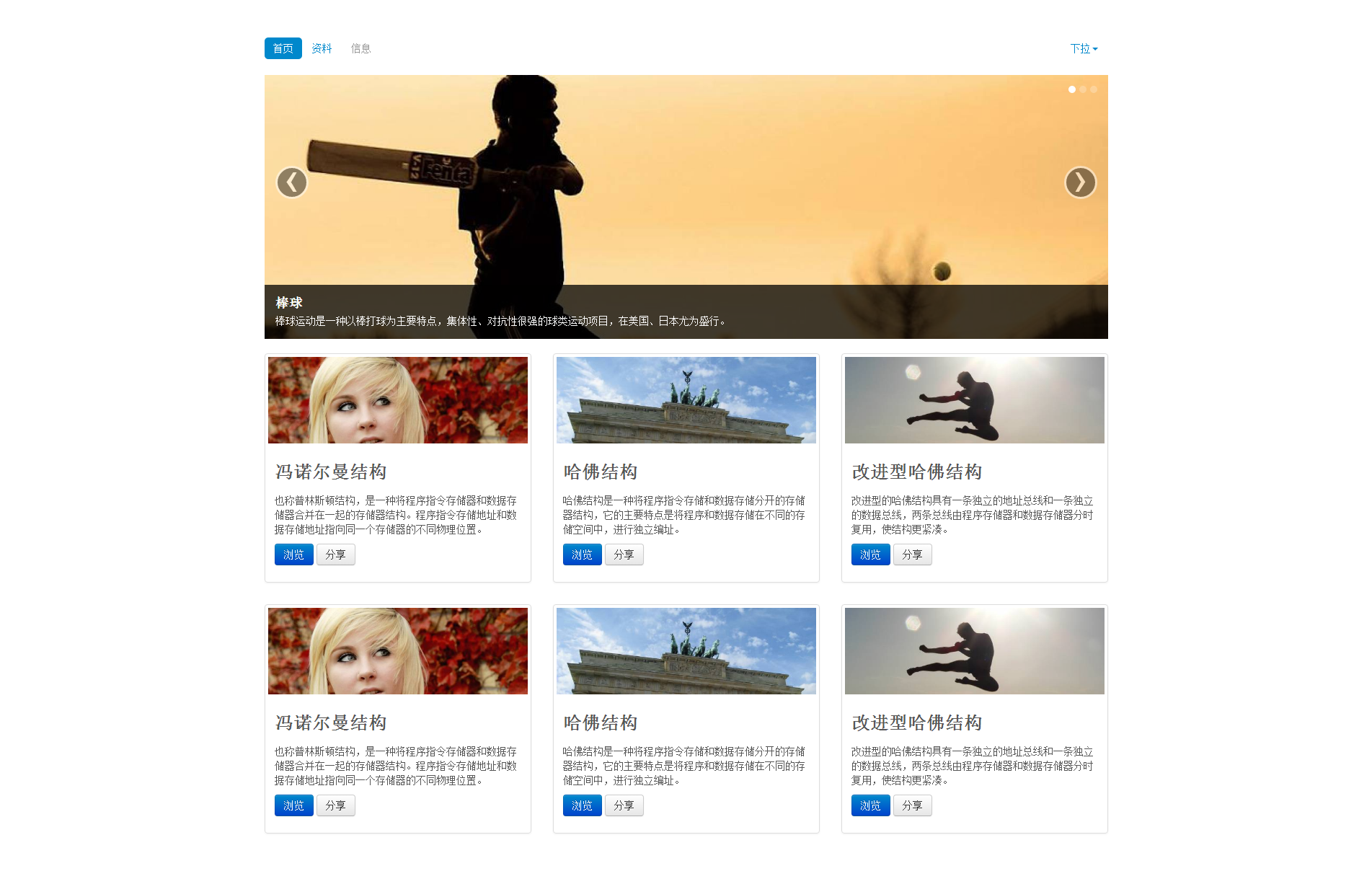
Modèle de système de présentation visuelle Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Présentation d'un nouveau modèle de microservice PHP : vos commentaires sont nécessaires !
Présentation d'un nouveau modèle de microservice PHP : vos commentaires sont nécessaires !24Oct2024
Salut la communauté des développeurs ! ? J'ai récemment écrit un article sur un nouveau modèle de microservice PHP conçu pour rationaliser le développement de microservices en PHP. Le modèle vise à simplifier le processus de configuration et à promouvoir les meilleures pratiques dès le départ.
 Système de chiffon pour le raisonnement de l'IA avec un modèle distillé Deepseek R1
Système de chiffon pour le raisonnement de l'IA avec un modèle distillé Deepseek R105Mar2025
Deepseek R1: un modèle de langue open source révolutionnaire Deepseek, une startup de l'IA chinoise, a lancé Deepseek R1 en janvier 2025, un modèle de langue open-source révolutionnaire contestant les principaux modèles comme O1 d'Openai. Son mélange unique de mélange de gamme
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille ?15Dec2024
Comprendre le passage au dimensionnement des boîtes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des boîtes de bordure...
 Un modèle de clé composite est-il le meilleur choix pour un système de commentaires des utilisateurs ?
Un modèle de clé composite est-il le meilleur choix pour un système de commentaires des utilisateurs ?05Nov2024
Discutez de la pertinence d'un modèle de base de données pour un système de rétroaction des utilisateursLe modèle de base de données proposé pour un système de rétroaction des utilisateurs présente un...
 Comment concevoir un modèle de base de données robuste pour un système de commentaires des utilisateurs ?
Comment concevoir un modèle de base de données robuste pour un système de commentaires des utilisateurs ?06Nov2024
Modèle de base de données approprié pour un système de commentaires des utilisateursLors de la conception d'une structure de base de données, il est crucial de prendre en compte l'intégrité des données et...
 Harry Hippo défie le modèle unilatéral avec un système de jeu de blockchain
Harry Hippo défie le modèle unilatéral avec un système de jeu de blockchain11Apr2025
Pendant des décennies, les joueurs ont investi d'innombrables heures et des dollars dans des mondes virtuels où ils ne gagnent rien de tangible en retour. Harry Hippo défie ce modèle unilatéral
 En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?
En développement arrière, comment distinguer les responsabilités de la couche de service et de la couche DAO?19Apr2025
Discuter de l'architecture hiérarchique dans le développement back-end. Dans le développement back-end, l'architecture hiérarchique est un modèle de conception courant, y compris généralement le contrôleur, le service et les trois couches DAO ...
 ❄️Présentation du langage de modèle HMPL
❄️Présentation du langage de modèle HMPL04Jan2025
Bonjour à tous! J'ai déjà écrit beaucoup d'articles, mais en fait je n'ai jamais dit ce qu'est ce HMPL. Aujourd'hui, je vais me corriger et montrer avec des exemples complets comment cela fonctionne et comment cela peut être utile dans vos projets. Eh bien, allons-y ! Qu'est-ce que c'est


Outils chauds