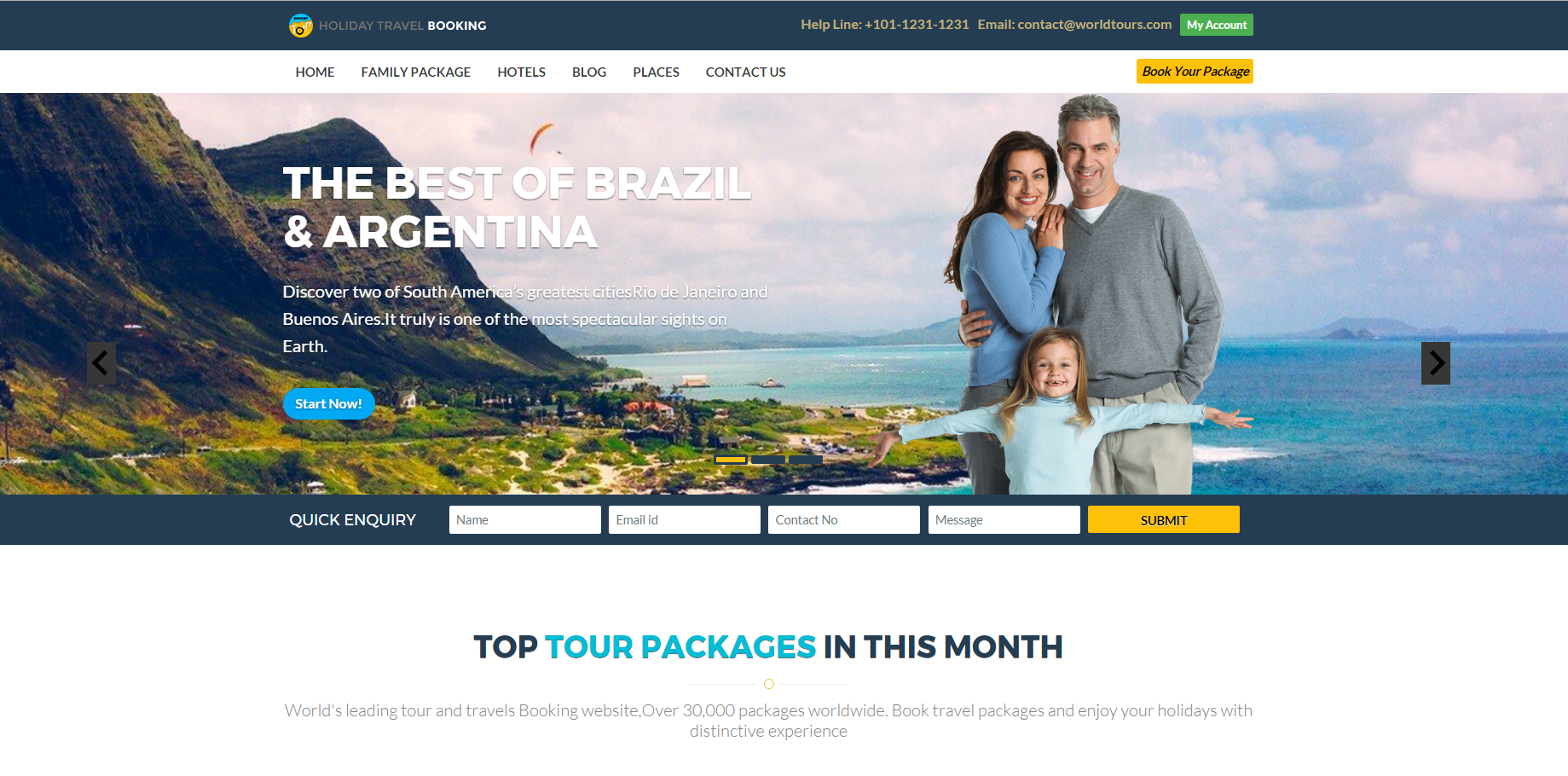
Modèle de site Web de société immobilière réactif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe01Nov2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome20Feb2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?05Apr2025
Outil de développement de sites Web réactif: des choix en dehors de Bootstrap de nombreux développeurs se sont appuyés sur Bootstrap lors de la création de sites Web réactifs (compatibles avec PC et les appareils mobiles) ...
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?29Oct2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?05Dec2024
L'image d'arrière-plan saute lorsque la barre d'adresse se cache sur iOS/Android/Chrome MobileLes sites Web réactifs utilisant Twitter Bootstrap rencontrent souvent un problème...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...


Outils chauds