Logo de développement de code Logo PHP
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 (Avancé) Résumé de la façon de générer un code QR avec logo en PHP
(Avancé) Résumé de la façon de générer un code QR avec logo en PHP07Feb2017
Seule la bibliothèque de classes PHP est utilisée, c'est-à-dire que la génération des codes QR s'effectue en arrière-plan. Parce que vous souhaitez générer un code QR avec un logo en arrière-plan, vous devez d'abord télécharger l'image du logo sur le serveur (j'ai utilisé webuploader pour le téléchargement ici)
 Effet de conception de logo en HTML CSS
Effet de conception de logo en HTML CSS27Oct2024
Suivez-nous sur : https://www.instagram.com/webstreet_code/ ? Transformer le code en magie ! ? La vidéo d'aujourd'hui plonge dans la création d'icônes de réseaux sociaux 3D dynamiques avec HTML, CSS et JavaScript. Parfait pour pimenter vos portfolios et projets ! ? Montre,
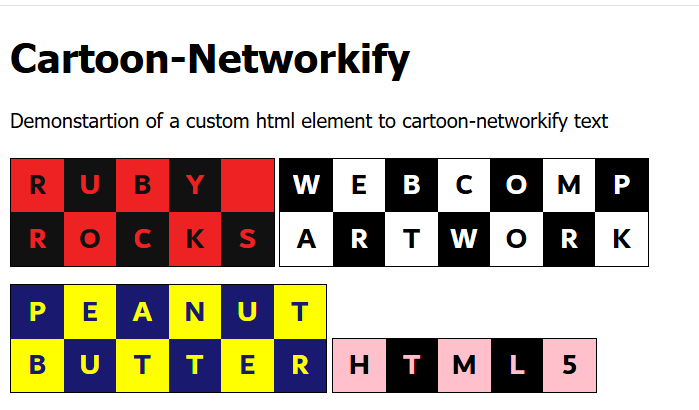
 Logo de Cartoon Network avec composant Web
Logo de Cartoon Network avec composant Web27Dec2024
Depuis que je suis enfant, j’adore le logo classique de Cartoon Network. J'ai créé un élément HTML personnalisé pour créer du texte similaire à celui-ci avec différentes couleurs. la classe CartoonNetworkify étend HTMLElement { // répond aux mises à jour de couleurs Attribut observé statique
 Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues04Mar2017
Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML
 7 générateurs de logo AI gratuits pour commencer
7 générateurs de logo AI gratuits pour commencer08Feb2025
L'IA autorise la conception du logo de la marque: sept recommandations du générateur de logo AI Les logos de marque, en particulier les logos, sont la première impression de l'image d'entreprise. Heureusement, le générateur de logo AI peut vous aider à créer facilement la représentation visuelle parfaite. Aucune compétence de conception n'est requise, entrez simplement le nom de votre entreprise et explorez des conceptions et des icônes uniques pour créer rapidement un excellent logo pour votre marque. Les avantages apportés par le générateur de logo AI comprennent: la génération en un clic de logos professionnels, les options de personnalisation pour répondre aux besoins de la marque, les préférences de conception affinées pour refléter les caractéristiques de la marque, économiser du temps et des coûts, et n'affecte pas la qualité. Les sept outils suivants peuvent générer des logos gratuitement, mais veuillez noter que bien que la génération soit gratuite, vous devez acheter un plan payant pour les téléchargements commerciaux. mais,
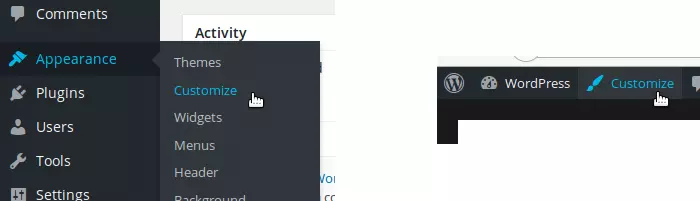
 Comment utiliser l'API de logo personnalisé WordPress personnalisé
Comment utiliser l'API de logo personnalisé WordPress personnalisé15Feb2025
Cet article explique comment utiliser la fonction de logo personnalisée WordPress, introduit dans WordPress 4.5, pour modifier facilement le logo d'un site Web. Il couvre à la fois la perspective utilisateur et la perspective du développeur. Caractéristiques clés: La fonction de logo personnalisée simplifie
 Logo de survol animé utilisant Typescript, Tailwind et Framer Motion
Logo de survol animé utilisant Typescript, Tailwind et Framer Motion13Jan2025
Il transforme un logo statique en bouton, qui active une info-bulle vidéo qui suit le mouvement du curseur le long de l'axe du bouton à l'aide de valeurs de mouvement. En y regardant de plus près, vous remarquerez que nous utilisons des micro-animations. Lorsque le logo est survolé,











