Image de fond Taobao simple
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Image de fond (propriété CSS)
Image de fond (propriété CSS)26Feb2025
Description Cette propriété définit l'image d'arrière-plan d'un élément via l'URI spécifié. L'image est placée sur la couleur d'arrière-plan, et si l'image est opaque, la couleur d'arrière-plan ne sera pas visible en dessous. Lorsque vous définissez un dos
 Comment créer une bannière d'image symétrique à l'aide de Flexbox ?
Comment créer une bannière d'image symétrique à l'aide de Flexbox ?18Nov2024
Création d'une bannière avec 5 images symétriques séparées par des lignes diagonalesÉmuler une bannière d'image symétriqueÀ une époque de contenu visuel captivant,...
 Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H5
Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H510Mar2017
Créez un nombre illimité de boutons de bannière dans le mobile H5 par FungLeo Préface : Certains boutons de bannière sont souvent nécessaires sur les pages mobiles h5. Bien sûr, créer un bouton de bannière est très simple. Cependant, les chefs de produit et les concepteurs vous poseront toujours quelques problèmes. Par exemple, les boutons sont évidemment dans le même format, mais voici un bouton pour une bannière Lorsque vous descendez, cela devient une bannière qui nécessite deux boutons. Lorsque vous entrez dans la page intérieure, il y a trois boutons enfoncés. bannière. S'il n'y a pas de solution raisonnable, alors c'est sans aucun doute très dégoûtant Parce que nous devons écrire plusieurs styles.
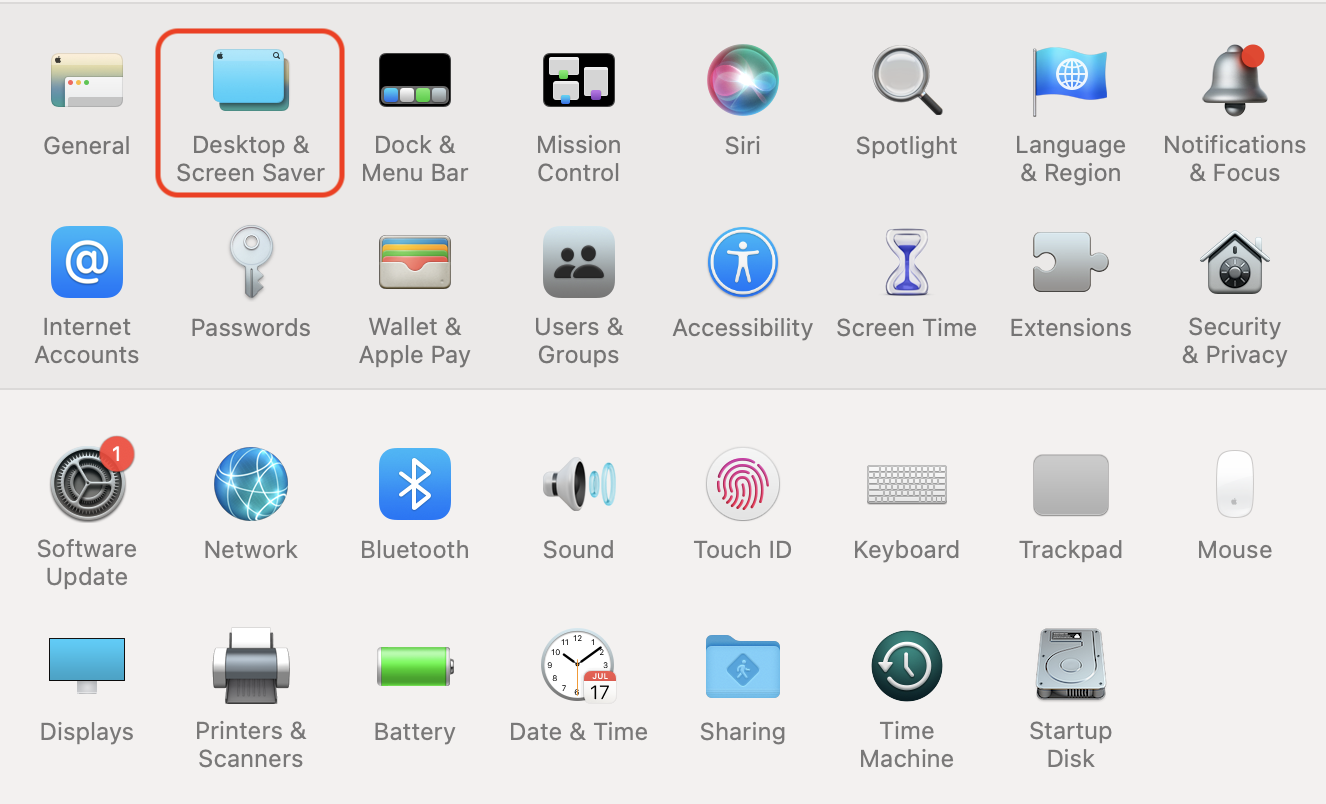
 Comment changer de fond d'écran sur un Mac: définissez votre propre image d'arrière-plan
Comment changer de fond d'écran sur un Mac: définissez votre propre image d'arrière-plan09Mar2025
Changez rapidement votre fond d'écran Mac: Accédez au menu Apple> Paramètres système. Choisissez le bureau et l'économiseur d'écran. Sélectionnez un fond d'écran dans les options disponibles. Ajustez les paramètres des images ou des couleurs personnalisées à l'aide de l'option de rotation automatique et du menu supérieur. S
 Exemple de code pour implémenter un modèle d'usine simple en Java (image)
Exemple de code pour implémenter un modèle d'usine simple en Java (image)10Mar2017
Le mode usine est un mode création. Le mode usine simple utilise une classe d'usine pour créer des objets correspondants en fonction d'une condition //Business function public interface ICalculation { double getResult(double numA, double numB);} public class CalcAdd Implements ICalculation { @Override public
 Bannière réactive HTML5
Bannière réactive HTML507Feb2017
Ce chapitre décrit les détails de la bannière réactive HTML5. Si vous en avez besoin, vous pouvez vous y référer ci-dessous.
 Le CSS en ligne peut-il gérer les requêtes multimédias pour le chargement dynamique d'images ?
Le CSS en ligne peut-il gérer les requêtes multimédias pour le chargement dynamique d'images ?05Jan2025
Règles CSS @media en ligne : une approche réalisable ? Dans le développement Web, le chargement dynamique d'images de bannière en fonction de la largeur de l'écran est une exigence courante....
 Comment puis-je faire en sorte qu'un Iframe remplisse la hauteur restante d'une page en utilisant uniquement CSS ?
Comment puis-je faire en sorte qu'un Iframe remplisse la hauteur restante d'une page en utilisant uniquement CSS ?05Dec2024
Rendre l'Iframe remplir la hauteur restante de manière transparente sans JavaScriptLors de la conception d'une page Web avec une bannière et une iframe, on peut souhaiter que...











