Image de bannière de décoration de maison
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H5
Explication détaillée de l'exemple de code pour créer un nombre illimité de boutons de bannière sur le terminal mobile H510Mar2017
Créez un nombre illimité de boutons de bannière dans le mobile H5 par FungLeo Préface : Certains boutons de bannière sont souvent nécessaires sur les pages mobiles h5. Bien sûr, créer un bouton de bannière est très simple. Cependant, les chefs de produit et les concepteurs vous poseront toujours quelques problèmes. Par exemple, les boutons sont évidemment dans le même format, mais voici un bouton pour une bannière Lorsque vous descendez, cela devient une bannière qui nécessite deux boutons. Lorsque vous entrez dans la page intérieure, il y a trois boutons enfoncés. bannière. S'il n'y a pas de solution raisonnable, alors c'est sans aucun doute très dégoûtant Parce que nous devons écrire plusieurs styles.
 Comment créer une bannière d'image symétrique à l'aide de Flexbox ?
Comment créer une bannière d'image symétrique à l'aide de Flexbox ?18Nov2024
Création d'une bannière avec 5 images symétriques séparées par des lignes diagonalesÉmuler une bannière d'image symétriqueÀ une époque de contenu visuel captivant,...
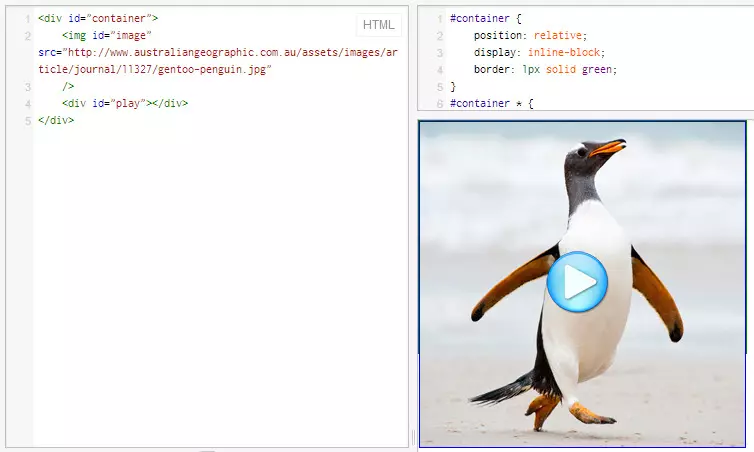
 Image de superposition de bouton de lecture à l'aide de CSS
Image de superposition de bouton de lecture à l'aide de CSS24Feb2025
Cet article explore les techniques pour superposer une image de bouton de lecture sur une autre image à l'aide de CSS. Plusieurs approches sont présentées, chacune avec divers degrés de compatibilité du navigateur. La méthode la plus efficace Cette approche fournit Excel
 Image dans le code de l'effet d'animation de texte
Image dans le code de l'effet d'animation de texte10Jan2025
Image à l'intérieur de l'effet de texte @impor
 Comment corriger les erreurs « Image invalide » lors de la conversion de chaînes Base64 en fichiers image ?
Comment corriger les erreurs « Image invalide » lors de la conversion de chaînes Base64 en fichiers image ?15Dec2024
Conversion d'une chaîne Base64 en fichier image : résolution des erreurs d'image non validesLorsque vous essayez de convertir une chaîne Base64 en fichier image, vous pouvez...
 Comment zoomer et traduire correctement une image à partir de l'emplacement de la souris ?
Comment zoomer et traduire correctement une image à partir de l'emplacement de la souris ?01Jan2025
Zoom et traduction d'une image à partir de l'emplacement de la sourisLorsque vous essayez de zoomer et de traduire une image à partir de l'emplacement de la souris, il est crucial de...
 Comment découper une image en forme de texte à l'aide de Java ?
Comment découper une image en forme de texte à l'aide de Java ?03Dec2024
Découper une image en forme de texteProblème : étant donné deux images, l'une contenant du texte et l'autre contenant une image, créez une découpe du...
 Comment faire pivoter une image autour de son centre à l'aide de Pygame ?
Comment faire pivoter une image autour de son centre à l'aide de Pygame ?13Dec2024
Comment faire pivoter une image autour de son centre à l'aide de Pygame ?Réponse courte : Pour faire pivoter une image tout en préservant son centre et sa taille à l'aide de Pygame, ajustez...











