Matériel de bouton de production de page Web
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je détecter de manière fiable les événements du bouton Précédent du navigateur sans interférer avec les boutons Précédent de la page ?
Comment puis-je détecter de manière fiable les événements du bouton Précédent du navigateur sans interférer avec les boutons Précédent de la page ?17Dec2024
Détection multi-navigateurs des événements du bouton Précédent du navigateurLa difficulté de détecter l'utilisation du bouton Précédent du navigateur sans interférer avec le retour en arrière de la page...
 Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur et les différencier des actions du bouton Précédent sur la page ?
Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur et les différencier des actions du bouton Précédent sur la page ?10Dec2024
Implémentation de la détection du bouton retour du navigateur multi-navigateursDétection des événements de pression du bouton retourDéterminer si l'utilisateur a appuyé sur le navigateur...
 Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur par rapport à la navigation arrière sur la page ?
Comment pouvons-nous détecter de manière fiable les pressions sur le bouton Précédent du navigateur par rapport à la navigation arrière sur la page ?09Dec2024
Détection du bouton Précédent du navigateur et application du bouton Précédent sur la pageIdentifier si l'utilisateur a activé le bouton Précédent du navigateur a été un...
 Comment éviter les données obsolètes lors de l'utilisation du bouton Précédent dans les applications à page unique ?
Comment éviter les données obsolètes lors de l'utilisation du bouton Précédent dans les applications à page unique ?26Oct2024
Actualiser la page en cliquant sur le bouton PrécédentLa navigation à l'aide du bouton Précédent peut souvent entraîner un comportement involontaire, en particulier lors de l'utilisation de .htaccess pour acheminer...
 Comment puis-je détecter de manière fiable les clics sur le bouton Précédent du navigateur et appliquer la navigation dans la page ?
Comment puis-je détecter de manière fiable les clics sur le bouton Précédent du navigateur et appliquer la navigation dans la page ?13Dec2024
Technique multi-navigateurs pour détecter les clics sur le bouton Précédent du navigateur et appliquer la navigation dans la pageDétection du clic sur le bouton Précédent du navigateur et...
 Existe-t-il un événement multi-navigateur pour détecter le chargement de la page du bouton Retour ?
Existe-t-il un événement multi-navigateur pour détecter le chargement de la page du bouton Retour ?06Dec2024
Événement inter-navigateurs pour le chargement de la page lors du fonctionnement du bouton PrécédentContrairement à l'événement onload, qui se déclenche uniquement lors du chargement initial de la page, il n'y a pas de...
 Comment actualiser la page en cliquant sur le bouton Retour : un guide complet pour résoudre le problème de routage
Comment actualiser la page en cliquant sur le bouton Retour : un guide complet pour résoudre le problème de routage26Oct2024
Page actualisée sur le clic du bouton Retour : une solution complèteProblème : le routage du trafic vers un seul fichier index.php à l'aide de .htaccess est problématique...
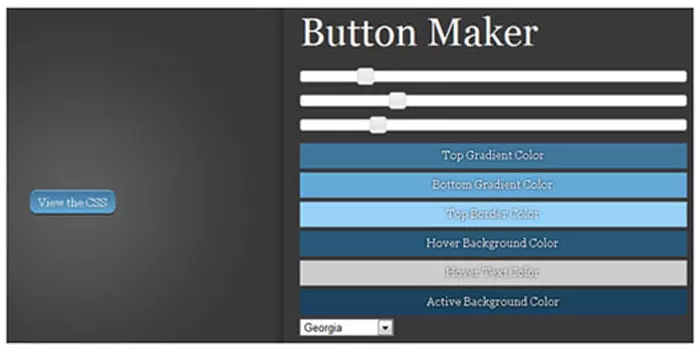
 10 générateurs de bouton de site Web en ligne
10 générateurs de bouton de site Web en ligne08Mar2025
Cet article présente dix créateurs de bouton en ligne gratuits, une précieuse ressource pour les concepteurs de sites Web et les développeurs. Ces outils rationalisent le processus de création de bouton, permettant la génération rapide de boutons visuellement attrayants. Maker de bouton: cet outil











