Icône HTML5 ronde noire
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Roblox King Legacy : Comment obtenir Noir Pearl
Roblox King Legacy : Comment obtenir Noir Pearl27Nov2024
Comment obtenir les Perles Noires de King Legacy sur Roblox est un processus avec lequel vous vous familiariserez de près au fil du temps. Le matériau apparaît comme un matériau d'amélioration pour plusieurs pièces d'armure de haut niveau, et même si les trouver n'est pas vraiment une tâche difficile.
 Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?
Comment styliser efficacement le panneau « mat-select » dans un matériau angulaire ?26Oct2024
Styliser le panneau de sélection de tapis dans un matériau angulaireDans Angular Material, le style du composant du panneau de sélection de tapis peut être obtenu grâce à divers...
 En altitude : Comment obtenir de la pierre dure
En altitude : Comment obtenir de la pierre dure27Jan2025
Le vaste monde d'Aloft, rempli de nombreuses îles flottantes, présente aux joueurs une expérience d'exploration passionnante. Ces îles offrent une multitude de ressources et de connaissances cruciales, certaines plus rares que d'autres. Hardstone, un matériau d'artisanat vital,
 Comment encoder des images PNG en Base64 pour les URI de données CSS ?
Comment encoder des images PNG en Base64 pour les URI de données CSS ?30Oct2024
Utilisation de l'encodage Base64 pour les images PNG dans les URI de données CSSPour intégrer des images PNG dans des feuilles de style CSS à l'aide d'URI de données, les données PNG doivent d'abord être...
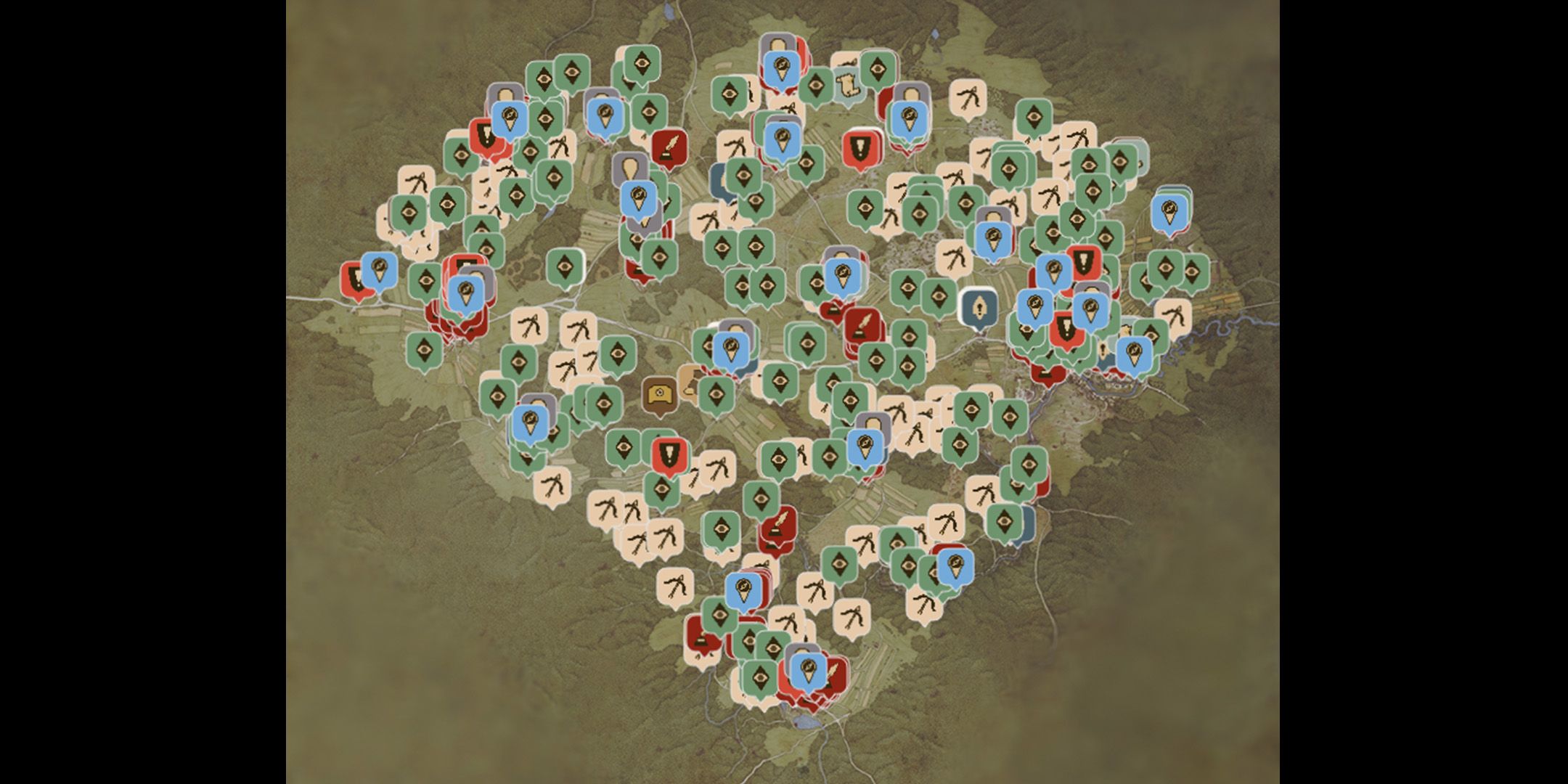
 Kingdom Come: Deliverance 2 - Comment obtenir du matériel de fixation
Kingdom Come: Deliverance 2 - Comment obtenir du matériel de fixation06Mar2025
Dans Kingdom Come: Deliverance 2, l'arrêt des armes nécessite divers composants, y compris le métal pour la fusion et les pièces métalliques supplémentaires pour l'assemblage. Le matériau de fixation est un composant crucial utilisé pour fixer des poignées aux épées, entre autres. Howe
 Comment puis-je intégrer des images PNG directement dans HTML ?
Comment puis-je intégrer des images PNG directement dans HTML ?29Oct2024
Intégration d'images PNG directement dans HTMLL'intégration d'images PNG dans HTML permet un affichage direct dans le navigateur sans fichier externe...
 En altitude : comment obtenir une corde
En altitude : comment obtenir une corde21Jan2025
Dans le monde à couper le souffle d'Aloft, vous vous envolerez dans les cieux et explorerez de nombreuses îles flottantes. Construire votre île natale nécessite de fabriquer une vaste gamme d'objets, ajoutant de la profondeur et du plaisir au gameplay. Un matériau d'artisanat crucial, ro
 Où trouver un croc aigu à Monster Hunter Wilds
Où trouver un croc aigu à Monster Hunter Wilds27Feb2025
Dans Monster Hunter Wilds, les crocs aigus sont un matériau crucial haut de gamme nécessaire pour fabriquer diverses armes. Ce guide vous montre où les trouver et comment les cultiver efficacement. Obtenir des crocs aigus Les crocs aigus sont obtenus en sculptant une petite carn