Police Angelina
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Que signifie la barre oblique dans le raccourci de police CSS ?
Que signifie la barre oblique dans le raccourci de police CSS ?03Dec2024
Raccourci de police CSS : comprendre la signification de la barre obliqueLa propriété de raccourci de police CSS vous permet de condenser les déclarations d'attributs de police...
 Pourquoi Chrome continue-t-il d'afficher « Échec du décodage de la police téléchargée » même si la police s'affiche correctement ?
Pourquoi Chrome continue-t-il d'afficher « Échec du décodage de la police téléchargée » même si la police s'affiche correctement ?05Nov2024
Avertissement persistant « Échec du décodage de la police téléchargée » de ChromeMalgré l'affichage correct d'une police, l'erreur persistante « Échec du décodage...
 5 des meilleurs outils de police CSS3
5 des meilleurs outils de police CSS302Mar2025
Améliorer la conception Web: guide recommandé et utilisé pour les cinq principaux outils de police CSS3 Les polices jouent un rôle crucial dans la conception Web. Cet article présentera cinq puissants outils de police CSS3 pour vous aider à sélectionner et à appliquer facilement les polices et à améliorer votre niveau de conception Web. Points clés: Les polices Web Google, Squirrel de police, Dragr de police, FFFallback et WhatFont sont plusieurs excellents outils de police CSS3 qui fournissent des ressources de police et des fonctionnalités riches telles que la correspondance et la reconnaissance des polices. Google Web Fonts propose plus de 200 polices gratuites et résout des problèmes de vitesse de téléchargement avec CDN. Font Squirre
 Pourquoi Chrome ne peut-il pas décoder ma police téléchargée ? : Dépannage de l'erreur « Échec du décodage de la police téléchargée »
Pourquoi Chrome ne peut-il pas décoder ma police téléchargée ? : Dépannage de l'erreur « Échec du décodage de la police téléchargée »06Nov2024
Résolution de l'erreur persistante « Échec du décodage de la police téléchargée » Faire face à l'erreur déroutante « Échec du décodage de la police téléchargée » dans Chrome malgré...
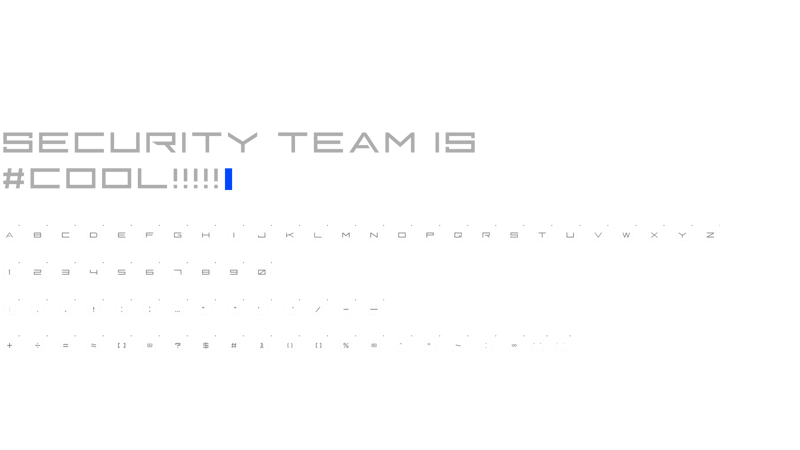
 Police Tsing : une police de style cool
Police Tsing : une police de style cool14Jan2025
Cet article explore la création et l'application de polices personnalisées, en utilisant la police open source Tsing comme exemple pratique. Le processus est décomposé en étapes faciles à gérer, parfaites pour les débutants. Cette police à espacement fixe, construite à partir de 9 x 9 carrés (lettres) et 11 x 11 carrés (chiffres), présente un
 Comment puis-je déterminer la police utilisée par un navigateur Web ?
Comment puis-je déterminer la police utilisée par un navigateur Web ?17Dec2024
Détermination de la police utilisée par un navigateurVérifier la police utilisée par un navigateur Web peut être crucial lors du dépannage des problèmes de police. Cet article...
 Comment puis-je obtenir la police réellement rendue en JavaScript lorsque les propriétés de la police CSS ne sont pas définies ?
Comment puis-je obtenir la police réellement rendue en JavaScript lorsque les propriétés de la police CSS ne sont pas définies ?26Nov2024
Accès à la police rendue réelle lorsqu'elle n'est pas définie dans CSSLors de l'accès aux propriétés de police d'un élément, l'objet JavaScript.style.fontFamily et...
 Pourquoi `` et `` remplacent-ils les paramètres de police ?
Pourquoi `` et `` remplacent-ils les paramètres de police ?14Nov2024
Pourquoi et remplacer les paramètres de police ? Lorsqu'ils tentent d'appliquer une police cohérente à tous les éléments, les utilisateurs peuvent rencontrer...