bouton de lecture de musique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
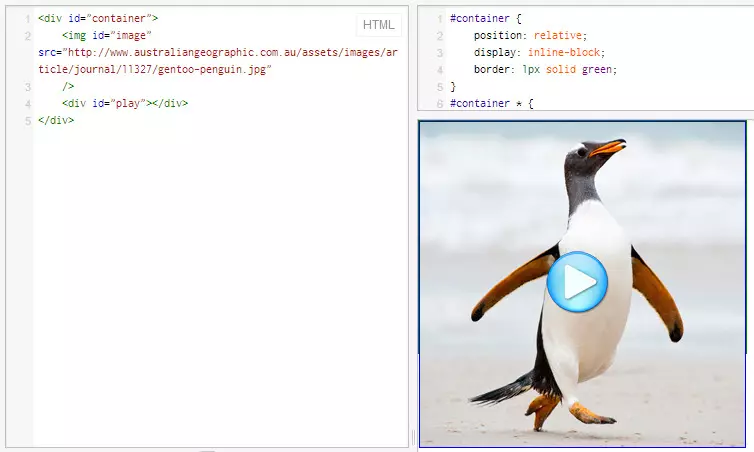
 Image de superposition de bouton de lecture à l'aide de CSS
Image de superposition de bouton de lecture à l'aide de CSS24Feb2025
Cet article explore les techniques pour superposer une image de bouton de lecture sur une autre image à l'aide de CSS. Plusieurs approches sont présentées, chacune avec divers degrés de compatibilité du navigateur. La méthode la plus efficace Cette approche fournit Excel
 bouton de style ionique
bouton de style ionique17Feb2017
Button est un bouton courant dans ionic. Pour définir le style du bouton, utilisez class="button". Il s'agit de définir le style normal.
 Comment supprimer la bordure de contour d'un bouton de saisie dans Chrome ?
Comment supprimer la bordure de contour d'un bouton de saisie dans Chrome ?13Nov2024
Suppression de la bordure du contour du bouton de saisie Lorsque vous cliquez à l'extérieur du bouton de saisie, la bordure disgracieuse disparaît. Malgré les tentatives de...
 Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap
Explication détaillée du style de bouton fléché CSS3 pur de Bootstrap22Mar2017
Il s'agit d'un style de bouton fléché CSS3 pur basé sur Bootstrap. Ce bouton modifie le style du bouton Bootstrap natif pour générer un bouton fléché pointant vers la gauche ou la droite.
 Utiliser le bouton image comme bouton de réinitialisation du formulaire
Utiliser le bouton image comme bouton de réinitialisation du formulaire28Feb2017
Utilisez quelques petites images pour remplacer ces boutons. La méthode d'utilisation des images pour le bouton Soumettre est très simple, je pense que tout le monde peut le faire. Alors, comment utiliser le bouton image comme bouton de réinitialisation du formulaire ? Les amis intéressés peuvent y jeter un œil ?
 Comment déclencher un bouton de navigation d'entrée de fichier caché avec jQuery ?
Comment déclencher un bouton de navigation d'entrée de fichier caché avec jQuery ?10Nov2024
Déclenchement de la saisie d'un fichier dans jQuery : Déverrouillage du bouton de navigation cachéRencontrez des difficultés à déclencher le bouton de navigation d'une entrée de fichier HTML...
 Comment puis-je empêcher un bouton de soumettre un formulaire HTML ?
Comment puis-je empêcher un bouton de soumettre un formulaire HTML ?21Dec2024
Empêcher la soumission du formulaire lors du clic sur le bouton Supprimer Dans le formulaire HTML fourni, le bouton « Supprimer » déclenche la soumission du formulaire lorsqu'on clique dessus. Pour prévenir...
 Comment puis-je personnaliser le bouton de saisie de fichier dans Twitter Bootstrap ?
Comment puis-je personnaliser le bouton de saisie de fichier dans Twitter Bootstrap ?22Nov2024
Personnalisation du bouton de saisie de fichier dans Twitter BootstrapDans Twitter Bootstrap, l'élément de saisie de fichier n'a pas le design élégant d'un bouton. Cependant, là...











