icône de la musique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment diffuser de la musique tout autour de votre maison
Comment diffuser de la musique tout autour de votre maison28Feb2025
Transformez votre maison en une salle de concert avec facilité! La technologie sans fil et le matériel facilement disponibles simples audio à domicile et plus abordables que jamais. Ce guide met en évidence certaines options populaires et rentables, mettant l'accent sur ce système
 Python implémente la fonction d'un récupérateur de musique
Python implémente la fonction d'un récupérateur de musique03Mar2017
Cet article présente principalement l'utilisation de Python pour implémenter un chercheur de musique, similaire à la reconnaissance musicale shake-and-shake de QQ Music. Les étudiants intéressés peuvent en apprendre davantage.
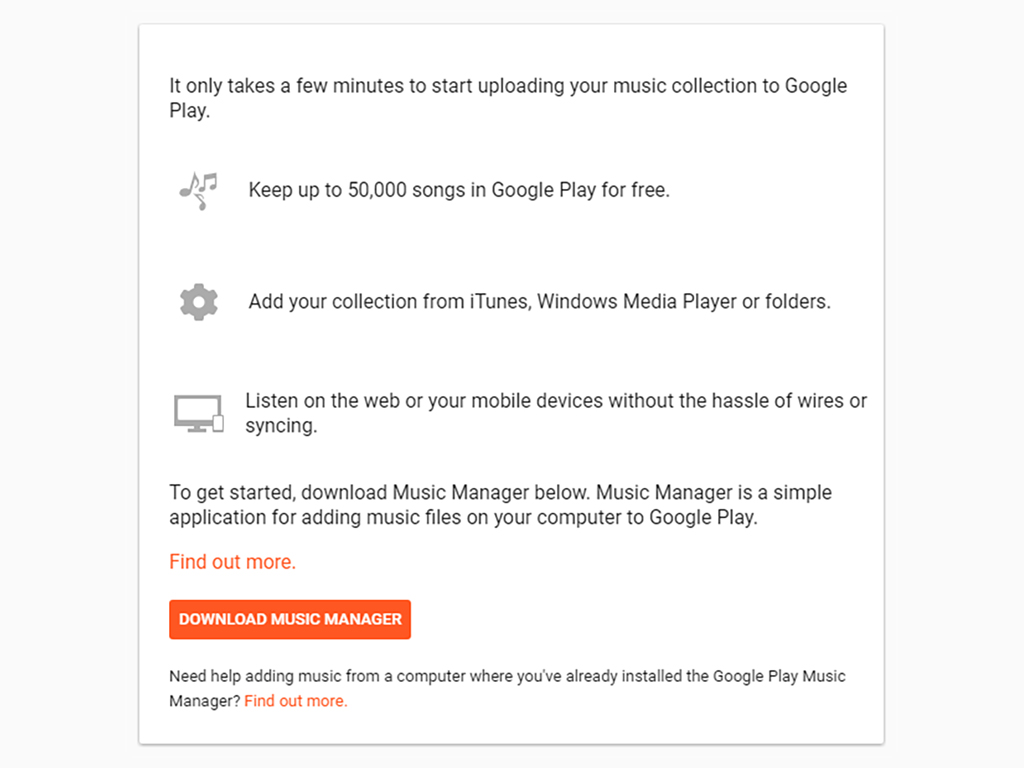
 Comment tirer le meilleur parti de la musique de Google Play
Comment tirer le meilleur parti de la musique de Google Play01Mar2025
Master Google Play Music: Conseils et astuces pour une utilisation optimale Google Play Music, bien qu'il ne soit pas aussi important que d'autres services Google, est une puissante application de streaming de musique. Ce guide offre des conseils pour maximiser votre expérience, que vous soyez une utilisation nouvelle ou chevronnée
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits19Feb2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,
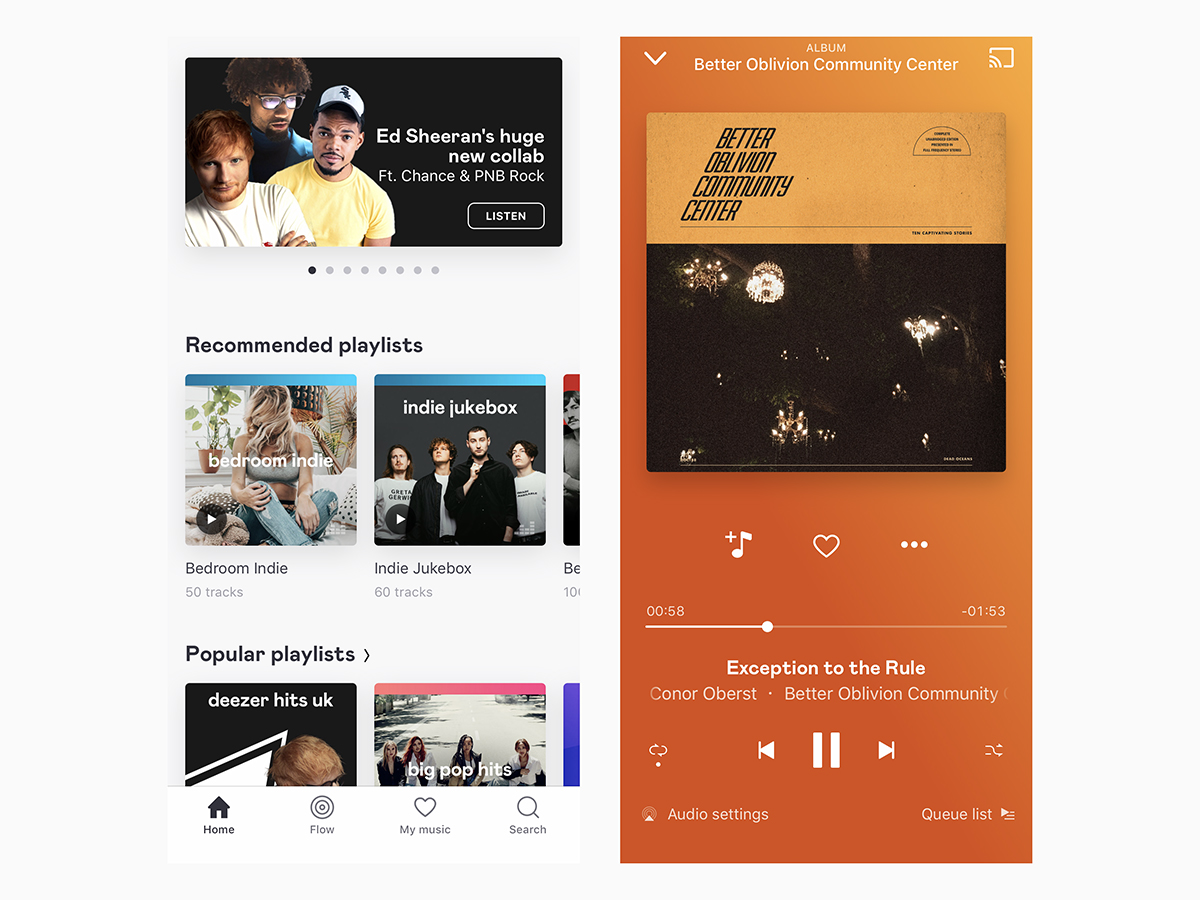
 Les meilleures applications pour écouter de la musique sur votre téléphone
Les meilleures applications pour écouter de la musique sur votre téléphone24Feb2025
Les smartphones ont révolutionné l'écoute de la musique, passant des téléchargements et des CD au streaming cloud. Cela signifie une vaste gamme d'applications musicales s'adressent à diverses habitudes d'écoute et collections musicales. Cette revue couvre les meilleures applications Android et iOS, de CL
 Comment trouver de la musique et des films gratuits en ligne
Comment trouver de la musique et des films gratuits en ligne25Feb2025
Profitez d'un divertissement sans fin sans se ruiner! Ce guide met en évidence les meilleures ressources en ligne pour la musique et les films gratuits. Youtube YouTube propose une vaste bibliothèque de musique, une grande partie officiellement sous licence (avec des publicités). Rechercher des chansons; Vous allez probablement f
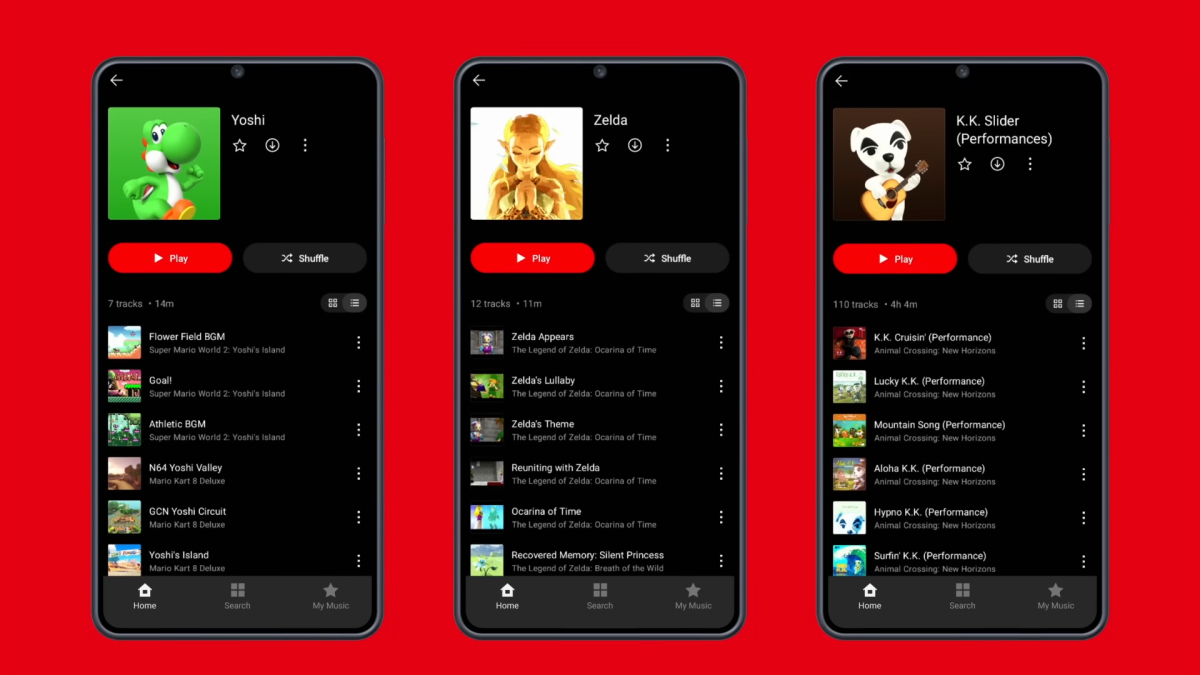
 Nintendo Music est mon application préférée pour la musique de fond
Nintendo Music est mon application préférée pour la musique de fond26Feb2025
Le nouveau service de streaming musical de Nintendo: un ajout de longue date Trouver des bandes sonores de jeux vidéo en ligne peut être un défi, en particulier la musique Nintendo. Alors que YouTube est depuis longtemps une source incontournable, l'application du droit d'auteur de Nintendo a souvent abouti à la suppression