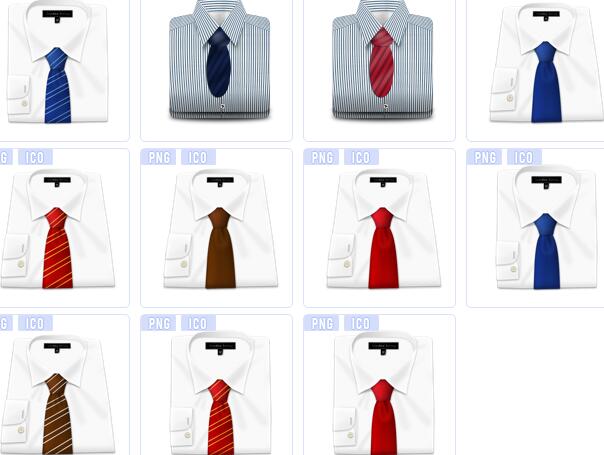
Icône de chemise à cravate
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Concevez rapidement une icône de calendrier époustouflante à l'aide de Tailwind CSS
Concevez rapidement une icône de calendrier époustouflante à l'aide de Tailwind CSS19Oct2024
Tailwind est un puissant framework CSS axé sur les utilitaires qui rationalise le style et réduit la taille des fichiers en purgeant les CSS inutilisés dans les versions de production. Dans cet article, je vais vous montrer comment créer sans effort une icône de calendrier élégante à l'aide du puissant outil de Tailwind.
 Comment ajouter une icône Font Awesome à une option de sélection ?
Comment ajouter une icône Font Awesome à une option de sélection ?18Dec2024
Comment ajouter une icône Font Awesome à une option de sélection L'ajout d'une icône de curseur vers le bas Font Awesome à une option de sélection peut améliorer l'attrait visuel et l'utilisateur...
 Comment ajouter une icône à une entrée de recherche dans Bootstrap ?
Comment ajouter une icône à une entrée de recherche dans Bootstrap ?16Nov2024
Rechercher une entrée avec une icône à l'aide de BootstrapDans Bootstrap 4, vous ne pouvez plus utiliser les glyphicons pour les icônes. Au lieu de cela, vous pouvez soit définir l'icône comme...
 Comment ajouter une icône à une entrée de recherche dans Bootstrap 4 ?
Comment ajouter une icône à une entrée de recherche dans Bootstrap 4 ?15Dec2024
Bootstrap 4 - Entrée de recherche avec une icôneLa question consiste à intégrer une icône dans une entrée de recherche Bootstrap 4. Le problème...
 Comment créer une animation de rotation transparente pour une icône à l'aide de CSS ?
Comment créer une animation de rotation transparente pour une icône à l'aide de CSS ?06Nov2024
Animation de rotation sans fin via CSSPour créer une animation de rotation transparente pour une icône, certaines propriétés CSS doivent être utilisées efficacement. Voici...
 Comment puis-je intégrer une icône dans un champ de saisie à l'aide de CSS ?
Comment puis-je intégrer une icône dans un champ de saisie à l'aide de CSS ?01Jan2025
Placer une icône dans un élément d'entrée L'intégration d'une icône dans le champ de saisie d'un formulaire améliore son esthétique et sa convivialité. Pour y parvenir, faisons...
 Comment puis-je facilement ajouter une icône claire à un élément de texte de saisie ?
Comment puis-je facilement ajouter une icône claire à un élément de texte de saisie ?16Dec2024
Création d'un élément de texte de saisie avec une icône claireLors de la conception d'interfaces utilisateur, il est souvent nécessaire de fournir aux utilisateurs un moyen d'effacer la saisie...
 Comment positionner une icône sur une image ou une vidéo à l'aide de CSS ?
Comment positionner une icône sur une image ou une vidéo à l'aide de CSS ?25Oct2024
Positionnement d'une icône sur une image ou une vidéoPour positionner une icône sur une image ou une vidéo, vous devrez créer un conteneur relatif autour de l'image...