Icône de localisation astronomique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 7 éditeurs de favicon et d'icônes pratiques et gratuits
7 éditeurs de favicon et d'icônes pratiques et gratuits19Feb2025
Cet article explore sept éditeurs d'icône gratuits et Favicon: éditeur X-ICON, fabricant d'icônes gratuits, éditeur d'icône junior, ICOFX Portable, KiConedit, éditeur d'icône / icône d'icône OS X pour Mac et Logaster. Ces outils, allant des applications Web à des applications de bureau,
 effet d'invite de petite icône CSS3
effet d'invite de petite icône CSS320Feb2017
Cet article présente les effets d'invite de petites icônes CSS3
 Tutoriels de localisation Laravel
Tutoriels de localisation Laravel02Nov2024
Tutoriels de localisation Laravel 11 Dans ce tutoriel, je vais vous montrer les didacticiels de localisation de Laravel 11, comment prendre en charge plusieurs langues à l'aide de la localisation dans l'application Laravel 11. Qu’est-ce que la localisation Laravel ? Localisation de Laravel
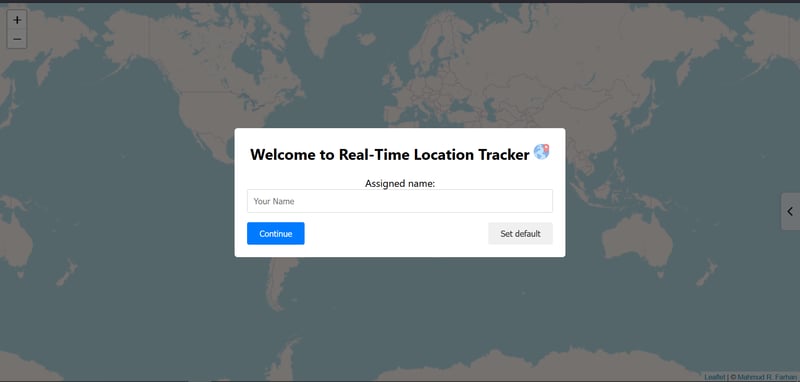
 Suivi de localisation en temps réel
Suivi de localisation en temps réel30Dec2024
Suivez l'emplacement en temps réel ou surveillez-le via des appareils connectés et contrôlez-le avec le panneau des appareils connectés. GitHub :- mahmud-r-farhan / Suivi de localisation en temps réel Le vrai-Ti
 Wayfinder : Guide de localisation de la mémoire de Kyros
Wayfinder : Guide de localisation de la mémoire de Kyros04Dec2024
Kyros est l'un des personnages les plus cool et les plus mystérieux de Wayfinder. C'est un arcaniste, et son passé le rend sans doute encore plus énigmatique. Issu d'une civilisation ancienne et oubliée, Kyros ne ressemble pas aux autres Wayfinders en apparence.
 Wayfinder : Guide de localisation de la mémoire Wingrave
Wayfinder : Guide de localisation de la mémoire Wingrave27Nov2024
Dans Wayfinder, chaque héros est unique, et jouer avec eux et les maîtriser est un voyage incroyablement amusant. D’un autre côté, chaque héros n’ayant que quatre compétences, le jeu a réduit la complexité inutile en matière de capacités. Ceux-ci la distinguent
 Wayfinder : Guide de localisation de la mémoire Lora
Wayfinder : Guide de localisation de la mémoire Lora25Nov2024
Parmi les divers héros de Wayfinder, Lora se démarque par ses capacités et son histoire uniques. Comme Niss, elle est également arcaniste, même si elles sont loin d'être identiques. Les différences entre eux résident dans leurs compétences, leur histoire et leur apparence. Alors que